つい1か月ほど前にリリースされたWinBox.jsというライブラリがとても便利で、UI制作の幅が広がりそうだったので紹介します。
WinBox.jsはサイト内に小型のwindowを表示してくれるjsライブラリです。
主にモーダル表示や補足情報をポップアップする事に使用できそうです。モーダル表示と言えばMicromodal.jsそ使用している方も多いと思いますが、WinBox.jsはMicromodal.jsとは少し違ったUIを提供してくれます。
目次
デモ
下のボタンをクリックするとwindowが表示され、SusiRiceが表示されます。
表示されたwindowはドラッグで場所の移動や、最小化、フルスクリーン、リサイズなど、小さなブラウザのような挙動をしてくれます。
使い方
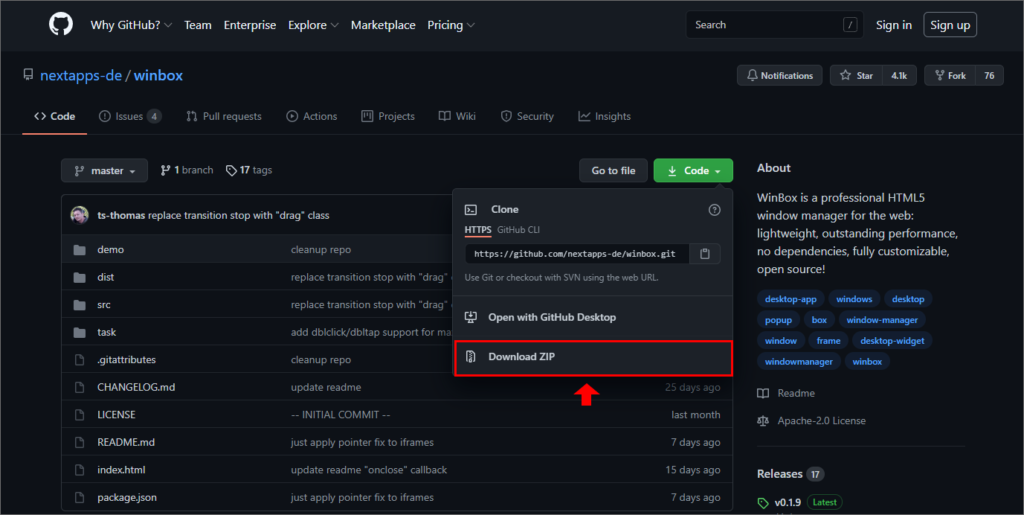
WinBox.jsのGitHubにアクセスしデータをダウンロードします。

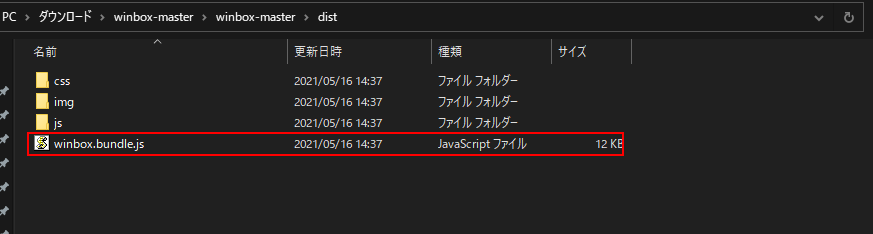
ダウンロードしたzipファイルを解凍するとwinbox-master/dist/winbox.bundle.jsファイルの中身もしくはファイル自体を使用したいプロジェクトに移し、headで読み込みます。

