webページには画像を表示する事ができますが、画像を表示する方法は以下の2種類があります。
- imgタグを使ってhtmlから読み込み、表示する方法
- background-imageプロパティを使ってcssから表示する方法
再現したいデザインや、それぞれの特長によって使い分ける必要がありますが、この章では両方のスタイル操作の方法を解説します。
使い分け
まずは使い分けですが、そもそもimgタグaltという属性を持っています。
その画像が何を表しているのかをテキスト情報で記載するものです。
そしてポイントはこのaltにあります。
altが必要か必用でないかで使い分けを判断するのが最も簡単な方法です。
altはコンテンツとして意味のある画像に対して設置します。
例えば、「右の図のように○○です…」と説明するコンテンツではその画像はコンテンツとして意味のあるものです。
一方で、背景の装飾として使用されているような画像はコンテンツとして意味は持ちません。
imgタグを使用する方法
imgタグを使用してhtmlから表示するにはhtmlに以下のコードを記載する事で画像を表示する事が可能です。
<img class="image" src="画像のパス" alt="画像の説明文" loading="lazy"/>
詳しい事はhtmlの章で説明します。
そしてcssからimageクラスに対してスタイルをあてる事で様々な表現をする事が可能です。
imgタグはinline要素
imgタグはデフォルトではinline要素として扱われます。
そこでよく起こる問題が、謎の空白問題です。
inline要素の特長を思い出してください。
inline要素はテキストを扱う要素ですので、imgタグにもその特長は引き継がれます。
テキストは改行した時に読みやすくするためにテキストの上下に余白があります。
この余白がimgタグで表示した画像にもついてしまうので謎の余白が空いてしまうのです。
See the Pen Untitled by tora (@-tora-) on CodePen.
この問題を解決するためには要素をinlineからblockにする、もしくはline-heightを0にする事で解決する事ができます。
See the Pen Untitled by tora (@-tora-) on CodePen.
inline画像の特長
画像はinlineとして扱われると述べました。
inline要素の特長として以下の2点があります。
- 高さを設定できない
- 上下のマージンを設定できない
inlineは横並びになりますので上下の位置が変化するような変更はできません。
ですが、画像ではそれが可能となっています。
See the Pen Untitled by tora (@-tora-) on CodePen.
上のデモを見てもう一つ気づく事がるのではないでしょうか。
画像のサイズが小さくなっています。
画像本来のサイズは100px * 100pxですが、高さに30pxを与えたので、比率を保って30px * 30pxの画像となってしまいました。
このように画像はサイズに関する指定をしなければオリジナルのサイズで表示され、幅もしくは高さを指定すると比率を保って表示されます。
では、100px * 100pxの画像(1:1)に対して300px * 100pxの画像(3:1)の幅と高さを指定するとどうなるのでしょうか。
See the Pen Untitled by tora (@-tora-) on CodePen.
結果はこのように画像が引き延ばされた状態で表示されます。
ですので多くの場合、何も指定しないか、widthを100%にして親いっぱいに広がる形で指定する事が多いです。
フィットコンテンツ
よくあるデザインとして、以下のように、記事一覧でサムネイルを表示させるようなパターンがあります。
See the Pen Untitled by tora (@-tora-) on CodePen.
上のデモをみててください。
1つ目のアイテムは横360の縦200のサイズを持った画像を使用しています。
2つ目のアイテムは横200の縦360のサイズを持った画像を使用しています。
ですが、どちらも同じサイズ、比率で表示されています。
縦横のサイズを指定すれば同じサイズにする事は可能ですが、横200の縦360の画像は引き延ばされて画像がゆがむはずですが、ゆがんでいません。
このように、デザインを崩さないために画像の比率は同じにしたいが、記事を投稿するユーザーによっては画像の比率を全く同じにしてアップロードしてくれるわけではないので、どんなサイズの画像が来ても画像をゆがませることなく表示したいという事は多いです。
そんな実装を可能にするのが、object-fitです。
object-fitには以下の値が存在します。
- contain
- cover
- fill
- none
- scale-down
この中でよく使用するもの。今回の実装で使用するものはcoverです。
ここでは最もよく使用するcoverについて触れていきます。
他の値についてはドキュメントに詳しく記載されていますのでそちらを参照ください。
object-fitの使い方
object-fitを適応させるためにはcssで幅と高さを指定する必要があります。
そしてobject-fit自体はimg要素自体につけます。
.image {
width: 360px; // 幅を指定する必要がある
height: 200px; // 高さを指定する必要がある
object-fit: cover;
}
画像の位置
object-fitで画像をカットして比率を保つ事はできましたが、どこがカットされたのでしょう。
デフォルトの場合は画像は上下左右中央寄せとなり、はみ出た部分がカットされます。
これを中央寄せではなく任意で配置を指定する方法があります。
それがobject-positionです。
以下が構文です。
object-position: inline軸の位置 block軸の位置;
inline軸方向(水平)とblock軸方向(垂直)の位置を指定する事で変更可能です。
位置指定の方法はテキストと数字の2種類があります。
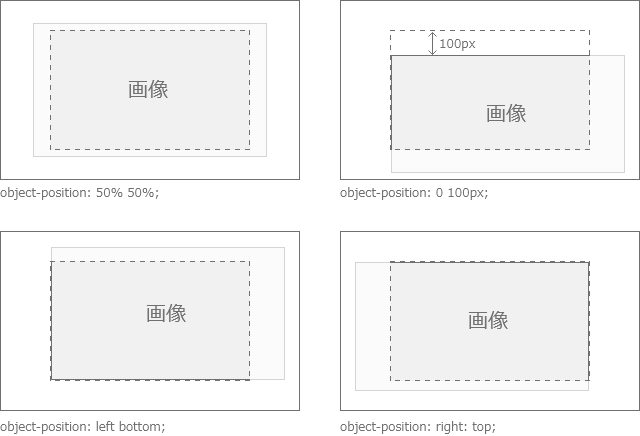
object-position: 50% 50%; object-position: 0 100px; object-position: left bottom; object-position: right: top;

