この章ではwebサイトの見た目をさらにレベルアップするために必要な知識を紹介してきます。
よりリッチによりユーザーに使いやすくするにはどうすればよいのか研究し、実装していくフェーズになりますので、今までのただ要素をレイアウトするような勉強よりも楽しいかもしれません。
ですが、この章でwebサイト上でリッチなUIを再現する方法を学んだとしても、元のアイディア、デザインが良くなければ意味がありません。
ですので、この章を学んだ後にUIデザインの勉強を行う事をおすすめします。
cssのカラーフィルター
Photoshopなど画像を加工するツールを使用した事がある方はカラーフィルターを知っているかもしれませんが、カラーフィルターとは、画像の色を反転させたり、強調させたり、色をコントロールする機能です。
cssにもこのカラーフィルターが存在し、画像の見た目を加工する事が可能です。
以下の画像にフィルター効果を適応してきます。

cssでフィルターを使用するためにはfilterプロパティを使用します。
filter: contrast(50%); // contrastは要素のコントラストを変更します。 filter: contrast(200%) grayscale(40%); // 複数指定する場合は半角スペースを入れ、つなげて記載します。
上の例ではcontrastやgrayscaleを使用しましたが、他にも以下の関数が用意されており、様々な加工をする事が可能です。
- blur:ぼかし
- brightness:輝度
- contrast:コントラスト
- drop-shadow:影
- grayscale:グレースケール
- hue-rotate:色相環の回転
- invert:色の反転
- opacity:不透明度
- saturate:彩度
- sepia:セピア
ぼかしフィルター
ぼかしフィルターを使用する事で以下のように要素にぼかしをかける事が可能です。
よく使用されるのが、問題の答えなどにぼかしをかけ、ユーザーが回答を見るという選択をした時のみ表示させるというUIです。
今回はホバーする事で画像を見る事ができるものを実装しました。
See the Pen Untitled by tora (@-tora-) on CodePen.
brightness:輝度
要素の明るさをコントロールする事が可能です。
See the Pen Untitled by tora (@-tora-) on CodePen.
contrast:コントラスト
要素のコントラストをコントロールする事が可能です。
See the Pen Untitled by tora (@-tora-) on CodePen.
drop-shadow:影
要素に影をつけることが可能です。
See the Pen Untitled by tora (@-tora-) on CodePen.
grayscale:グレースケール
要素をモノクロにします。
0が最小(何もかかっていない)で、最大が1になります(グレースケース度100%)
See the Pen Untitled by tora (@-tora-) on CodePen.
hue-rotate:色相環
要素内すべての色の色相環を回転させます。
See the Pen Untitled by tora (@-tora-) on CodePen.
色相環と言うと少し難しく感じるかもしれませんが、以外と簡単です。
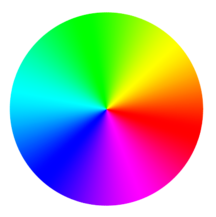
色相環とは以下のようなカラースケールを指します。

