webサイトを制作していると「目的のファイルを開くのに3秒以上かかる」「imgのパスを書くときにやたらと時間がかかる」「納品時にごちゃごちゃする」なんて経験ないでしょうか。
制作するwebサイトが個人ブログのように『top・一覧・詳細・固定』のように3~5のページ程であれば問題ありませんが、20ページを超えるサイトを制作すると管理をきちんとしていないと終わります。
今回紹介するディレクトリ構造をまねれば実務レベルの開発ができるようになりますので学んで、徹底的にまね、日ごろから管理されたディレクトリ構造で開発するようにしましょう。
ディレクトリ全体の構造
project
├─read.me ...このプロジェクトに関するメモ
├─設計系情報 ...管理、設計に使用するデータやファイルをを格納
├─デザイン ...デザインカンプやデザインに関するものを格納
└─htdocs ...コードを格納
├─dist ...成果物フォルダ。公開するデータはすべてここで管理
│ ├─common ...全体に共通するデータを格納
│ │ ├─css ...scssをコンパイル後のcssを格納
│ │ └─js ...コンパイルしたものを格納
│ ├─img ...サイト全体(ヘッダーやフッター、サイドバー)でしようする画像を格納
│ ├─hogehoge ...下層ページのhtmlやimageなどを格納
├─node_modules ...自動化のためのパッケージを格納
├─public ...WordPress環境をテーマを格納
│ ├─wp-admin
│ ├─wp-content
│ │ ├─themes ...テーマが入っているディレクトリ
│ │ │ └─yourThemeName ...制作したWordPressテーマ
│ │ └─upgrade ...WordPressからアップした画像
│ └─wp-includes
└─src ...開発に関する全てのデータが入ったディレクトリ。モック制作はこの中で完結する
├─js ...jsを格納
│ ├─form ...formに関するjsを格納
│ ├─ui ...サイトの動きを付けるjsを格納
│ └─util ...サイトの設定などに関するjsを格納
├─mock ...モック制作に必要なhtml,cssの開発ディレクトリ
│ ├─common ...共通で使用するデータを格納
│ ├_components ...共通パーツを格納
│ ├─_hogehoge ...下層ページを構成するデータを格納
│ │ └─img ...hogehogeという下層ページのみで使用する画像を格納
│ ├─_layout ...パーツを組み合わせるコードを記載したファイルを格納
│ └─_setting ...設定に関するファイルを格納
└─scss
├─foundation ...ページ全体に関するscssを格納
├─layout ...レイアウトに関するscssを格納
└─object ...それぞれのパーツに関するscssを格納
├─component ...ボタンなど細かいパーツ、複数回使用するパーツに関するscssを格納
├─form ...フォームに関するscssを格納
├─project ...componentの集まった単位を構成するものに関するscssを格納
└─utility ...に関するscssを格納
文字だらけで量が多いのでは初めはとっつきにくいかもしれませんが、新しく覚えることは意外と少ないので慣れれば簡単に理解できます。
このディレクトリ構造はあくまでも筆者が使用しているものであって、強制、最もこの形がよい、万能、というわけではないで、慣れてきたら自分に合ったディレクトリ構造や、案件に合わせた構造に作りかえていくこと[user_help]小さな規模の場合使用しないディレクトリが発生したり、使っている技術、設計によってディレクトリ構造は変化します。[/user_help]をお勧めします。
カスタムするのは一見難しそうでうですが、以下をまもれば意外と簡単にできます。
- カスタムする上で大切なことは一貫性と継続を徹底する