background-imageを使用する方法
cssから画像を表示させるにはbackground-imageを使用します。
background-imageの構文
background-image: url("画像までのパス");
画像までのパスは絶対パスでも相対パスでもどちらでも問題ありません。
以下のデモは画像を実際に表示させたものです。
See the Pen Untitled by tora (@-tora-) on CodePen.
画像は複数枚表示させる事が可能です。
複数枚の画像を重ねたい時はbackground-imageにurl()の記載をカンマ区切りで記載します。
background-image:
url("画像までのパス"),
url("画像までのパス");
改行は見やすくするためで、必ず改行しなければいけないわけではありません。
画像をこのようにかさねると後に記載した画像が下になり、先に記載した画像が上になるように重なります。
See the Pen Untitled by tora (@-tora-) on CodePen.
グラデーションを表示できるlinear-gradient
background-imageにたいしてurl関数を使用する事で画像を表示する事ができました。
background-imageには他にも関数を使用する事ができ、linear-gradient関数を使用する事でグラデーションを表示する事が可能です。
See the Pen Untitled by tora (@-tora-) on CodePen.
線形グラデーションと円形グラデーション
グラデーションには4つの種類があります。
- 線形グラデーション
- 円形グラデーション
- 反復グラデーション
- 扇形グラデーション
この中でも線形グラデーションと円形グラデーションを使用する場面が多いので、この2つについて解説し、最後に扇形グラデーションを使用して少し特殊なデザインを再現する方法を紹介します。
線形グラデーションとはグラデーションが一直線上で表されるもので以下のようになるものを言います。

円形グラデーションとはグラデーションが中心から外側に向かって伸びるように表されるもので、以下のようなものを言います。

グラデーションの使い方
グラデーションはbackgroundにcss関数をセットし、その関数に値を渡す事で実装可能です。
関数はそれぞれ以下となっています。
- 線形グラデーション => linear-gradient
- 円形グラデーション => radial-gradient
.image-1 {
background: linear-gradient(); // 線形グラデーション
}
.image-2 {
background: radial-gradient(); // 円形グラデーション
}
画像を表示する場合はurl関数に画像のパスをセットしましたが、グラデーションではそれぞれの関数に以下のような設定を行う必要があります。
構文
linear-gradient(方向, 開始の色 色の始まり位置, 終わりの色 色の始まりの位置); radial-gradient(中心の色 色の始まり位置, 外側の色 色の始まりの位置);
この設定を組み合わせて様々なグラデーションを制作する事が可能です。
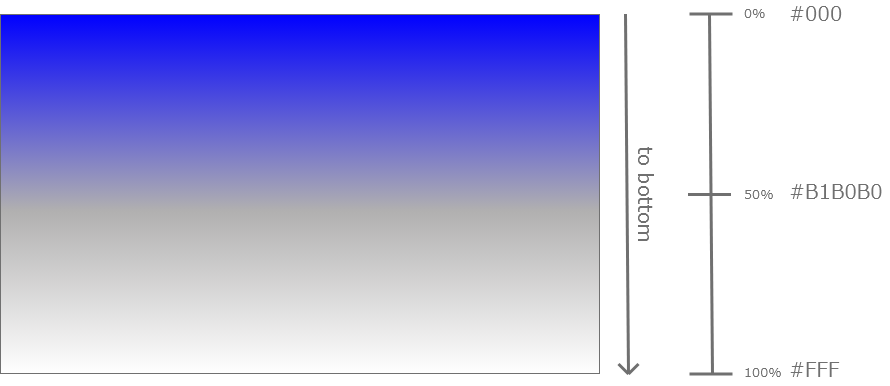
上から下へのグラデーション
このデモでは方向の指定方法を主にみます。
方向はto ○○などのテキストで表す事ができます。
to 後の○○にグラデーションの方向を書くのですが、イメージどしては「終わりがどこなのか」「どこに向かうのか」を記載する形です。
例えば上から下であれば、終わりは下(bottom)ですのでto bottomと記載します。
逆に下から上にしたい場合はto topです。
See the Pen Untitled by tora (@-tora-) on CodePen.
右から左へのグラデーション
ここでもグラデーション方向の指定方法についてみていきます。
先ほどは上から下と、縦方向でしたが、今度は横方向です。
横方向でも書き方は変わりません。例えば右から左でしたら終わりが左なのでto leftです。
逆に左から右の場合はto rightと記載します。
See the Pen Untitled by tora (@-tora-) on CodePen.
グラデーションの開始位置を変更する
グラデーションの色境目を変更する事が可能です。
例えば、片方の色の占める割合を増やしたいなどで活躍します。
指定方法は各色の隣に半角スペースを空けて%表記であらわします。
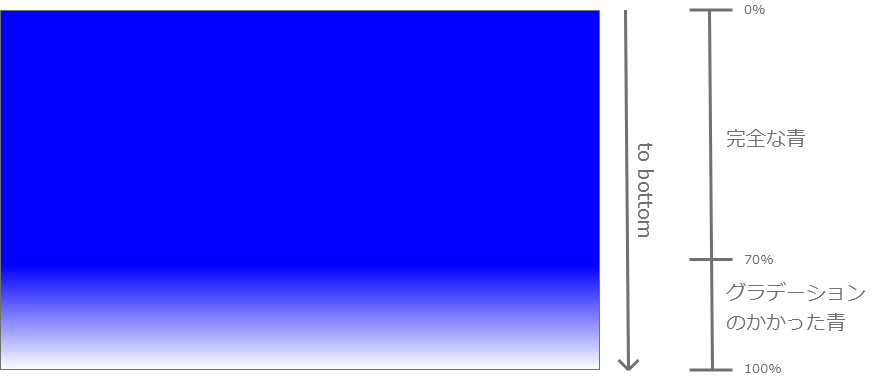
今回は初めの青の割合を70%としてみます。
See the Pen Untitled by tora (@-tora-) on CodePen.

