前回の開発用のブランチを作るでは開発用のブランチの中にuser毎の作業ブランチを制作しました。
今回はその分割したブランチをmasterブランチにマージしましょう。
マージとは分けたブランチを一つに統合する事を言います。
まず、ブランチでの作業の感覚をつかむために、dev_userAのブランチで何か変更を行ってみましょう。
dev_userAのブランチでpugを変更する
SourceTreeを開き、dev_userAのブランチをダブルクリックし、dev_userAブランチで作業できる状態にします。

この状態でVS Codeを開きpugファイルを更新してみましょう。
src/mock/index.pugファイルで適当にテキストを表示させて変更を加えます。
block content | おはよう世界!!
保存してSourceTreeに戻ります。

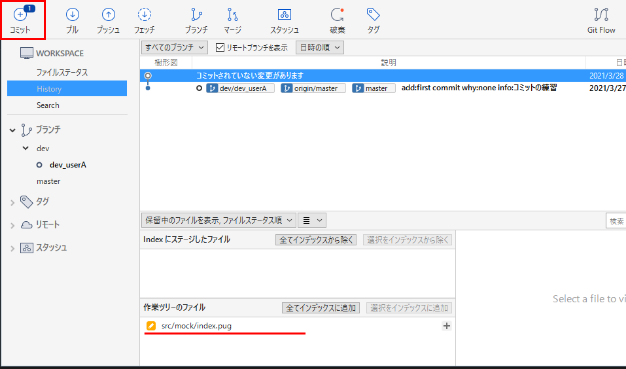
すると左上の『コミット』部分に通知が表示され、作業ツリーに変更したファイルが表示されます。
このsrc/mock/index.pugファイルをコミットとプッシュをしましょう。
コミットの方法はSourceTreeを使ってコミットとプッシュで解説しています。
コミット、プッシュまで行ったら次にmasterブランチをダブルクリックし、masterブランチに移動します。作業をする世界を変更することができます。
masterブランチに移動できたらもう一度VS Codeに戻って、先ほど変更したsrc/mock/index.pugを見てみましょう。
変更した部分が消えている事がわかるかと思います。
先ほど変更したsrc/mock/index.pugファイルはdev_userAブランチでの作業で行った変更なので、masterブランチには影響しないという事がわかります。
dev_userAブランチをmasterブランチに反映したい場合は2つの世界を統合する必要があります。
これをmasterブランチにdev_userAブランチをマージすると言います。
マージする
マージするためにはまず、マージ先のブランチに移動します。
今回はdev_userAブランチをmasterブランチにマージしたいので、マージ先はmasterブランチです。
masterブランチに移動できたら次にマージしたいブランチ(今回はdev_userA)を右クリックし、メニューから『現在のブランチにdev/dev_userAをマージ』を選択してマージします。
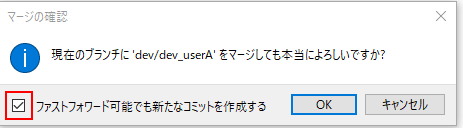
選択する以下の画面が表示されます。

『ファストフォワード可能でも新たなコミットを制作する』にチェックをいれてokを押してマージ完了です。
完了すると元の画面に戻ります。

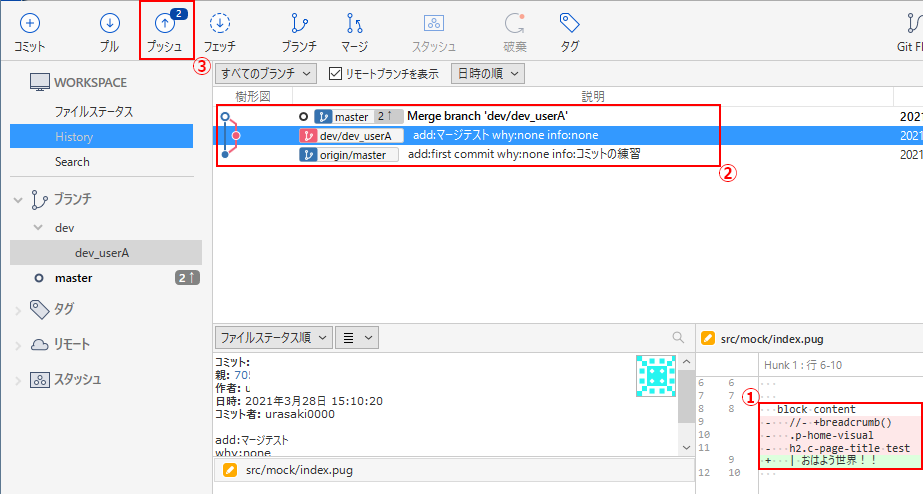
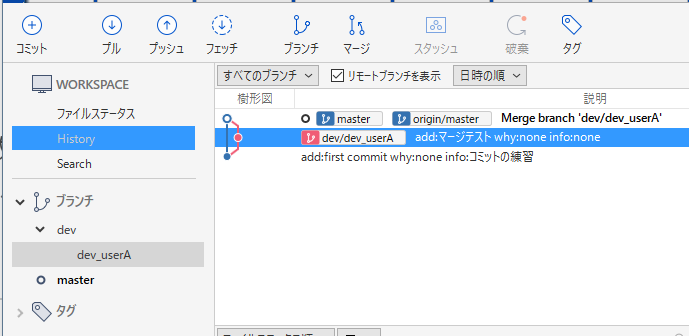
元の画面をみると右下の①の部分で変更の内容が表示されます。(少しいじっているので表示されている内容を違うと思いますが気にせずに)
②にブランチの流れをイメージ化した樹形図とその内容が記載されます。
マージすると変更履歴がコミットされたような形になるので、変更分をリモートリポジトリにプッシュします。
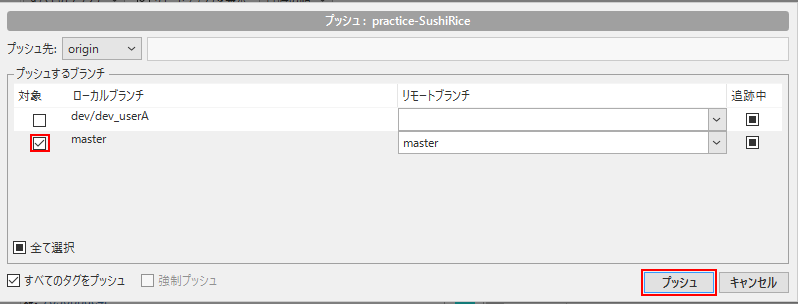
③をクリックしてプッシュを行いましょう。

masterにプッシュします。

樹形図の青がmasterでピンクがdev_userAです。
masterからブランチを切って、作業をし、マージする事でmasterに戻っている事がわかります。
マージ作業は終了です。
Gitでよく使うものとして他にプルなどがあります。
Gitについてはサル先生のGit入門というサイトがわかりやすく網羅的に書かれているので、こちらも参考にしてさい(SourceTreeの使い方は載っていませんが、Gitの全体を理解するのに役立ちます。)