頻繁に構造を変えたり、保存先を探すのがめんどくさいからとりあえず…ということはせず、きちんと自分の中のルールを作って、忠実にまもり、構造を染みつかせるイメージで運用、カスタムすれば大丈夫です。
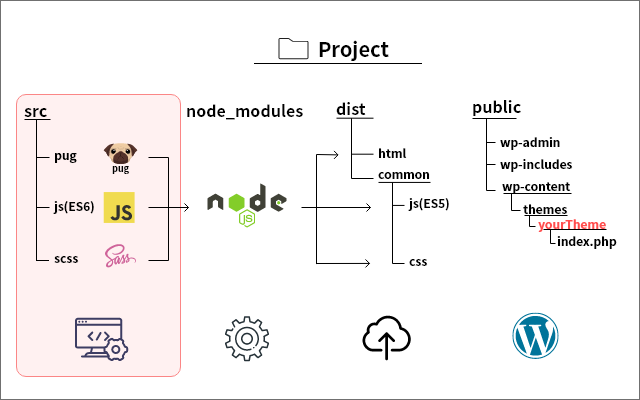
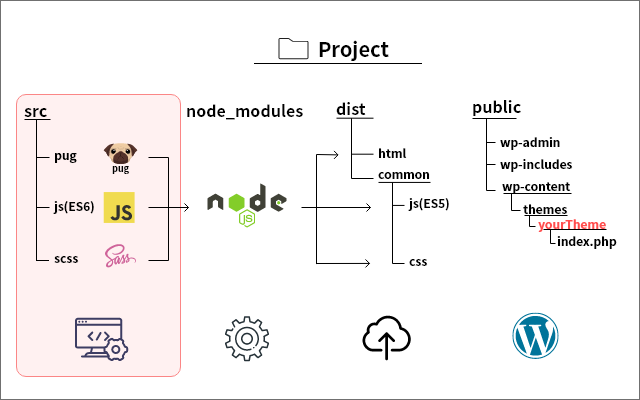
構造のイメージ

ディレクトリの説明
記載されていないファイル達がいたり、説明が簡単すぎるので詳しく解説していきます。
project ├─read.me ...このプロジェクトに関するメモ ├─設計系情報 ...管理、設計に使用するデータやファイルをを格納 ├─デザイン ...デザインカンプやデザインに関するものを格納 └─htdocs ...コードを格納
まず、第一階層として
- read.me:このプロジェクトに関するメモ
- 設計系情報:管理、設計に使用するデータやファイルを格納
- デザイン:デザインカンプやデザインに関するものを格納
- htdocs:ソースコードを格納
が存在します。htdocs以外は詳しく解説するほどでもないかと思います。基本、htdocs以外のディレクトリは構造化が大切になるような情報ではないのでそこまでこだわらなくてもよいでしょう。あっても3階層目までぐらいですので把握可能です。
問題はhtdocsの中です。
こちらが一番内容が多く、覚えるのが大変かと思いますが、実は新しく覚えるものはさほどなく、仕組みを理解すれば簡単に覚えられます。
次のセクションでhtdocsの中身にフォーカスして解説します。
htdocsの中身
ソースコードを管理するディレクトリ構造の前提として、
静的なページ[user_help]html,css,jsで構築したWordPress、phpの技術が使用されていないページ。コンテンツの内容が変化しないページ[/user_help]を制作する際はhtml,css,jsが必要ですが、html,css,jsを効率よく書くために
の技術を使用して書きます。
重複しますが、cssの設計手法やpugをではなくhtmlで書くなど、状況が変わるとそれに合わせて最適なディレクトリ構造は変化ます。
上記の前提を認識してもらった上で本題のhtdocsの中身に入ります。直下はこのようになっております。
htdocs ...コードを格納 ├─dist ...成果物フォルダ。公開するデータはすべてここで管理 ├─node_modules ...自動化のためのパッケージを格納 ├─public ...WordPress環境をテーマを格納 └─src ...開発に関する全てのデータが入ったディレクトリ。モック制作はこの中で完結する
- dist:制作物、公開するデータ
- node_modules:パッケージ
- public:WordPress環境と制作したテーマ
- src:静的ページを開発するデータ
- その他タスクランナー系ファイル
htdocsの中で特に理解が必要な箇所はsrcの中です。
まずはsrc以外のディレクトリから簡単に説明します。
dist
公開するデータ専用のディレクトリです。
srcで作ったpugファイルやscssファイルはそのままでは公開できません。そのままの状態ではブラウザが読み取るとができませんので、コンパイルしてhtml、cssに変換する必要があります。
そのコンパイルした公開用のhtml、cssファイルや、公開用のimageデータなどをこちらのディレクトリに保存します。[user_attention]imageは多くの場合、容量削減のために圧縮して公開します。ですので、見た目はほとんど同じ画像ですが、crsに現物の画像があり、distに圧縮した画像があるという状態になります。[/user_attention]
公開するデータはもちろんディレクトリ構造で管理されており、その中身は以下のようになっています。