開始の色である青の開始位置を70%にするとto bottomと設定した場合、開始位置であるtopから69%までは青となり、70%の位置からグラデーションがスタートします。
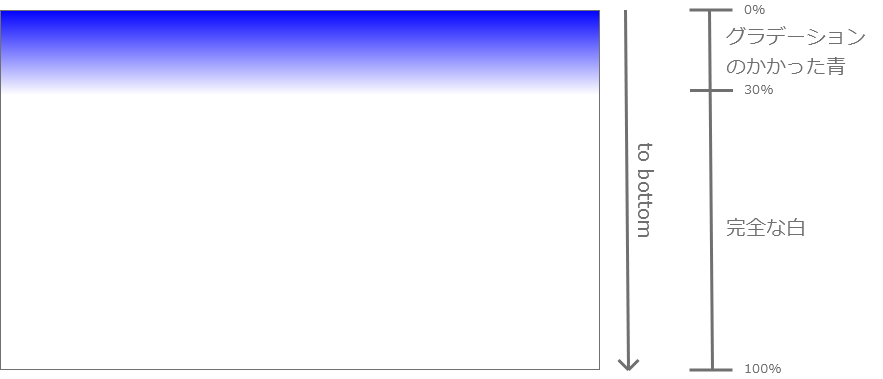
この位置指定もちろん終了の色にも指定する事ができるのですが、グラデーションはどのようになるのでしょうか。
結果は以下のようになります。
See the Pen Untitled by tora (@-tora-) on CodePen.
終わりに設定している白の開始位置が30%の位置にセットされました。

開始の色、終わりの色、両方の開始位置をセットする
開始の色と終わりの色両方に開始位置をセットするとどうなると思いますか。
以下のような設定です。
background: linear-gradient(to bottom, #0000ff 50%, #fff 50%);
両方の色に値をセットしました。しかも同じ開始位置になるようにです。
開始位置が被った場合どうなるのでしょう。
See the Pen Untitled by tora (@-tora-) on CodePen.
上のデモを見てください。
開始位置を50%と50%で同じ位置に設定しました。
すると、色がちょうど半分の位置から2つに分かれています。
このように、グラデーションをかけるのではなく、2つの色を混在させる事ができ、この特長応用して以下のような装飾を制作する事ができます。
以下のデモのテキストリンクにホバーしてみてください。
See the Pen Untitled by tora (@-tora-) on CodePen.
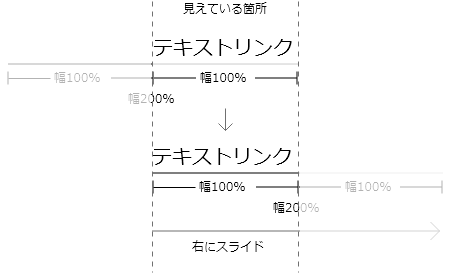
これは以下のような仕組みとなっています。

横幅が2倍のbackgroundを用意し、backgroundの高さを1pxにする事でborderのような見た目を再現しています。
初めはグレーの箇所を見せ、hoverする事で右にスライドし、黒の部分を見せる事実現しています。
ポイントとしてはbackground-repeatをno-repeatにする事です。
no-repeatにせず、デフォルトのrepeatのままですと、1pxのbackgroundがリピートされ、結局は高さ100%のbackgroundに見えてしまう事を防ぐためです。
3色以上の色を使う
上の例では2色でしたが、3色以上の色を使用する事も可能です。
3色以上使用したい場合は単純にカンマ区切りで色の指定を追加する事で可能となります。
background: linear-gradient(to bottoom, #000, #B1B0B0 50%, #000);
すると以下のようなより滑らかに変化するグラデーションを制作する事ができます。

