上の画像のような矢印型ラベルを作る方法を紹介します。
少し頭を使うのは矢印部分だけで、他はとても簡単です。
矢印の作り方は2つの方法があり、それぞれそれぞれメリットデメリットがあるので、用途によって使い分けて頂ければと思います。
矢印ラベルの作り方1

矢印部分をとがらせて作る方法
こちらの方法は矢印ラベルが単体で存在している場合に有効です。
html
<div class="p-arrow-label">
<div class="c-arrow-label">
<div class="c-arrow-label__item">矢印ラベル</div>
</div>
</div>
scss
.c-arrow-label {
margin: 100px auto;
width: 100%;
max-width: 300px;
}
.c-arrow-label__item {
position: relative;
background-color: rgb(61, 97, 255);
color: #fff;
font-size: 18px;
display: flex;
justify-content: center;
align-items: center;
font-weight: bold;
height: 50px;
width: 100%;
&::before {
content: '';
position: absolute;
top: 0;
right: -20px;
border-top: solid 25px transparent;
border-bottom: solid 25px transparent;
border-left: solid 20px rgb(61, 97, 255);
}
}
.png)
作り方は長方形のパーツと三角形のパーツを制作してその2つを合わせているだけです。
三角形の作り方
三角形はborderを応用する事で制作する事ができます。
borderを太くした時の性質を利用します。
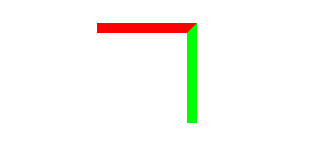
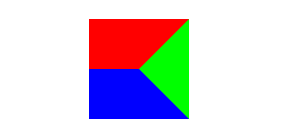
まずはborderの特性を知りましょう。極太にして上と右側のborderを作ってみます。

scss
border-top: solid 10px #ff0000; border-right: solid 10px #00ff00;
上のborderと右のborderが交わった部分が斜めになっていますね。
この斜めの部分を利用して三角形の斜めの辺を作ります。
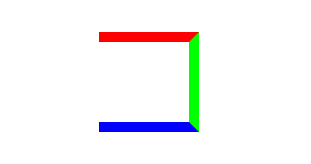
次に下にもborderを追加してみます。

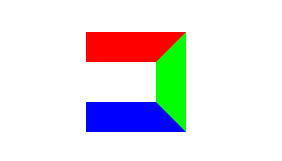
三角形のもう片方の斜辺ができました。赤、緑、青のborderをさらに太くしてみます。

そろそろ緑のborderが三角形になることが想像できますね。内側の白がなくなるまで、各borderを太くします。

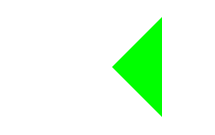
緑のborderが完全に三角形になりました。
ですが、赤、青の部分は必要ありませんので、borderの色を透明にして消してしまいます。