そしてhue-rotateはこの図を回転させるものです。

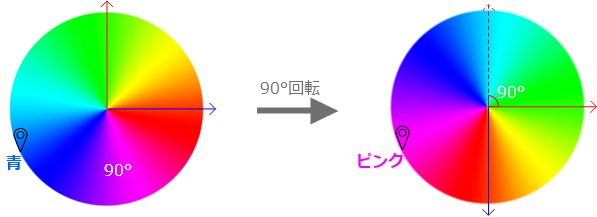
左の図がデフォルト状態の色相環です。
例えば、元の色が青だった場合、デフォルトの色相環の青の位置にピンが打たれます。
そして、 hue-rotate(90deg)で色相環を90°回転させると元のの青のピンが打たれていた箇所はピンクになります。
codepenのデモの画像の青色を見てください。ピンク色に変化している事がわかります。
このような処理が画像のすべての色で起こります。
invert:色の反転
要素内のすべての色を反転させます。
これは色相環を180°反転させた時と同じです。
See the Pen Untitled by tora (@-tora-) on CodePen.
opacity:不透明度
不透明度を下げる事で要素を透明にすることが可能です。
See the Pen Untitled by tora (@-tora-) on CodePen.
透明にする事で、画像の後ろに設置したテキストが見えています。
saturate:彩度
サイドをコントロールする事ができます。
See the Pen Untitled by tora (@-tora-) on CodePen.
sepia:セピア
要素をセピア色に、より暖かい、より黄色/茶色がかった表現に変換します。
See the Pen Untitled by tora (@-tora-) on CodePen.
backdrop-filter
filterはその要素自体にカラーフィルターを適応させるものでしたが、その要素の後ろにあるものに対してカラーフィルターをかけたい場合はbackdrop-filterを使用します。
以下のデモはfilterを使用し、画像自体の輝度を下げ、ポインターの輝度を上げる事でサーチライトのようなものを再現しました。
See the Pen Untitled by tora (@-tora-) on CodePen.
影
filterでdrop-shadowを使って影をつける事ができましたが、もっと複雑な影をつけ、webサイトによりリアルでリッチな演出をすることが可能になります。
cssで影をつける方法はbox-shadowとtext-shadowとdrop-shadowがあります。
box-shadow
ボックスモデルに基づいて影をつける事が可能です。
要素にbox-shadowを適用すると、その要素のボックスの背後に擬似的な影を落とします。
See the Pen Untitled by tora (@-tora-) on CodePen.
box-shadowは以下の4つの値をセットします。
- 水平(左右)方向の向き
- 垂直(上下)方向の向き
- ぼかし半径
- 広がり半径
- カラー
シンプルな影を作る
理解のためにまずはシンプルな影を制作しましょう。
水平方向の値と垂直方向の値と色をセットします。
box-shadow: 5px 5px #84FAB0;
See the Pen Untitled by tora (@-tora-) on CodePen.
ぼかしをかける
上で制作した影にぼかしをかけます。ぼかしは3番目の値です。
box-shadow: 5px 5px 10px #84FAB0;
See the Pen Untitled by tora (@-tora-) on CodePen.
影の縮小拡大
影は縮小と拡大が可能です。4番目の値でコントロールします。
プラスの値をセットすると影が拡大し、マイナスの値をセットすると影が縮小します。
box-shadow: 5px 5px 10px 5px #84FAB0;
See the Pen Untitled by tora (@-tora-) on CodePen.
filter:drop-shadow
filterのdrop-shadow関数を使用する事でも影を制作する事ができますが、同じ値をセットしてもbox-shadowで制作した影とは異なる結果となります。
これは計算方法が異なるからです。
drop-shadow関数で制作する影はbox-shadowで作る影よりも柔らかくなります。
以下で違いを確かめてください。
【box-shadow】
See the Pen Untitled by tora (@-tora-) on CodePen.
【drop-shadow】
See the Pen Untitled by tora (@-tora-) on CodePen.
影の設定方法はbox-shadowと同じ方法で指定可能です。
text-shadow
上のbox-shadowとdrop-shadowはボックスモデルを元に影を落としました。
ですが、text-shadowはボックスモデルではなく、テキストに影を落とす事が可能です。
See the Pen Untitled by tora (@-tora-) on CodePen.
box-shadowとdrop-shadowの大きな違い
box-shadowとdrop-shadowの違いとして、上ではdrop-shadowの方が影が柔らかいと記載しましたが、それ以外に決定的な違いと使い分けがあります。
それは、box-shadowはボックスモデルに影をつけるのでDOM要素と相性がよく、drop-shadowは画像との相性がよい事です。
その違いを以下で見てみましょう。
See the Pen Untitled by tora (@-tora-) on CodePen.
左がdrop-shadowで右がbox-shadowです。
drop-shadowは要素自体に影がつくので、背景が透過させれているpngデータに影をつけると画像のイラストに対して影が付きます。
box-shadowはモックスモデルに対して影が付くので画像の外枠に対して影が付きます。
要素のはみ出し
はみ出した要素や疑似要素にたいしてdrop-shadowとbox-shadowがどのように機能するか、以下のデモを見てください。
See the Pen Untitled by tora (@-tora-) on CodePen.
上がdrop-shadowで下がbox-shadowです。
上のdrop-shadowは疑似要素で制作した三角にも影が付いていますが、下のbox-shadowは三角に影が付いていません。
box-shadowの有用性
これまでの説明を見るとdrop-shadowで十分ではないか。
box-shadowはどのタイミングで使うのだ。
と思うかもしれませんが、box-shadowにしかできない事もあります。
box-shadowの有用性は、影を拡散可能な事です。
以下のデモを見てください。
右のboxに行くにつれて、影のぼかしを強くしています。
See the Pen Untitled by tora (@-tora-) on CodePen.
淡い影を作るために影のぼかしを強くする際に起こる問題として、影の拡散があります。
右に行くにつれて影が要素よりも大きくはみ出ている事がわかるかと思います。
これを解決する方法として、box-shadowの4番目の引数の拡散の値があります。
値を指定しない場合、デフォルトは0pxとなっております。
この数字を大きくすると拡散の度合いが増加します。
See the Pen Untitled by tora (@-tora-) on CodePen.
右のboxに行くにつれて拡散のpx値を大きくしています。
ぼかしの値は一定です。
この機能を利用し、マイナスの値をセットする事で先ほどの問題を解決する事が可能です。
この拡散の値をコントロールする機能はbox-shadowにしかありません。
See the Pen Untitled by tora (@-tora-) on CodePen.
右のboxに行くにつれて拡散の値を小さくしています。
内側の影
box-shadowでは要素の内側に影をつける事が可能です。
See the Pen Untitled by tora (@-tora-) on CodePen.
影のデザイン
影を使う事で、要素のZ軸方向の重なりを表現する事ができます。
要素の奥行き感を再現し、ユーザーの目線をコントロールしたり、より高級感のある体験へと価値を高めることができます。
サービスが飽和してきた現在において、ユーザー体験のクオリティはより大切で差別化を図るポイントになってきました。
影をデザインする事は大切でなのですが、どうすればいいのかわからない。なぜかダサい。とならないように知識をつける事が大切です。
影のデザインをする上で大切なポイント、それは一貫性です。
コツとしては以下を抑えるとよいでしょう。
- 光源の位置を1つにする
- z軸のレベルは多くても5段階
- 要素の重なり順を意識する
光源の位置を1つにする
影は光源によってできます。
この光源をサイト内で1か所に統一する事が大切です。