右下から左上へのグラデーション
今までは上下、左右のグラデーションでしたが、degという単位を使用する事でグラデーションに角度をつけ、斜めにする事が可能です。
background: linear-gradient(45deg, #000, #fff);
このようにする事で以下のデモのように45度(左下から右上)でグラデーションをかける事が可能です。
See the Pen Untitled by tora (@-tora-) on CodePen.
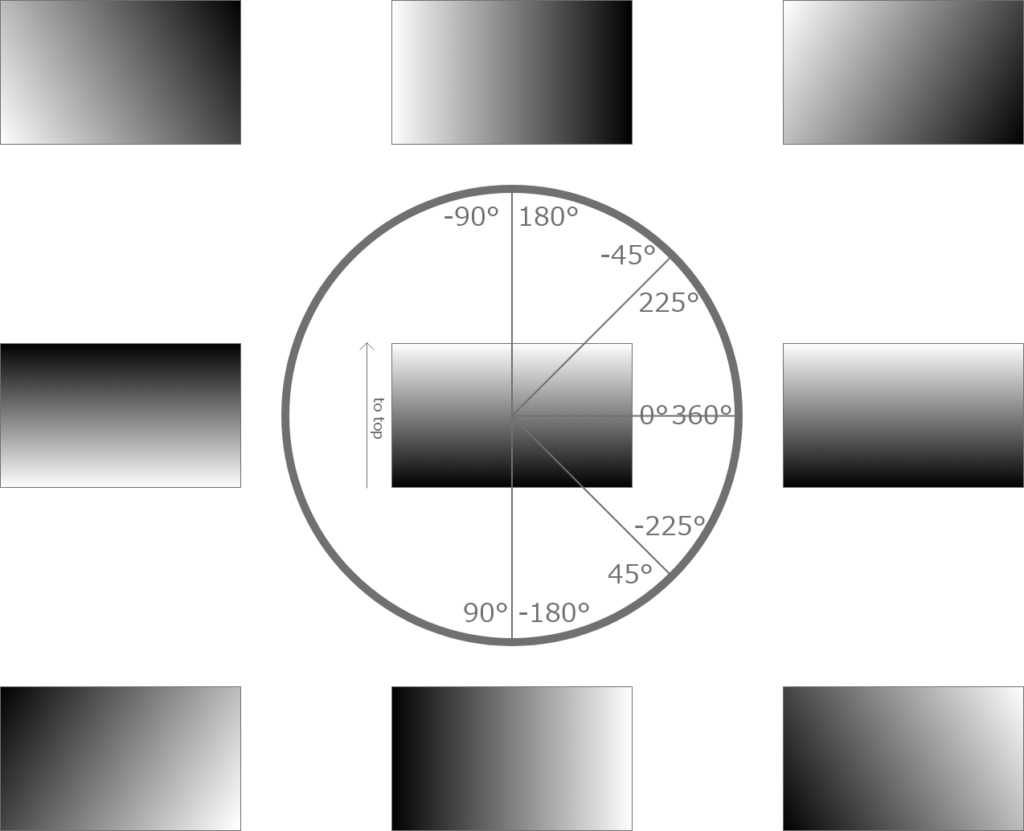
角度指定のメンタルモデル
角度で値を設定する事は少しイメージがしにくいですよね。
○○のようなデザインを制作したいが、角度は何度にすればよいのだ….
となるかと思います。
そこで以下のようなイメージを持つことでその問題を解決する事が可能です。

- 水平方向右が0°の起点となり、グラデーションが展開されます。
- 0°と360°は同じになります。
- 0°の時は、グラデーションはto topの状態です。
- 0°から時計周りの方向がプラスの角度です。
- 0°から半時計周りの方向がマイナスの角度です。
- 時計周りに90°進んだ時(+90°)と半時計周りに180°進んだ時(-180°)は同じです。
- 角度によてto topのグラデーションも回転します。
円形グラデーションのサンプル
グラデーションは線形だけでなく、円形にする事も可能です。
円形にするためには、線形で使用したlinear-gradientの部分をradial-gradientに変更します。
あとは線形グラデーションと同じ要領で使用できます。
background: radial-gradient(#000, #fff);
円形グラデーションでは初めに記載した色が、円と中心となり、後に書いた色が円の外側となります。
See the Pen Untitled by tora (@-tora-) on CodePen.
画像と組み合わせる
cssから画像を表示し、さらにその上からグラデーションをかける事も可能です。
See the Pen Untitled by tora (@-tora-) on CodePen.
画像の上にグラデーションをかけるためには、 url関数とlinear-gradient関数もしくはradial-gradient関数をカンマ区切りで記載する事で可能です。
注意点として、画像を重ねるためにカンマ区切りでurl関数を記載した時と同じように、関数の記載順で重なり順が変わってしまいます。
画像は、後に記載した画像が下になり、先に記載した画像が上になるように重なります。
グラデーションは上に重ねたいので、初めにグラデーション関数を記載し、後に画像関数を記載します。
background-image: グラデーション関数 url関数;
今回は線形グラデーションを使用しますので実際に記載すると以下のようになります。
background-image: linear-gradient(45deg, rgba(250, 112, 154, 0.7) 0%, rgba(254, 225, 64, 0.7) 100%), url(画像のパス);
もう一つポイントですが、普通にグラデーションをかけてしまうと、そのグラデーションは透明ではないので、後ろの画像が見えなくなってしまいます。
ですので、グラデーションに設定する色は透明度をコントロールする必要があります。
透明度の変更はrgba関数を使用しする事で可能です。
扇形グラデーション
conic-gradient関数を使用する事で扇形のグラデーションを作る事ができます。
See the Pen Untitled by tora (@-tora-) on CodePen.
これは線形グラデーションを円形 にしたものです。

