ポインターイベント
ポインターイベントとはマウス、もしくは、スマホでのタッチ操作を事を指します。
pointer-eventsプロパティを使用する事でこの操作の範囲をコントロールする事が可能です。
pointer-eventsで使用出来る値はテキストベースとなっており、以下が存在します。
他にも値は存在しますが使用する事は少ないですので、説明を省きます。
詳しく知りたい方は公式MDNから確認してください。
- auto:要素全てをイベントの対象に含めます(イベントが有効になる)
- none:要素全てをイベントをから外します(イベントが無効になる)
- fill:SVG上で塗り (fill) の上にマウスカーソルがある場合にのみ要素がポインターイベントのターゲットになります。(SVGでのみ有効です)
- stroke:線 (stroke) の上にマウスカーソルがある場合にのみ要素がポインターイベントのターゲットになります。(SVGでのみ有効です)
- all:塗り (fill) と線 (stroke) の上にマウスカーソルがある場合にのみ要素がポインターイベントのターゲットになります。(SVGでのみ有効です)
テキストだけで記載してもイメージしにくいので実際に例を見ていきましょう。
リンクのイベントを無効にしたい
htmlのaタグを使用する事でページリンクを貼ることができますが、時にはそのリンクをクリックしてもページ遷移を行いたくない場合があります。
どのような場合かと言いますと、ページを開いた瞬間などです。
ページを開いてすぐの状態ではページのすべての情報が正しく読み込まれておらず、リクックのアクションが起こると不都合が起こるとう場面があるかもしれません。
そんな時に役立ちます。
See the Pen Untitled by tora (@-tora-) on CodePen.
実際に2つのリックをクリックして確かめてみてださい。
上のリンクはイベントが有効になっているのでリックでgoolgeへ遷移しますが、下のリンクはイベントを無効にしているのでクリックをして何も起こりません。
イベントを有効にするにはautoを使用します。(autoはデフォルトの動きと同じなので、設定しなくても有効になります)
イベントを無効にするにはnoneを使用します。
noneはこの要素のポインターイベントをないものをしますので、もし、noneをつけた要素の後ろにautoの要素があれば、イベントは透過し、後ろの要素のイベントが起動します。
詳しい説明については後程解説します。
フォームなどで個人情報に同意するまではボタンを非活性にしたい
お問い合わせフォームなどで、プライバシーポリシーに同意を求めるUIを見た事はないでしょうか。
このような実装をしたい時、同意にチェックを入れるまではボタンをクリックできないようにしたいという事がありますが、そんなときに役立ちます。
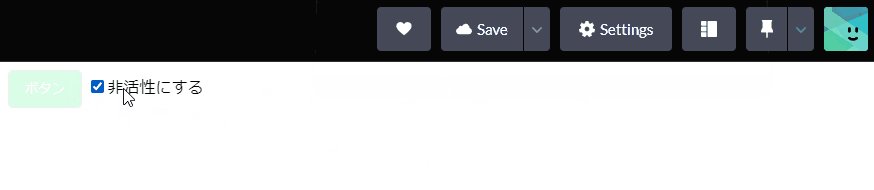
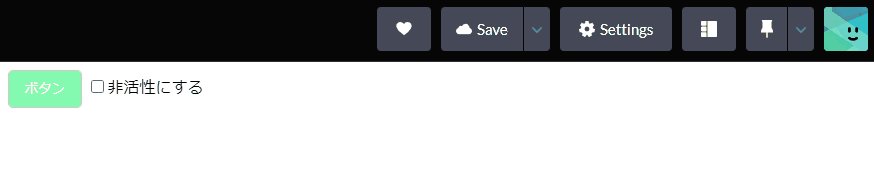
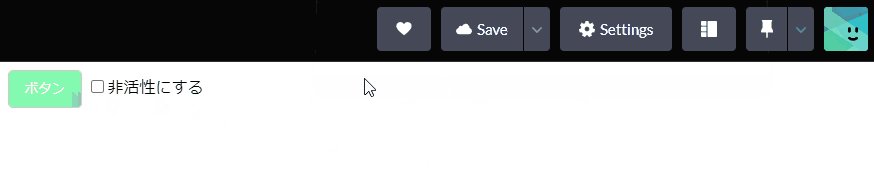
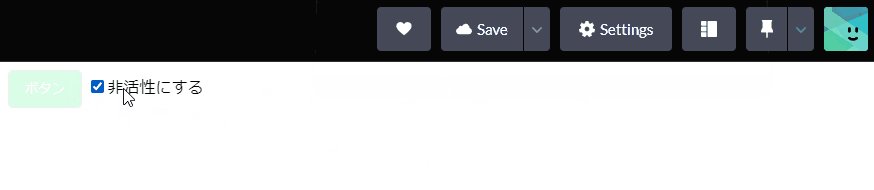
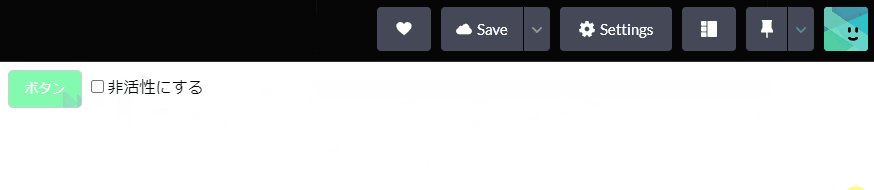
See the Pen Untitled by tora (@-tora-) on CodePen.
この例ではわかりやすく『非活性にする』というチェックになっていますが、チェックを入れるとボタンの色が薄くなり、ボタンのクリックが無効になります。
チェックを解除する事でボタンのクリックは有効になります。
実際にボタンをクリックして確認してみてください。