dist ...成果物フォルダ。公開するデータはすべてここで管理 ├─common ...全体に共通するデータを格納 │ ├─css ...scssをコンパイル後のcssを格納 │ ├─font ...フォントデータを格納 │ │ └─YakuHanJP │ └─js ...コンパイルしたものを格納 ├─img ...サイト全体(ヘッダーやフッター、サイドバー)でしようする画像を格納 └─hogehoge ...下層ページのhtmlやimageなどを格納
こちらの構造はすぐに覚える必要はありません。
理由はdistの中身は自動で作られるからです。
distの中(公開用のデータ)を制作するためにはsrcのpug,scssをコンパイルし、画像を圧縮してそれらを移すという作業が発生します。
コードや画像の追加修正があるたびにこれらを手動で行っていては時給が100円くらいになってしますのでこれらは自動化しましょう。
自動化[user_help]自動化はyarnという技術を使います。yarnと自動化のやり方につていは次の講座で解説してます。[/user_help]するものは
- pugの統合、コンパイル
- scssの統合、コンパイル
- IE対応のためのプレフィックス処理
- cssの並び替え
- 画像の移動(圧縮無し)[user_help]圧縮を自動化すると思わぬ画質の悪化やメインビジュアルはあまり画質を落としたくないが、サイドバー記事のアイキャッチはできるだけ圧縮したい。などの要望になかなかうまく対応できないので初めからsrcに手動で圧縮した画像を保存し、それをdistにコピーするという形にします。[/user_help]
になります。ですのでdistの中身は全て自動で作られますので初めは覚える必要はありません。
node_modules
自動化するために必要なパッケージを保存しておくディレクトリです。
こちらも自動で作られるものであり、ほとんどの場合、中身について知る必要はありません。
public
こちらはWordPressに関するコードを格納するディレクトリです。
WordPressを構築しているファイルを設置するので中身は以下のようになります。
public ...WordPress環境をテーマを格納 ├─wp-admin ...WordPressの管理画面を構築するディレクトリ ├─wp-content ...テーマやプラグイン、表に表示するコンテンツを構成するディレクトリ └─wp-includes ...システム全体に関する処理をするディレクトリ
- wp-admin:WordPressの管理画面系のコード
- wp-content:テーマやプラグイン、表に表示するコンテンツを構成するコード
- wp-incldes:システム全体に関する処理をするコード
- その他ファイル:その他設定や管理のためのファイル
になります。この中で理解しておかなければいけないのはwp-contentになります。特にthemesとpluginsとuploadsについて、何がどういう形で入っているのかを理解しておいた方がよいです。
それ以外は初めは知る必要はありません。
WordPressのファイルの内容に関して詳しくはこちらを参考にしてください。
wp-contentの中身
wp-contentの中身は
- languages
- plugins
- themes
- upgrade
- uploads
- index.html
から構成されております。先ほど述べた通り、この中で理解すべきものは
- plugins:インストールしたプラグインが入る
- themes:制作したテーマが入る
- uploads:アップロードした画像が入る
この3つです。
pluginsに関してはプラグインのコードを変更することはないので中身までは理解する必要はありません。プラグインが入っているんだと認識できていれば良いです。
themesには制作したテーマファイルが格納されます。制作したテーマはthemesにアップロードし、WordPressの管理画面から有効化することで表示することができます。
uploadsはWordPressの管理画面からアップした画像やgifなんかが入っています。
中はyyyy/mmと、投稿した月毎でフォルダ分けされ、管理されています。