始まりと終わりの色をそろえる
扇形グラデーションはそのままですと、始まりと終わりの色が異なりすぎてあまり使い道がありません。
ですので、始まりと終わりの値を同じにします。
同じにする方法は関数に色を追加するだけです。
background: conic-gradient(#84FAB0, #fff, #84FAB0);
See the Pen Untitled by tora (@-tora-) on CodePen.
円グラフを作る
線形グラデーションに色が始まる位置を指定できました。
そして、位置を始まりの色も終わりの色もどちらも50%に設定する事で色が完全に2つに分かれた事を思い出してください。
それと同じ事が扇形グラデーションでも可能です。
その機能を利用する事で円グラフを制作する事ができます。
See the Pen Untitled by tora (@-tora-) on CodePen.
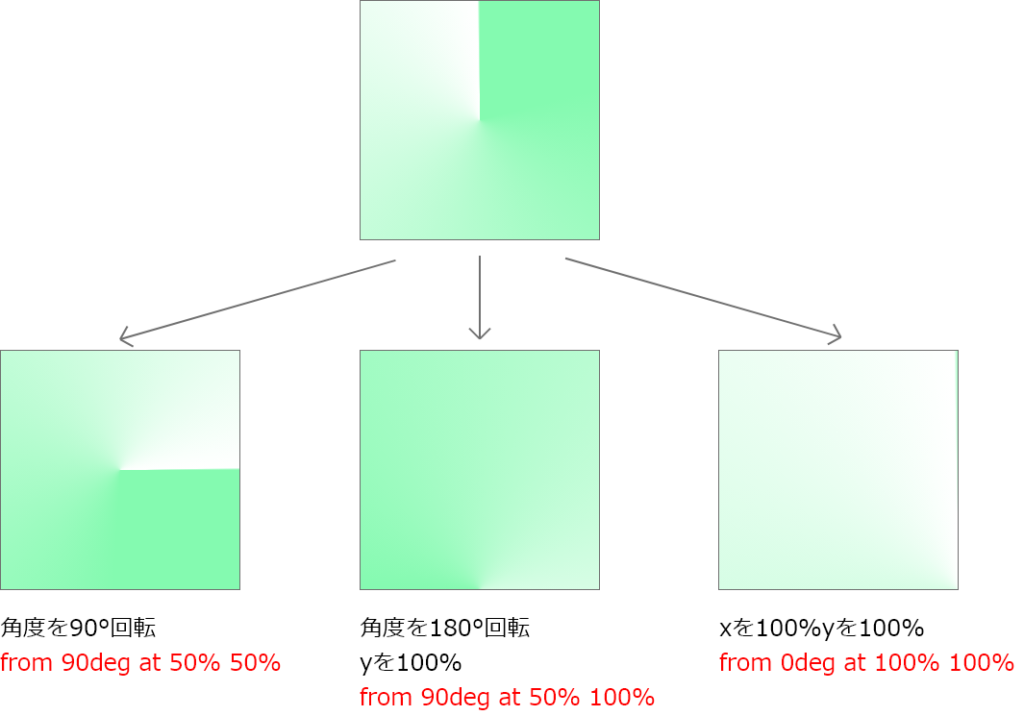
グラデーションのポジション
扇形グラデーションは要素の中心から円を書くように円錐型にグラデーションが展開しますが、この展開する中心の位置を変更することが可能です。
指定方法は以下になります。
background: conic-gradient(from 角度deg at x軸の値 y軸の値, #84FAB0, #fff, #84FAB0);

グラデーションポジションの使いどころ
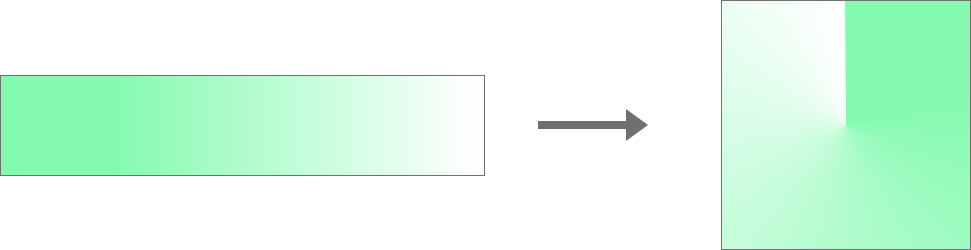
グラデーションポジションを実際に使用する場面は少ないかもしれませんが、例えば以下のようなデザインを制作する際に使用する事ができます。
See the Pen Untitled by tora (@-tora-) on CodePen.
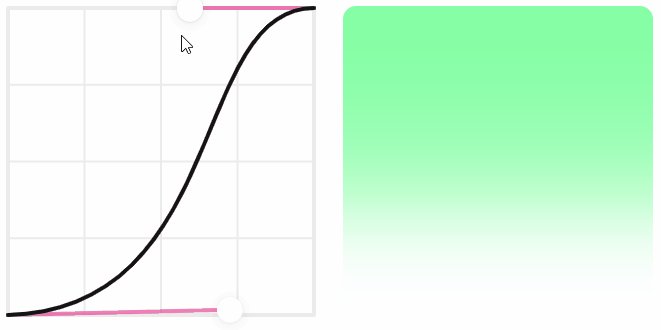
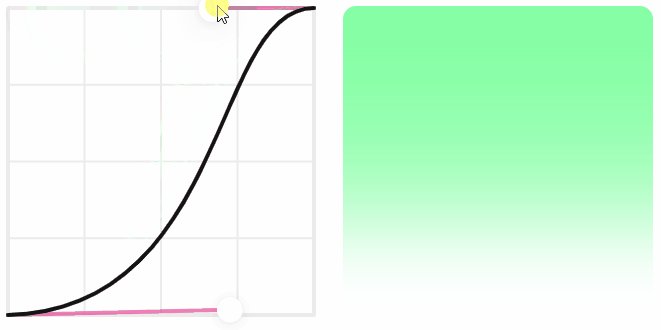
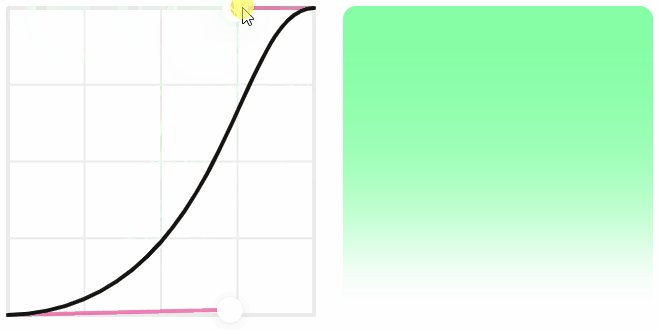
滑らかなグラデーションを作る
2色の間でグラデーションを行うと、色の変化が急なので機械的な印象を受けます。
より滑らかで淡いグラデーションを表現したい場合は、中間色を複数挟む事で色の違いを緩和しします。
ですが、色彩の知識やセンスがある人でない限り適切な中間色を探す事はかなり難しいです。
そこでジェネレーターを使用する事で誰でも直観的に滑らかなグラデーションを作る事が可能になります。
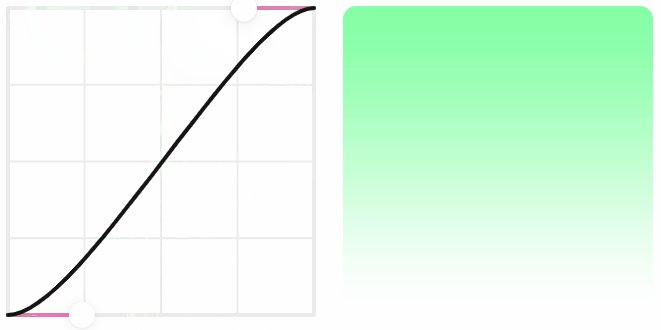
グラデーションの中間色を表すにはベジェ曲線を使用します。
transitionで変化の間の動きを補完するために使用するものですが、グラデーションの間の色も同じように表す事が可能です。