以下のデモを見てください。
See the Pen Untitled by tora (@-tora-) on CodePen.
影が落ちる方向に一貫性が無いので要素のごちゃっとした印象を受けます。
以下のように同じ比率(ぼかしや拡散)、同じ角度(x軸y軸の値)を意識し、影に統一性を持たせます。
See the Pen Untitled by tora (@-tora-) on CodePen.
これだけでもかなり良くなりますね。
z軸のレベルは多くても5段階程度に収めよう
影の濃さや影の大きさでz軸方向の高さを錯覚させる事が可能です。
以下のデモを見ると左にある要素がより上の位置にあるように見えないでしょうか。
See the Pen Untitled by tora (@-tora-) on CodePen.
このように複数のレベルの異なる影を用意し、要素の重なりを表現しますが、その重なりを多用してしまうと、見た目が複雑になってしまいます。
そうならないためにまずは影の目的を考えましょう。
影の目的はユーザーに要素が手前にあるように錯覚させ、目線をコントロールする事です。
そこで細かく分けられた、沢山の影が付いた要素が複数あると視線がばらけてしまいます。
ですので、影のレベルを予め5段階ほど用意し、その中からどの要素にどの影を使用するのかを、要素の重なりを意識して設計する事が大切になります。
初めにこの影の段階設定を怠ると、その場で影のレベルを考えることになり、ページ全体で見た時にまとまりのないダサい影になってしまうのです。
ですが、影のレベルはどのようにデザインすればよいのでしょうか。
それは以下のポイントを抑えれば簡単にデザイン可能です。
- 要素が高くなると影の範囲が広がる
- 要素が高くなると影が薄くなる
- 要素が高くなると要素は大きくなる
このポイントを抑えてデザインしたものがいかになります。
See the Pen Untitled by tora (@-tora-) on CodePen.
要素の重なりを意識する
そして、上で制作した5段階のレベルの影を使い、要素の重なりを意識して影を配置します。
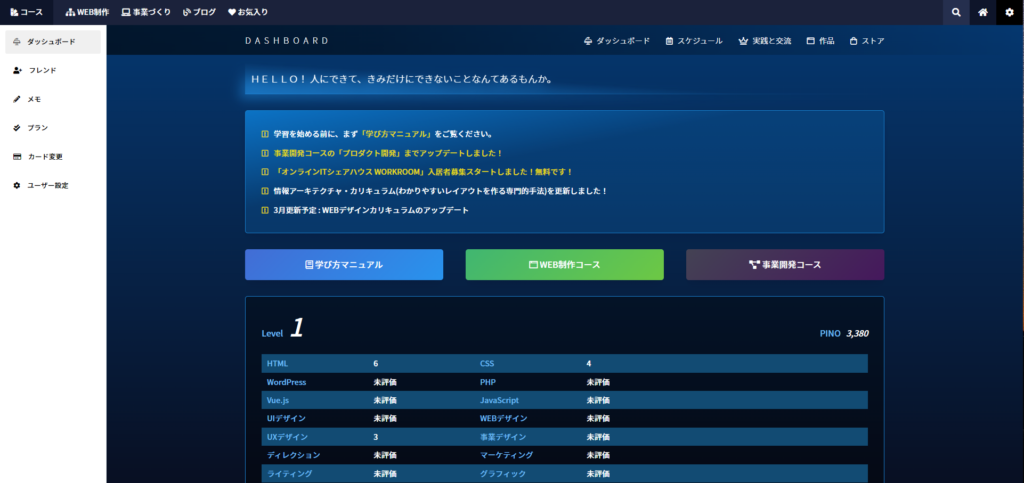
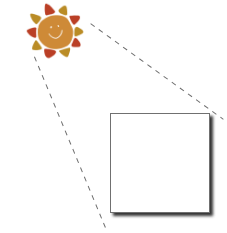
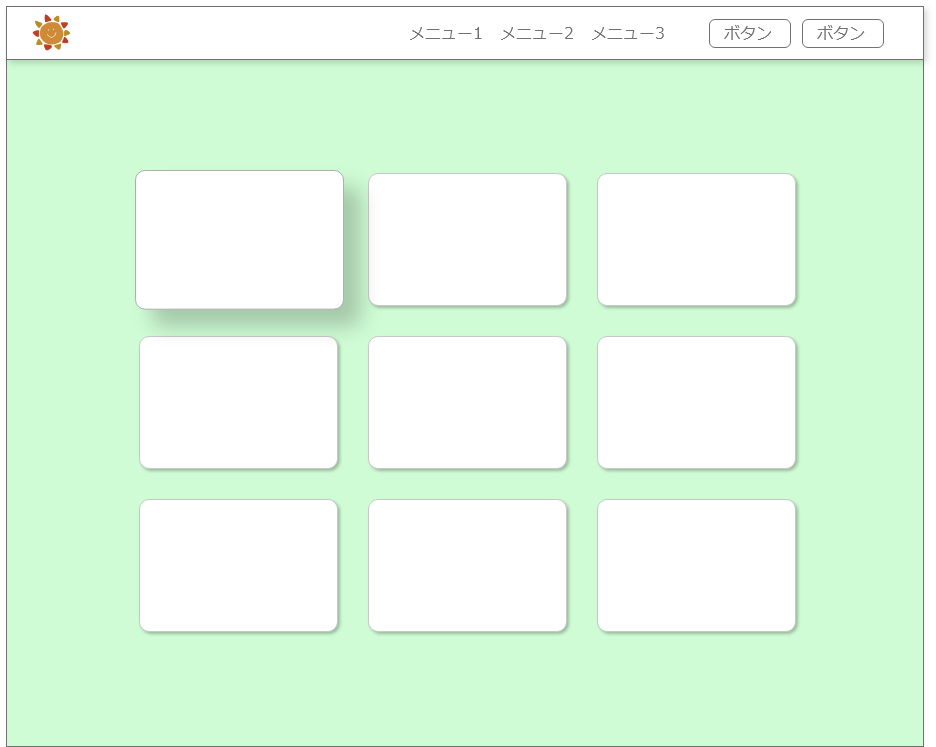
例えば以下のように、いくつかの要素がタイル状に並ぶデザインがあったとします。
このデザインに影をつけてみましょう。

一番左上のタイルに目線を集めさせるため、一番手前にあるように見せたいとします。
そのためにはまず、重なり順を考えます。
- タイル
- ヘッダー
- 左上のタイル
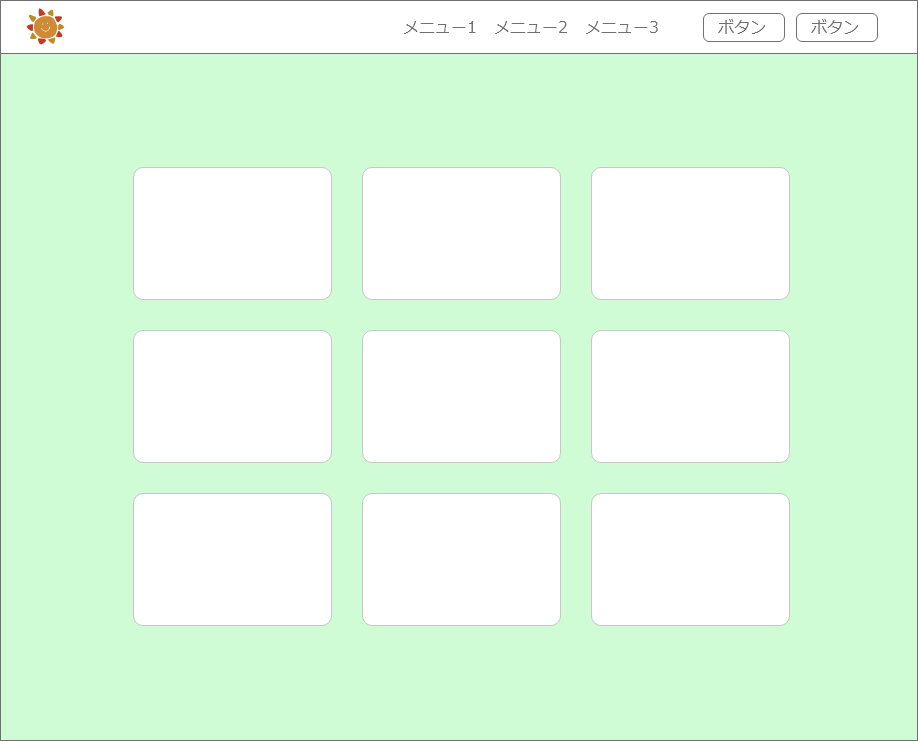
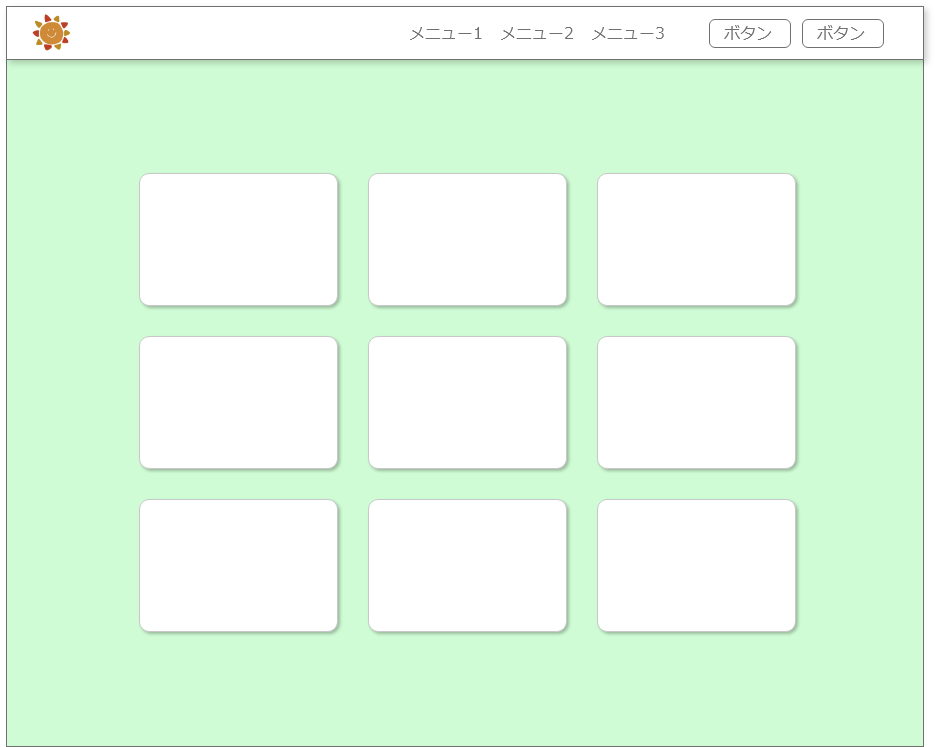
上のような重なり順になりますので、1のタイルにレベル1の影をつけます。