scss
.c-border-test {
width: 100px;
height: 100px;
border-top: solid 50px transparent;
border-right: solid 50px #00ff00;
border-bottom: solid 50px transparent;
}
このようにborderの太さをコントロールする事で三角形を作ることができます。
上下と右のborderの太さを変更すれば細長い三角形など、お好きな形の三角形を作ることができます。
三角形の調整がめんどくさい方には直観的に制作してくれるジェネレーターがおすすめです。
矢印ラベルが単一で存在する場合は疑似要素で三角形を制作し、長方形の右端にくっつけることで実装する事ができます。
矢印ラベルの作り方2
.png)
次に先ほど制作したラベルが複数つながった場合の作り方を紹介します。
複数つながってしまうと先ほどの三角形を作っても次のラベルの背景色と被って三角形が見えなくなってしまいます。
ですので、三角形の周りに白いラインを引かなければいけないのですが、これが少し作り方が複雑です。
html
<div class="p-arrow-label">
<div class="c-arrow-label">
<div class="c-arrow-label__item">矢印ラベル1</div>
<div class="c-arrow-label__item">矢印ラベル2</div>
<div class="c-arrow-label__item">矢印ラベル3</div>
<div class="c-arrow-label__item">矢印ラベル4</div>
<div class="c-arrow-label__item">矢印ラベル5</div>
</div>
</div>
scss
.c-arrow-label {
width: 100%;
max-width: 960px;
display: flex;
align-items: center;
}
.c-arrow-label__item {
width: calc( 100% / 5 );
position: relative;
background-color: rgb(61, 97, 255);
color: #fff;
font-size: 18px;
display: flex;
justify-content: center;
align-items: center;
font-weight: bold;
height: 50px;
width: 100%;
&:not(:first-child) {
&::after {
content: '';
position: absolute;
top: 0;
left: -5px;
border-top: solid 25px rgb(61, 97, 255);
border-bottom: solid 25px rgb(61, 97, 255);
border-left: solid 20px transparent;
}
&::before {
content: '';
position: absolute;
top: 0;
left: -10px;
border-top: solid 25px #fff;
border-bottom: solid 25px #fff;
border-left: solid 20px transparent;
border-right: solid 5px #fff;
}
}
}

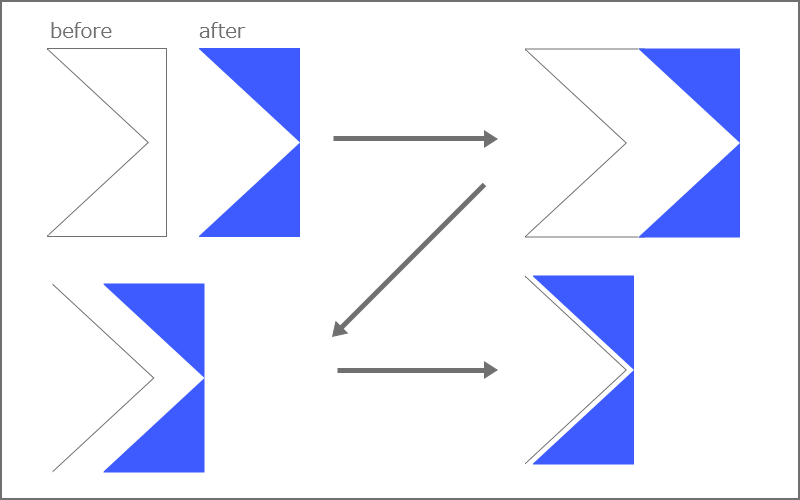
疑似要素を2つ使用して三角形が突き出た形ではなく三角形がへこんだ形の図形を白と色がついたものを制作します。
この2つを重ねあわせると白のラインを作ることができます。
制作する際にポイントがあり、白の図形は青の図形に比べて幅があります。幅をもたせないと重ねて少しずらした際に白の図形の終わり部分が見えてしまうからです。
ポイント-1.png)
こうしてできた図形を長方形の左にくっつけます。
-2.png)
先ほどは右に付けましたが、今回は左につけます。
ですので、scssでは:not(:first-child)を使用して初めの要素以外の要素に疑似要素を作る必要ができてきます。
なぜ、右ではなく左なのかというと、文字の中央配置のバランスが悪くなるからです。
-3.png)
2つのパーツをくっつけたモノをflexで横に並べる事で完成します。
.png)
まとめ
矢印ラベルの作り方
- borderで作った三角形を使って作る
- boder三角形を応用した図形を使って作る(ポイント:白の部分は少し幅をもたせる)
2種類の作りかたを紹介しましたが、他にもいくつかの作り方があります。
ですが、基本はborderを応用して三角形を作り制作するという部分は共通します。他の要素のとの兼ね合いや、デザインや、レスポンシブの動作によってその時に適した作り方は様々ですので、いろいろ改変して新しい実装方法を考えるのも面白いですし、引き出しが増えるのてオススメです。