グラデーションの参考サイト
webgradients

uigradients

SVGスプライト
上のセクションではpngやjpegなどの画像形式を扱う事を主に扱う事を前提にimgタグを使用して画像を表示していました。
画像にはさらにいくつか形式はありますが、よく使用されるものがもう1つあります。
それはSVGです。
png,jpegは沢山のドットの集まりですが、SVGはある地点とある地点を結びそのエリアを塗りつぶすというように、座標を使用したデータ形式になります。
このSVG画像を使用する場合、pngやjpegのように画像ファイルとして保存し、パスを指定して使用してもよいのですが、これではSVGの強みをうまく生かせませんので、SVGスプラウトとう形で使用する事をおすすめします。
そもそもSVG画像の強みですが、以下があります。
- 色をcssやJava Scriptから変更する事ができる
- 形をJava Scriptから変更する事ができる
- 軽い
- 拡大しても画質が劣化しない
SVGスプラウトを使えば、この中でも特に色をcssから変更できるという点を活かす事が可能です。
SVGスプラウトとは
SVGスプラウトとは以下のようにSVGをhtmlファイルの中に記載してしまう使い方の事を言います。
<!-- データ --> <svg aria-hidden="true" style="position: absolute; width: 0; height: 0; overflow: hidden;" version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink"> <defs> <symbol id="icon-home" viewBox="0 0 32 32"> <path fill="#191f4d" style="fill: var(--color1, #191f4d)" opacity="0.004" d="M0 0h32v32h-32v-32z"></path> <path fill="#191f4d" style="fill: var(--color1, #191f4d)" d="M27.684 16.387l-10.795-11.992c-0.225-0.234-0.541-0.38-0.891-0.38s-0.666 0.146-0.891 0.379l-0 0-10.8 11.993c-0.193 0.212-0.312 0.496-0.312 0.807 0 0.663 0.537 1.2 1.2 1.2 0.004 0 0.007-0 0.011-0h2.399v8.4c0 0.663 0.537 1.2 1.2 1.2v0h3.6c0.663 0 1.2-0.537 1.2-1.2v0-4.8h4.8v4.8c0 0.663 0.537 1.2 1.2 1.2h3.6c0.663 0 1.2-0.537 1.2-1.2v0-8.4h2.4c0.661-0.002 1.196-0.539 1.196-1.2 0-0.308-0.116-0.589-0.307-0.801l0.001 0.001z"></path> </symbol> </defs> </svg> <!-- 使い方 --> <svg><use xlink:href="#icon-home"></use></svg>
「データ」とコメントのある個所に記載しているコードがSVGデータになり、「使い方」と記載している箇所がSVGを表示させるために使用るするコードです。
まずはデータに注目します。このようにSVGはhtmlタグであらわす事が可能です。
<svg><defs></defs></svg>ないに記載した<symbol></symbol>が1つ1つのSVGデータとなります。
この中には複数のSVGデータを記載する事ができ、 symbolのidを指定する事で、必要なSVGを好きに表示する事が可能となっています。
次に使い方についてですが、<svg><use>タグを使用してxlink:hrefにSVGデータの<symbol id=”icon-home”>のidに記載されている名前を指定する事で使用することが可能となります。
cssから色を変更する
SVG画像の特長はcssから色を変更する事でした。
SVGでの色の変更は2つ種類があります。
- fill(塗り)
- stroke(線)
上の2つのプロパティに色を与える事でSVGの色を変更する事が可能です。
fillは枠線内の塗つぶしの色を変更する事ができます。background-colorと同じようなイメージです。
strokeは枠線の色を変更する事ができます。border-colorと同じようなイメージです。
See the Pen Untitled by tora (@-tora-) on CodePen.
SVGスプライトの作り方
SVGはicon-monoなどで無料でダウンロードする事が可能です。
実際にダウンロードして試してみましょう。
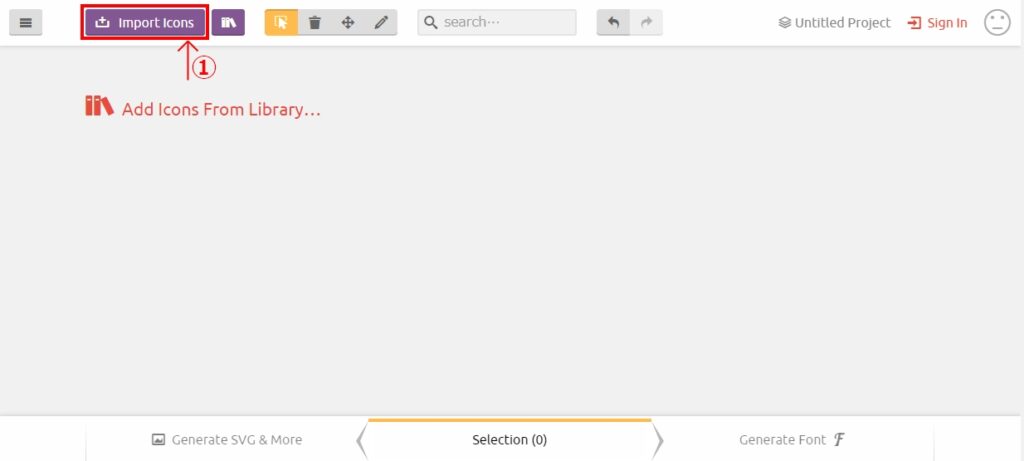
SVG画像を用意しましたら、IcoMoon Appへアクセスします。IcoMoon AppではダウンロードしたSVGをSVGスプラウトへ変換する事が可能です。