これでWinBox.jsを使用する事が出来るようになりました。
次に処理を記載していきます。
windowを表示するためのボタンを制作する
html
<button class="open-button" id="js-button">open web site!!</button>
js 処理を書く
js
const buttonEl = document.getElementById('js-button');
let isActive = false;
buttonEl.addEventListener('click', () => {
if( isActive ) return;//すでにwindowが開いていれば以下の処理を実行しない
console.log('open');
isActive = true;
const itemBox = new WinBox({
root: document.body,//root(一番親のDOM)の設定
title: 'window title',//バーに表示されるタイトル
width: 640,//windowの横幅
height: "70%",//windowの縦幅
top: 200,//windowを表示する位置のオフセットを設定(ドラックで移動する際にこれより上には行かない)
right: 100,//windowを表示する位置のオフセットを設定(ドラックで移動する際にこれより右には行かない)
bottom: 0,//windowを表示する位置のオフセットを設定(ドラックで移動する際にこれより下には行かない)
left: 100,//windowを表示する位置のオフセットを設定(ドラックで移動する際にこれより左には行かない)
x: 0,//windowを表示させる位置を指定します。(横)
y: 0,//windowを表示させる位置を指定します。(縦)
url: 'https://sushirice.pro/',//表示するコンテンツのURL
// modal: true,//モーダル表示になります。
// mount: document.getElementById('content'),//取得したDOMを表示する事ができます。
// html: '<h1>WinBox.js</h1>',//htmlを表示させる事ができます。
// max: true,//幅、高さが無視され、幅は親いっぱいに伸び、高さは中のコンテンツに依存する
onfocus: function(){
//windowにフォーカスが当たった時の処理
this.setBackground("#00aa00");//バーの色を緑にする
},
onblur: function(){
//windowからフォーカスが外れた時の処理
this.setBackground("#999");//バーの色をグレーにする
},
onclose: function(force){
//windowを閉じる時の処理
if( confirm("ウィンドウを閉じてもよろしいでしょうか?") ) {
isActive = false;
return false;
};
return true;
},
onmove: function(x, y) {
//windowをドラックで動かした時の処理
console.log(`move x=> ${x} : y=> ${y}`);
},
onresize: function(width, height) {
//windowをリサイズした時の処理
console.log(`resize width=> ${width} : height=> ${height}`);
},
});
});
cssでカスタマイズする
cssからデザインをカスタマイズする事も可能です。
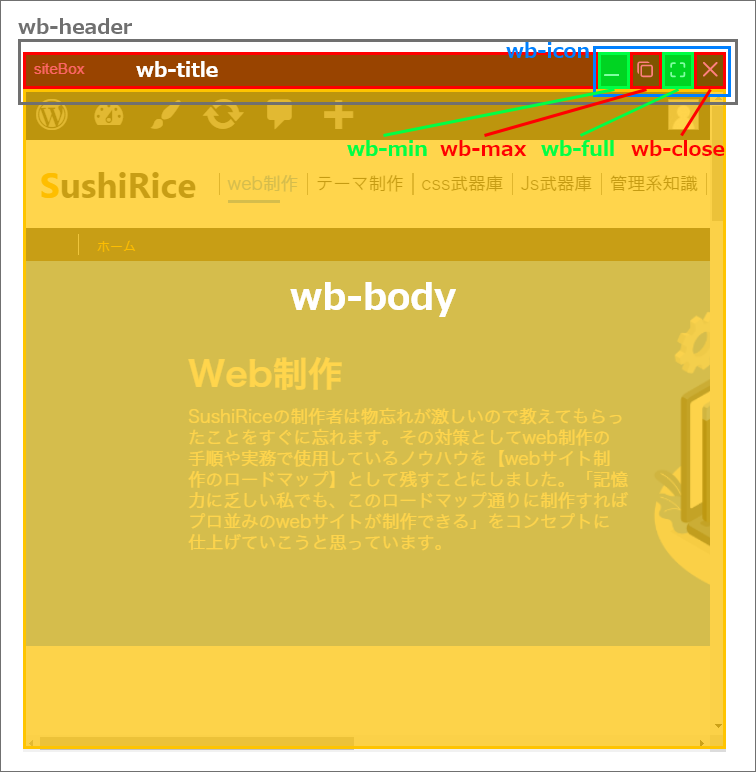
各パーツのclass名が以下のようになってます。

このclass名はhtmlのソースを見れば簡単にわかるので、詳しく知りたい方はdevツールを使用して確認してください。
cssからclassにスタイルを当てる事でカスタマイズができます。
.wd-header {
}
.wd-icon {
}
.wd-min {
}
.wd-max {
}
.wd-full {
}
.wd-close {
}
.wb-title {
font-size: 20px;
font-weight: bold;
color: #fff;
}
.wb-body {
color: #fff;
background: #333;
padding: 16px;
& a {
text-decoration: none;
}
}