次に2のヘッダーにレベル2の影をつけます。

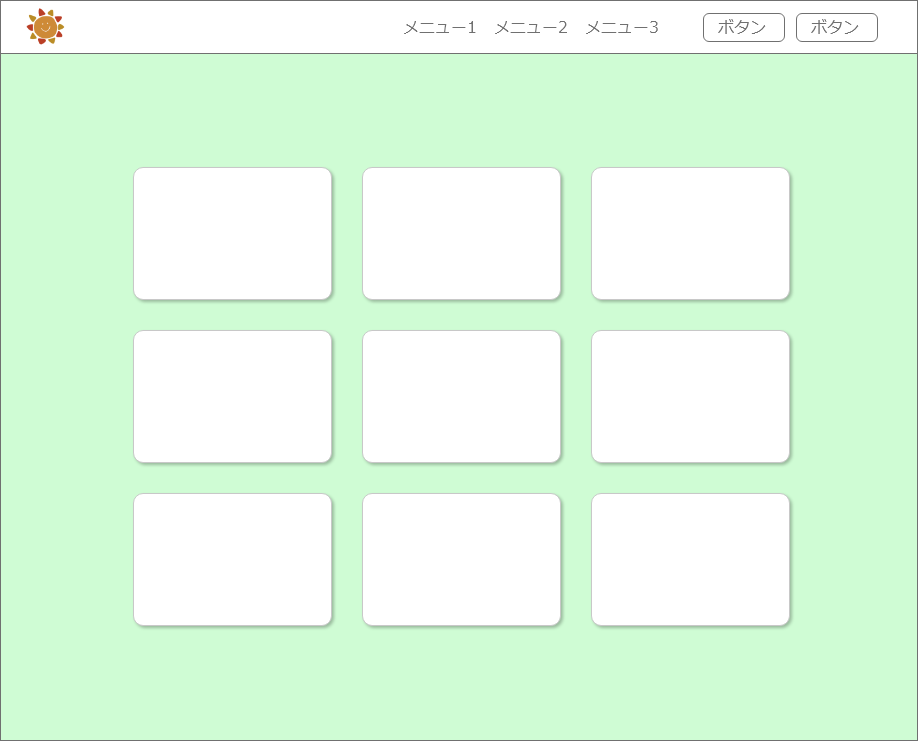
最後に3の左上のタイルにレベル3の影をつけます。

いかがでしょうか、要素の重なりが簡単に想像できるかと思います。
そして左上の要素が他の要素よりも手前にあるように見え、視線が左上の要素に行きますよね。
より淡く、滑らかな影
box-shadowの影は実は重ねる事が可能です。
影を重ねることでより淡く滑らかで自然の影に近い印象をあたえる事が可能です。
.shadow-2 {
box-shadow:
1px 1px 1px #aaa,
2px 2px 2px #aaa,
3px 3px 4px #aaa,
5px 5px 8px #aaa,
8px 8px 16px #aaa;
}
See the Pen Untitled by tora (@-tora-) on CodePen.
左が重ねていない影で右が5つの影をかさせねたものです。
今回は影を5回重ねましたが、これは通常の影の5倍の処理をブラウザが行う必要があります。
スペックの低いパソコンなどではレンダリングが遅くなってしまう原因になるので大量に影を重ねる事はなるべく避けたほうがよいでしょう。
影の色をデザインする
影は黒を使用する事が多いですが、もちろん黒以外の色も使用する事が可能です。
黒以外の影を使用する事で光源により発生する影というよりは間接照明や、漏れた光のような、よりリッチなデザインを再現する事ができます。
その例として有名なものがネオン管の再現です。
See the Pen Untitled by tora (@-tora-) on CodePen.
ボーダーのデザイン
border-radiusを使用すると要素の四方を丸くする事が可能です。
See the Pen Untitled by tora (@-tora-) on CodePen.
border-radiusは一見シンプルでそれほど説明するほどでもないように思えますが、以外と複雑です。
さらに、border-radiusを応用する事で単純な丸みのある要素ではなく、以下のようなふわっとした装飾を実装する事ができます。
See the Pen Untitled by tora (@-tora-) on CodePen.
border-radiusの使い方
border-radiusの指定の方法は以下になります。
border-top-left-radius: 10px; // 左上 border-top-right-radius: 20px; // 右上 border-bottom-right-radius: 30px; // 右下 border-bottom-left-radius: 40px; // 左下