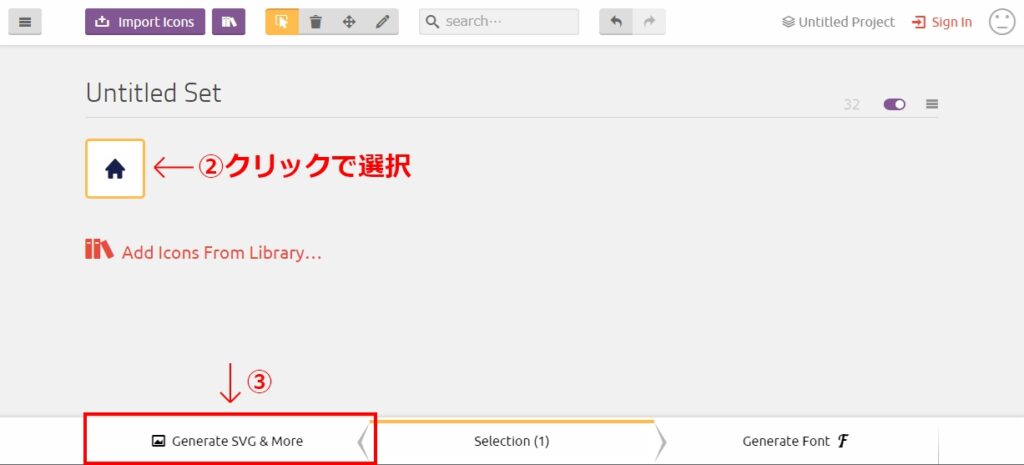
アクセスすると上のような画面になります。
①の部分をクリックして、SVGスプラウトに変換したいSVGデータを読み込ませます。

データを読み込むと上のように、読み込んだデータの内容が表示されますので、変換対象にするためにクリックで選択します。
枠がオレンジ色になれば選択されています。
選択が完了したら③をクリックします。

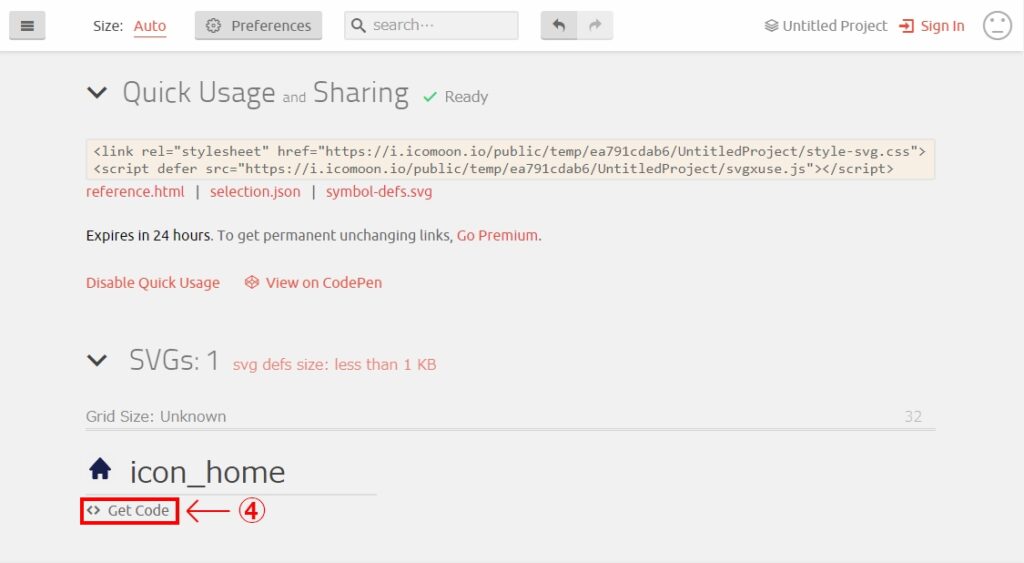
③をクリックすると上の画面が開きます。これで変換完了です。
④のGet Codeをクリックしてコードを表示しましょう。

