未経験からエンジニアとしてweb制作会社へ入社し、はじめはscssのネストを利用して少し便利にcssを書く事ができる程度の知識でしたが、ページ数の多いwebサイトを制作・保守するうちにcss設計の大切を痛感し、どうすれば良いcss設計ができるのか、ひたすら考えた結果、ある程度自分の中でかたまってきたので書きます。
あるデザインを再現したが、別ページで色が違う、文字の大きさが違う、など派生形が存在し、color,font-sizeなどを上書きするというようなパターンは多くの方が経験していると思いますが、適当にcssを書くと、以下のように詳細度を高めることで対応することになります。
その状態で次はボタンのサイズを変更して欲しい、制作途中で○○のページだけボタンの色をオレンジにしたい、など、デザイン変更の依頼が来た場合にすぐに対応できるでしょうか?
詳細度が把握しきれず、上書きされない現象を解決するために「!important」を使用して強制的に値を上書くしかない状態に出くわすことがありますが、!importantを使用した時点でそのcssは破綻していると言えます。
良いcss設計についてgoogleのすごいエンジニアの方が提唱しているのでそちらを参考に自分なりの解釈を加えて説明します。*原文を翻訳し、載せているわけではなく、あくまで自分の経験からの考えになります。原文はリンクからどうぞ。
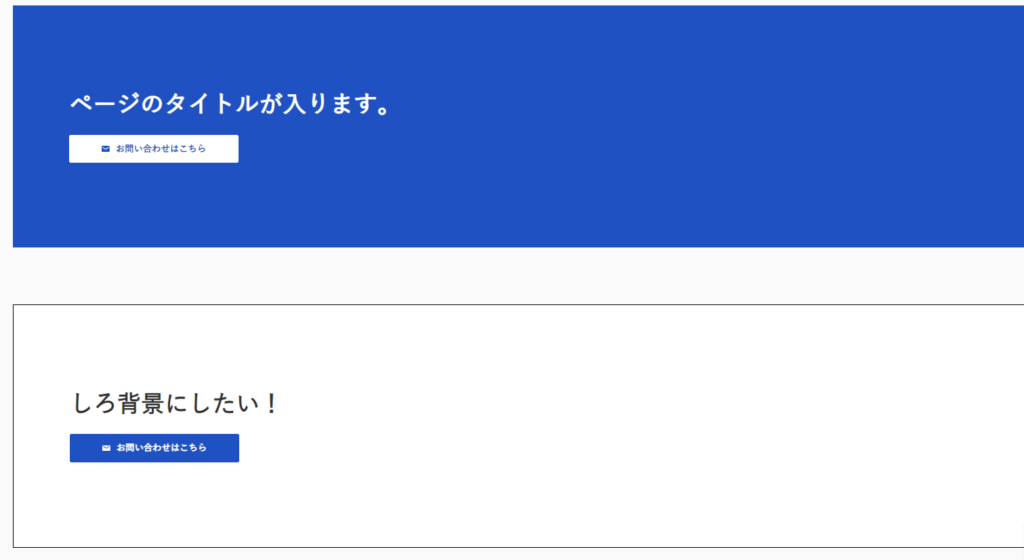
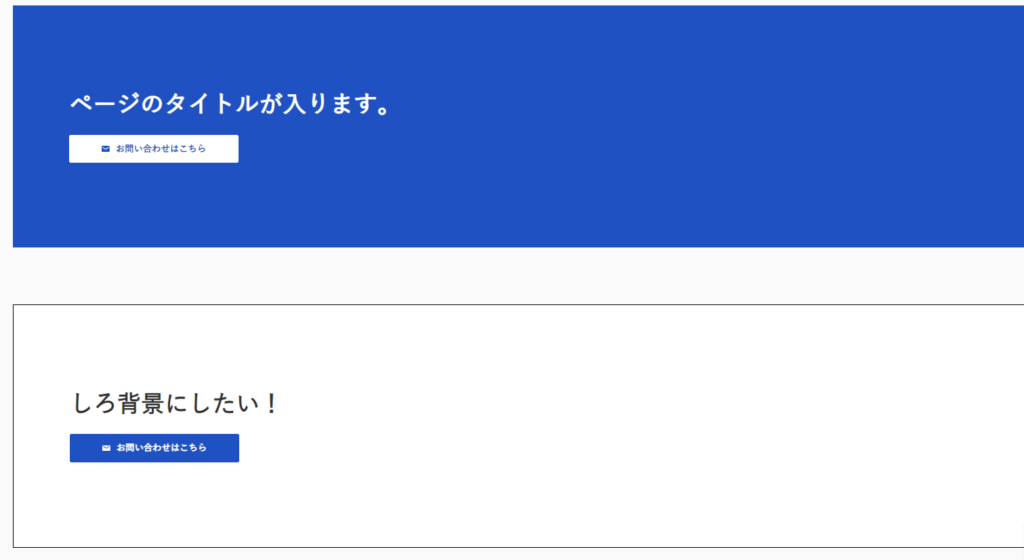
この2つのデザインをコーディングするのにそれぞれコーディングしていてはcssの重複が起こり、コード量も膨大になり、同じものを記載する分、開発速度も落ちてしまいます。
ですので、過去に記載したcssを使いまわすことが良いcss設計ですが、値を上書きしまくると詳細度が把握しきれず、!importantを使用することになり、破綻してしまうので気を付けなければいけません。
その際に、パーツを追加しただけでデザインが崩れる。パーツの場所を変更したり、html構造を変更するだけでデザインがくずれるというようなことが起こるとその部分を治すだけで一苦労です。