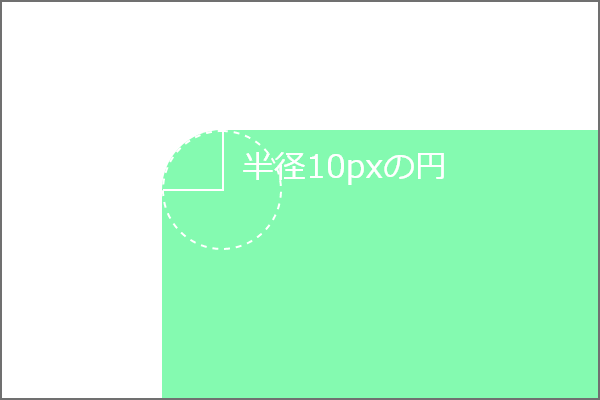
要素の四隅の角に対してpx,%,rem,rmで値を指定する事が可能です。
値を指定すると以下のように、円の半径としてセットされ、その円と同じ大きさの丸みをつける事が可能です。

四隅の値を並べて省略記載
四隅の値を各プロパティをセットして記載する事は面倒であれば以下のように省略して記載する事も可能です。
border-radius: 10px 20px 30px 40px;
cssでは省略形を書く時は必ず左上から時計周りというルールがあります。
ですので、この場合は左上10px、右上20px、右下30px、左下40pxとなります。
よくあるborder-radiusの使い方
よくあるborder-radiusの使い方を紹介します。
まる(正円)
See the Pen Untitled by tora (@-tora-) on CodePen.
border-radius: 50%;
半径の値をパーセントで指定する事で要素を元に値を動的に設定する事ができます。

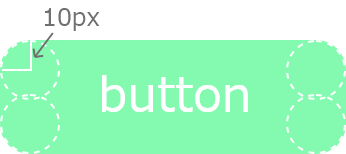
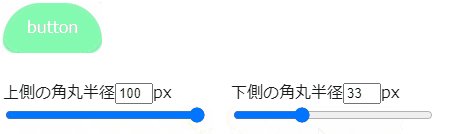
丸みのあるボタン
See the Pen Untitled by tora (@-tora-) on CodePen.
半径をpxで指定し、軽めの丸みをだすことで柔らかい印象のボタン要素を作る事ができます。

パーセンテージでの指定
border-radiusを使って正円を作る際にパーセンテージでの指定がありました。
パーセントを使うと要素の大きさに対して自動的に値を調整してくれるので要素の大きさが変化する要素などに便利ですが、これを長方形の要素(丸みのあるボタン)を制作しようとしたときに予想とは異なる動きをします。
See the Pen Untitled by tora (@-tora-) on CodePen.
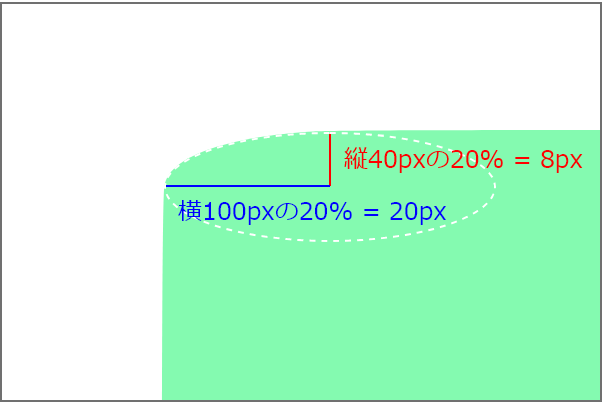
これは、パーセンテージによる円の半径の計算方法の仕組みを知る事で理解可能です。
border-radiusの値は円の半径を指定するものですが、円の半径はx軸方向とy軸方向があります。
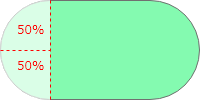
pxで指定するとx軸とy軸の値は同じ値になりますが、パーセントで指定すると、円のx軸方向の半径は要素のx軸方向の大きさを参照し、円のy軸方向の半径は要素のy軸方向の大きさを参照し自動で計算されで適応されます。

これにより、長方形の要素の角丸は楕円のを当てたような見た目となります。
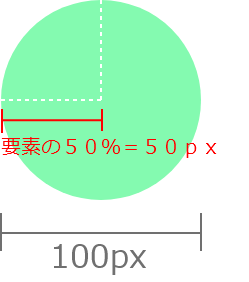
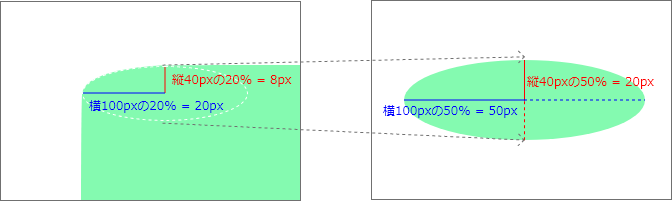
現在は20%を設定しましたが、これを50%にすると完全な楕円となります。
50%とは半径を指します。
半径を2つ合わせると100%ですので、20%の時にできた楕円と同じ比率となり、要素そのものとなります。