クリックが有効な状態ではクリックでアラートが出ますが、非活性の状態ではアラートは出ない事がわかるかと思います。
子要素をトリガーに親要素のスタイルを変更したい
更新、消去を持つモーダルを制作する際に、今ユーザーが行おうとしている操作をより意識させ、誤った操作をしないようにサポートするUIを制作したいとします。
特に消去ボタンなどの取返しのつかない操作にはこの対応が重要になってきますので実装できるようになっておくと力になります。
以下のように、各ボタンにホバーした際にモーダル全体の色を変化させ危険さをユーザーに伝えたいとします。
See the Pen Untitled by tora (@-tora-) on CodePen.
cssでは子から親をさかのぼる事はできません。
例えば以下のように子要素を選択するセレクターはあっても逆に親を選択するセレクターはないのです。
.parent .child {}
子要素のセレクターは存在するので親にホバーを当てた際は子孫セレクターを使用する事ができますが、今回は子要素にホバーをした際に親のスタイルを変更したいです。
このような実装をしたい時、いままではJava Scriptを使用するしかありませんでしたが、pointer-eventsを使用する事でそれが可能になりましす。
実装方法は以下です。
<div class="parent-target">
<button class="trigger">トリガーボタン</button>
</div>
<style>
.parent-target {
pointer-events: none;
transition: border-color 0.2s ease-in, box-shadow 0.2s ease-in;
}
.parent-target:hover {
border-color: #FF3333;
box-shadow: rgb(255 51 51 / 30%) 5.4px 11.8px 11.8px;
}
.trigger {
pointer-events: auto;
}
</style>
parent-targetが親となり、pointer-events: none;でイベント対象から外します。
triggerがホバーアクションのきっかけとなるトリガーです。
triggerには pointer-events: auto;をセットする事でこのエリアのみをイベントの対象にします。
すると、parent-targetのhoverアクションがイベントが有効であるtriggerボタンにホバーイベントが発生した時に適応されます。
疑似要素のクリックを無効にしたい
例えば、セレクターを自作する場合などで、イベントを持つ子要素の上に三角マークの装飾があり、その装飾のせいで子要素のイベントが発動しないという事があります。

この現象を解決したものが以下になります。
See the Pen Untitled by tora (@-tora-) on CodePen.
解決方法は三角を制作している疑似要素にpointer-events: none;をセットし、イベントを無効にする事です。
無効にする事でポインターイベントは透過され、その後ろにあるinputのが発火します。
.selector::before {
pointer-events: none;
}
使うときの注意点
ポインターイベントの有効範囲をコントロールするものなので、例えばnoneでイベントを無効にしてもエンターなどの操作は有効のままになります。
以下で実際に試してみてください。
クリックではページ遷移しませんが、タブフォーカスを当てて、エンターキーを押すとページ遷移してしまいます。
See the Pen Untitled by tora (@-tora-) on CodePen.
aタグならよいですが、フォームで未入力項目がある場合に送信ボタンを押す事ができないような実装をする際にpointer-events: none;で対応していると、エンターキーイベントでは送信できてしまったという事が起こらないように気をつける必要があります。
ユーザーセレクト
ポインターイベントのデモを見ている時にある事にきずきませんでしたでしょうか。

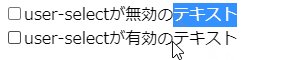
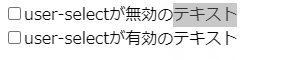
チェックボックスのテキストをダブルクリックやドラッグするとテキストが選択されてしまっています。
ユーザーにとってこれが操作性を阻害する事があります。
例えばスマホでこのボタンをタップする時、素早くタップするいとは限りません。
素早くタップしない場合、スマホは自動で気に、ツールバーを表示し、テキストが選択された状態となり、少し鬱陶しいです。
user-selectプロパティを使用するとこれを解決する事が可能です。

書き方
user-select:none;
See the Pen Untitled by tora (@-tora-) on CodePen.
先ほどユーザーの操作性のためと述べましたが、一概にすべてのコンテンツで選択を無効にする事はよくありません。
本当に選択を無効にする事がユーザーにとってメリットがあるのかを検討した上で使用する事が大切です。