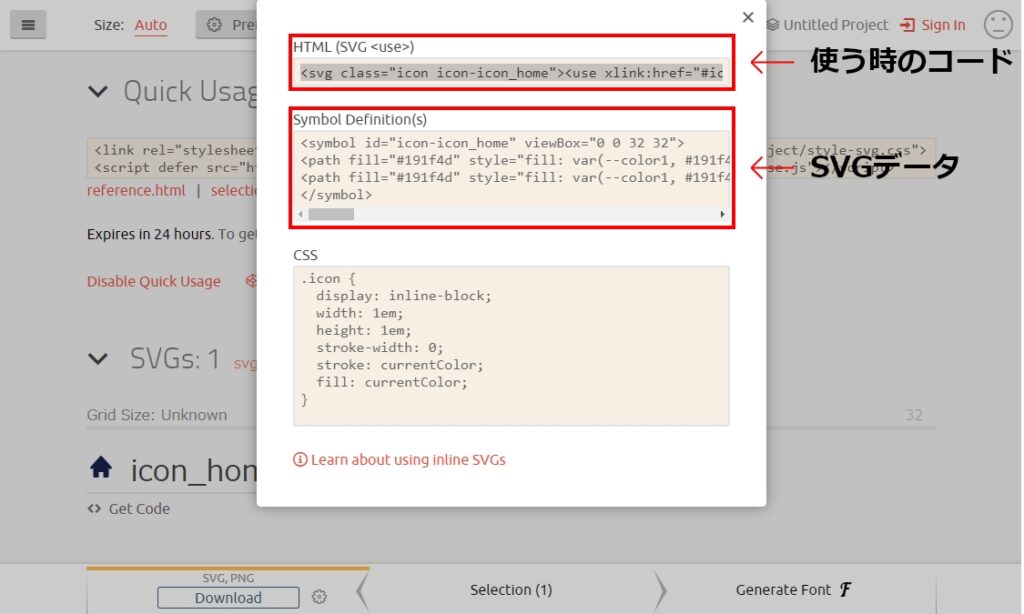
④をクリックすると上のようなモーダルが開きます。
HTML部分に記載されているコードが使用する時に記載するコードです。
Symbolに記載されているコードがSVGスプラウトのデータです。
このSmbolデータをコピーし、htmlの <svg><defs></defs></svg> ないに貼り付けます。
そして、扱いやすいように少しスプラウトデータを加工します。
もし、fillとstyleが記載されていればその部分を消しましょう。
これは、htmlにsytleでcssのスタイルを直接指定してしまっている状態ですので、cssで色を変更しようとしても、詳細度の関係で色を反映する事ができなくなってしまうからです。
<symbol id="icon-icon_home" viewBox="0 0 32 32"> <path fill="#191f4d" style="fill: var(--color1, #191f4d)" opacity="0.004" d="M0 0h32v32h-32v-32z"></path> <path fill="#191f4d" style="fill: var(--color1, #191f4d)" d="M27.684 16.387l-10.795-11.992c-0.225-0.234-0.541-0.38-0.891-0.38s-0.666 0.146-0.891 0.379l-0 0-10.8 11.993c-0.193 0.212-0.312 0.496-0.312 0.807 0 0.663 0.537 1.2 1.2 1.2 0.004 0 0.007-0 0.011-0h2.399v8.4c0 0.663 0.537 1.2 1.2 1.2v0h3.6c0.663 0 1.2-0.537 1.2-1.2v0-4.8h4.8v4.8c0 0.663 0.537 1.2 1.2 1.2h3.6c0.663 0 1.2-0.537 1.2-1.2v0-8.4h2.4c0.661-0.002 1.196-0.539 1.196-1.2 0-0.308-0.116-0.589-0.307-0.801l0.001 0.001z"></path> </symbol> ↓fillとstyleを消す <symbol id="icon-icon_home" viewBox="0 0 32 32"> <path opacity="0.004" d="M0 0h32v32h-32v-32z"></path> <path d="M27.684 16.387l-10.795-11.992c-0.225-0.234-0.541-0.38-0.891-0.38s-0.666 0.146-0.891 0.379l-0 0-10.8 11.993c-0.193 0.212-0.312 0.496-0.312 0.807 0 0.663 0.537 1.2 1.2 1.2 0.004 0 0.007-0 0.011-0h2.399v8.4c0 0.663 0.537 1.2 1.2 1.2v0h3.6c0.663 0 1.2-0.537 1.2-1.2v0-4.8h4.8v4.8c0 0.663 0.537 1.2 1.2 1.2h3.6c0.663 0 1.2-0.537 1.2-1.2v0-8.4h2.4c0.661-0.002 1.196-0.539 1.196-1.2 0-0.308-0.116-0.589-0.307-0.801l0.001 0.001z"></path> </symbol>
これで完成です。