半径のx軸、y軸を個別に指定する
x軸y軸が同じ値をしているため、パーセント指定をすると要素が長方形だと円も楕円となってしまい、きれいな角丸をつくる事ができません。
この問題を解決するには、x軸yを個別に設定する必要があります。
x軸y軸を個別に設定するには以下のように半角スペースで値を区切る事で、x軸→y軸の順で値を個別に指定する事が可能です。
border-top-left-radius: 20% 40%;
See the Pen Untitled by tora (@-tora-) on CodePen.
但しこれは縦横が同じ比率でなければいけません。
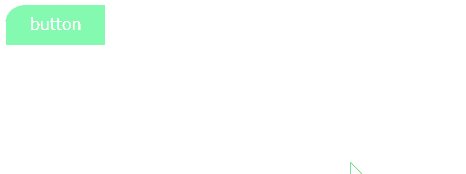
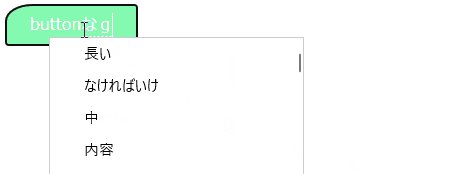
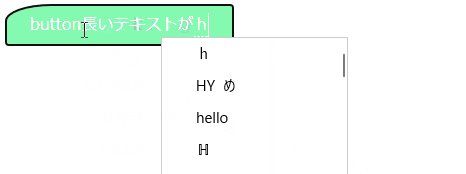
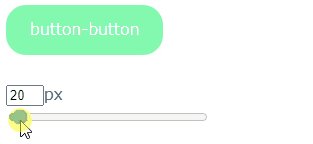
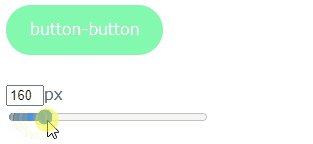
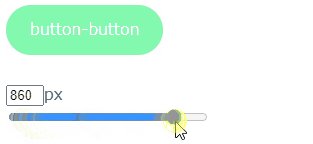
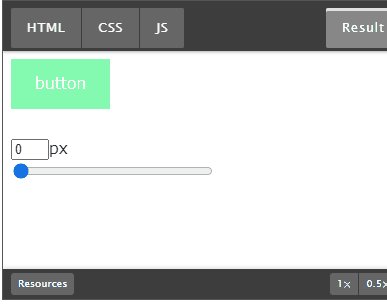
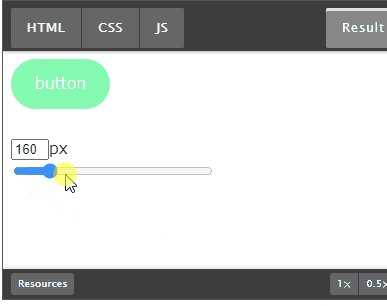
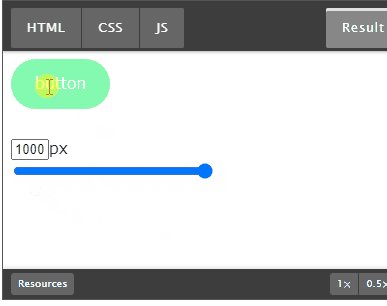
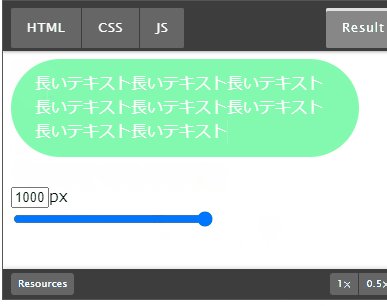
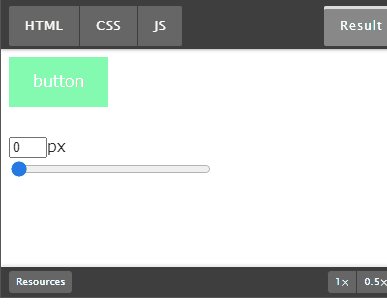
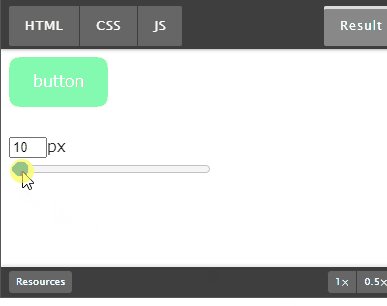
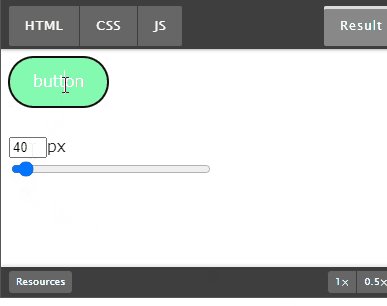
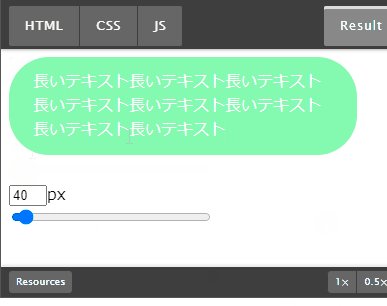
以下のように、ボタン内のテキストの長さに合わせてボタンの横幅を動的に変更できるように制作する場合、テキストの量によって要素の比率は変わってしまうので円も楕円となってしまいます。

この問題を解決する方法は後程紹介します。
今回は例としてtop-leftの値しか設定しませんでしたが、これを全ての四隅に当てたい時は以下のような形で記載します。
border-top-left-radius: 10% 15%; // 左上 border-top-right-radius: 20% 25%; // 右上 border-bottom-right-radius: 30% 35% // 右下 border-bottom-left-radius: 40% 45%; // 左下
短縮して記載したい場合は以下になります。
border-radius: 10% 20% 30% 40% / 15% 25% 35% 45%;
動的な要素への対応方法
パーセント指定した場合、要素の比率が変わってしまうと角丸の形も楕円形に変ってしまうという問題がありましたが、この問題を解決するためにはパーセントではなく、ピクセルで値を指定します。
ですが、注意が必要な事はピクセルは要素の大きさが変わる事には動的に対応できない事です。
ではどうすれば比率を変えず、さらに、動的な要素サイズの変更にも耐える事ができるような角丸を作りだせるのでしょうか。
その方法は、まず、以下の特徴を知る必要があります。
『border-radiusに大きな値を設定してもお互いの半径を超えて広がる事はない』
どういう事かと言うと例えば横100px、縦50pxの場合、border-radiusの値に1000pxを設定しても、半径が25pxを超える事はありません。
要素の縦幅は50pxですので、左上と左下半径はお互いに同じ割合で1000pxまで広がろうとします。
ですが、お互いの円が交わる事はできないので、ちょうど半分の25pxが最大値となり、正円ができるというわけです。

See the Pen Untitled by tora (@-tora-) on CodePen.
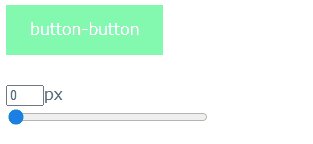
この特長を利用し、『さすがにこれ以上要素が大きくなる事はないだろう』という半径を設定する事でボタンの大きさが変わった時に比率の変わらない円を作る事が可能です。

例えば上のデモのように、1000pxの半径を指定する事で、ボタンの大きさが2000pxまでは正円を保つ事が出ます。
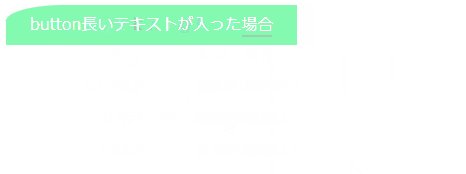
ですが、この半径の値が十分でないと以下のように要素が拡大した時に正円を保つことができなくなります。

これは、円の半径を40pxと設定したため、80pxの高さの要素までしか対応できないためです。
要素のサイズよりも大きな半径を個別に指定する
先ほどは四隅全てに1000pxという大きな値をセットしました。
四隅全て1000pxということは全ての半径の比率は同じという事です。
言い換えるとこれは要素の高さのちょうど半分、50%の大きさの半径を持つ円ができたというわけです。

この比率を変えるとどうなるとまた面白い動きをします。
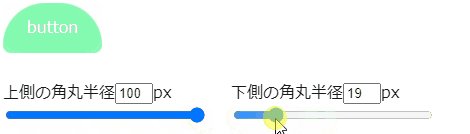
border-radius: 150px 50px 50px 50px;

左上を150px、左下を50pxにしました。
要素の高さは100pxです。
各角丸はお互いに干渉する事はありませんので、要素の高さ100pxに対して150:50の割合でそれぞれの半径を取ろうとします。
150:50は3:1ですので、それぞれの半径は左上が75px、左下が25pxとなるというわけです。
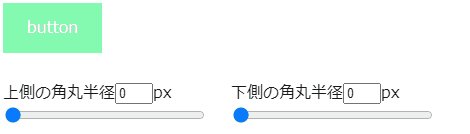
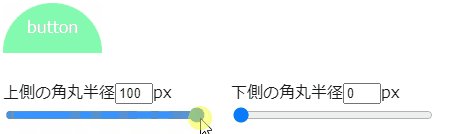
実際に以下のデモを触って試してみてください。

See the Pen Untitled by tora (@-tora-) on CodePen.
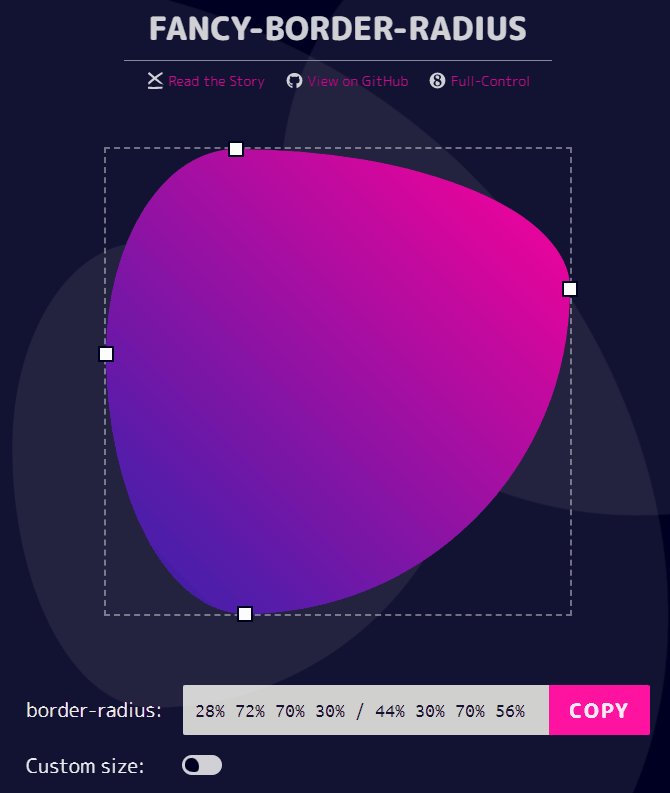
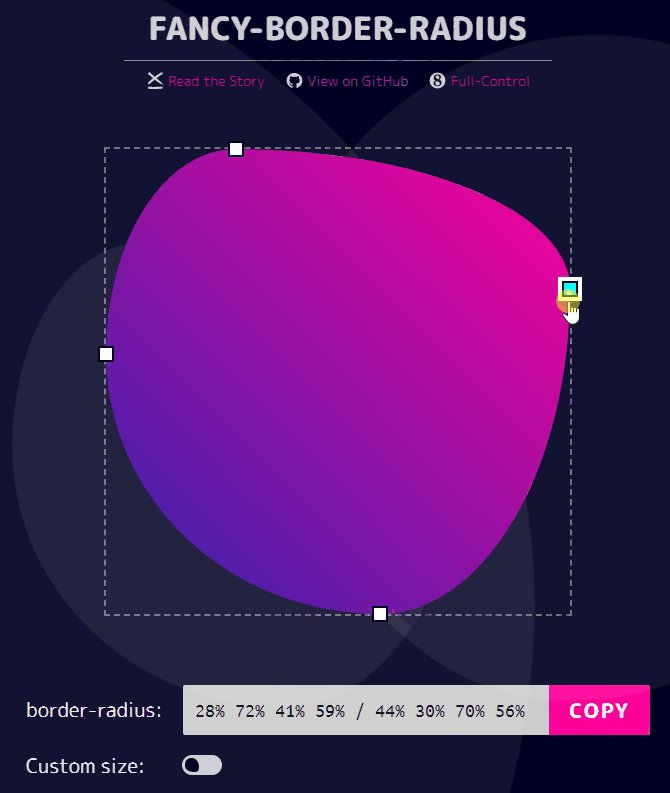
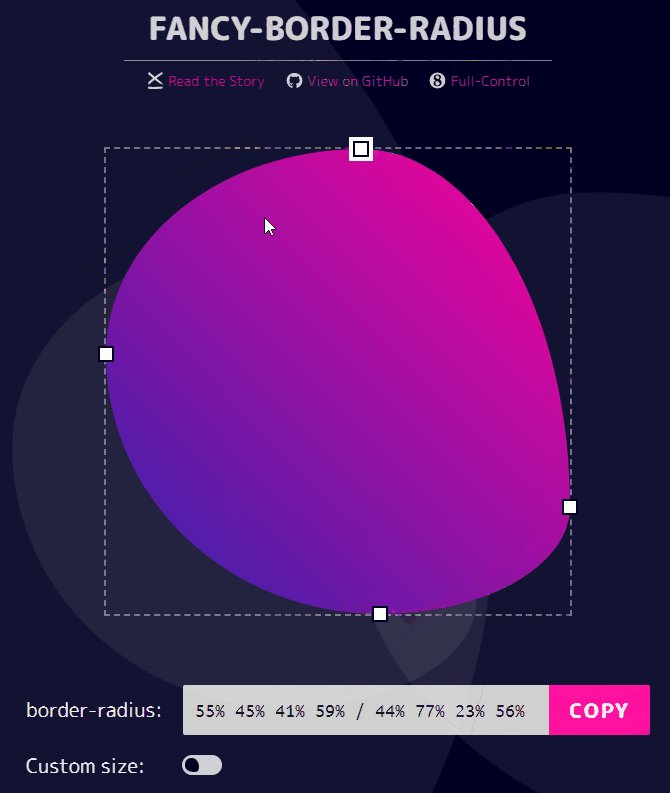
要素の形を自由にデザインする
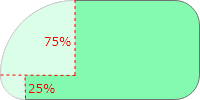
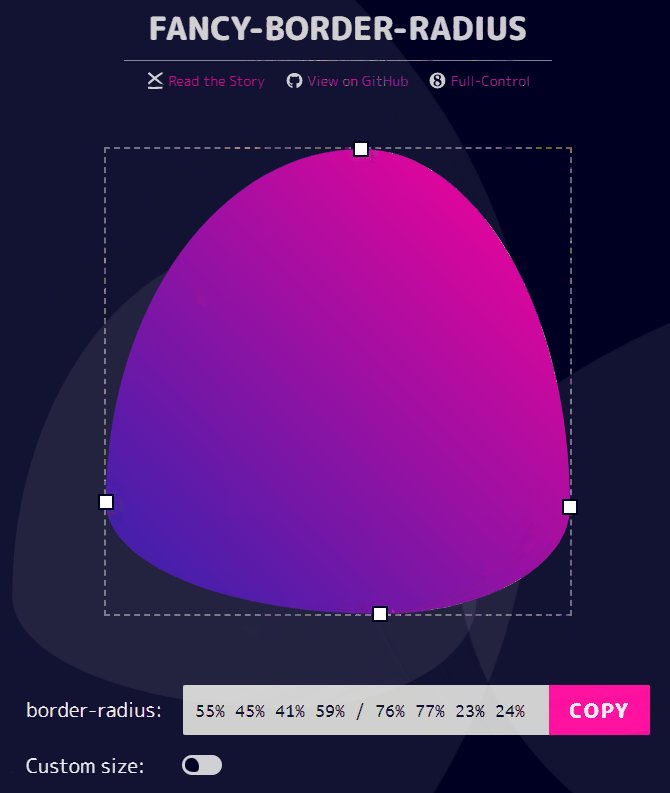
これまで紹介したborder-radiusの特徴を応用する事で初めに紹介した以下のような自由形の要素を制作する事が可能となります。
See the Pen Untitled by tora (@-tora-) on CodePen.
各四隅の半径のx軸y軸を使う事で実現しているのですが、数字を指定して目的の形を制作事は直観的ではなく、難しいです。
さらに、このような形は初めからきちんと定義するというよりも、実際の形を見て調整して行く作り方が進めやすいです。
ですので、多くの場合、ジェネレーターを使用します。

子要素のborder-radius
子要素のborder-radiusという事で、border-radiusのかかった要素の中にある要素にborder-radiusをかける時の注意点についてお話します。
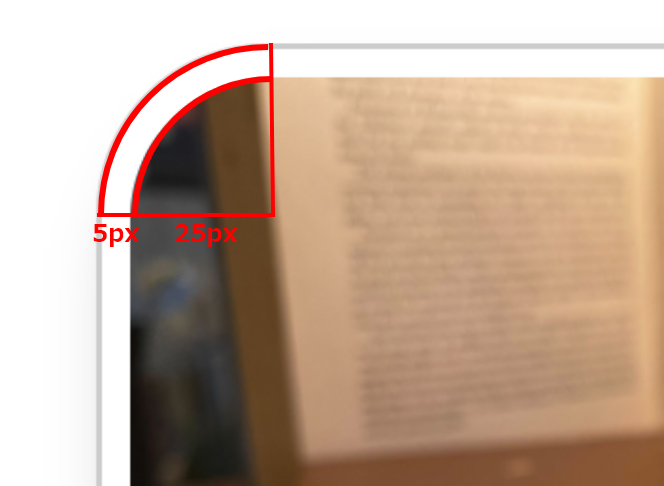
ここで言う 子要素のborder-radiusとは以下のようなデザインを指しています。
See the Pen Untitled by tora (@-tora-) on CodePen.
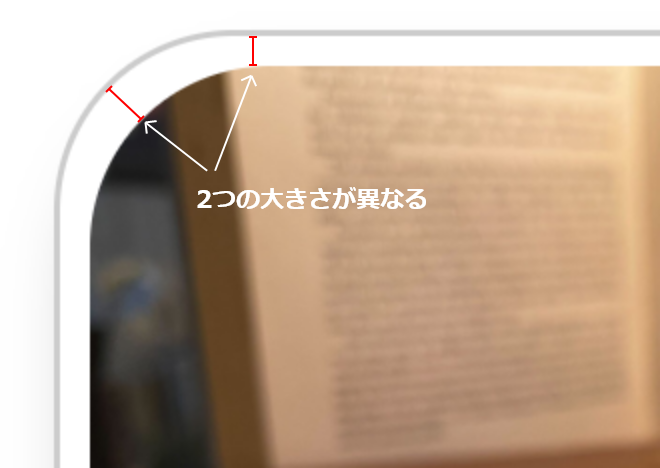
外側の枠線と内側の画像に対してborder-radiusに同じ値を指定して角丸を付けています。
すると、このように、ぼてっとした角丸に見えてしまいます。

これは、外側と内側の円の半径が同じになる事で、外側と内側の差分が一定にならない事で起こります。
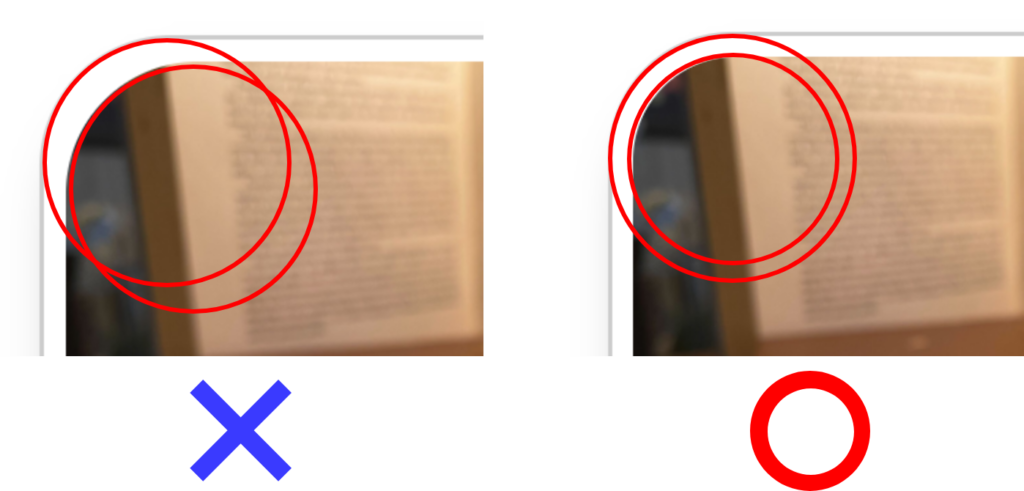
これを解決するためには、以下のように、外側の円と内側の円が中心で重なるようにします。

今回の場合、paddingを5pxづつとっており、外側と内側の差分は5pxあります。
外側の半径を30pxとせっていしていますので、そこから差分の5pxを引いて、25pxが内側の半径に設定する値となります。