htmlデータからWordPressテーマを作る部分は今のところ自動化できないのでテーマを制作し、phpファイルを作ることは自分で行います。
cssに関しては自動でコンパイルし、distに制作するのと同じように自動化します。
js,imageに関しても同じです。自動化してしましましょう。
その他タスクランナー系ファイル
自動化の処理内容や設定を記載するためのファイルがいくつか入っています。
src
最後に、最も理解しておかなければいけないディレクトリです。
src直下は以下のようになっております。
src ...開発に関する全てのデータが入ったディレクトリ。モック制作はこの中で完結する ├─js ...jsを格納 ├─mock ...モック制作に必要なhtml,cssの開発ディレクトリ └─scss ...scssファイルを格納
- js:JavaScriptファイルを格納
- mock:pugファイルを格納
- scss:scssファイルを格納
jsディレクトリの中身
jsはES6で記載していますので、ファイルを分割、統合することができます。
この機能を利用し、jsファイルをパーツごとに分割し、それらをMain.jsでまとめることで制作しています。
パーツ分けは
- form:フォームに関するもの
- ui:ページ毎の見た目の動きに関するもの
- util:常に使用されている基礎的なものや設定など
- Main.js:ディレクトリではない。それぞれのパーツをまとめるファイル。
に分けています。
この分け方はわかりやすくするためで、オリジナルの定義です。
名前、ディレクトリの数、格納するファイルなどは自由に変更しても問題ありませんが、ファイルをパーツ毎に分け、それらをまとめるファイルを制作し(今回の場合はMain.js )管理することは管理を向上させる上で必項になります。
mockディレクトリの中身
mockディレクトリの中はscssのようにhtmlをファイル分けしたり、関数を記載したり計算処理ができるようにした言語を使用して制作する前提のディレクトリ構造になります。
mockディレクトリにそれぞれのページを構成するpugファイルとそれぞのページに値する画像を格納していきます。
ディレクトリ構造はサイトの構成によって変化しますが、一定のルールがあり、そのルールに従って制作します。
- _components:ヘッダー、フッターなど共通で使用するパーツを格納
- _layout:パーツをまとめるpugファイルを格納
- _setting:設定系のファイルを格納
- common:フォント、first.js、vendor.jsなど共通で使用するファイルを格納
- 各ページディレクトリ:各ページごとにディレクトリを制作し、ディレクトリ毎にindex.pugとそのページで使用する画像を格納
- index.pug:TOPページのpugファイル
これだけでは理解できる方はなかなかいません。
実際にサイトを制作しながら理解していけば良いので、ここでは全体像をなんとなく認識できれば大丈夫です。
先頭に「_」アンダースコアがついているディレクトリは自動コンパイル時に無視されるものになり、そのディレクトリ以下に入っているファイルはコンパイルされなくなります。
「pugを格納するディレクトリに画像が入るのは、まぁ理解できるが、なぜjsも入っているんだ」と思うかもしれません。
理由は、mockディレクトリを中心にdistにディレクトリを構築するからです。
pugはコンパイル後、htmlになり、htmlがある場所を中心とし、画像、css、jsなどを配置します。
ですので、コンパイルしないjsなどはcommon(共通)ディレクトリを初めから用意し、その構造を保ったままdistに移します。
そうすることでjsや画像、cssへのパスを変更することなく公開することができるのです。
scssディレクトリの中身
scssディレクトリの中は使用するcss設計に左右されます。
今回の設計はFLOCSS設計に従ってディレクトリを構成しており、ディレクトリ構造はFLOCSSのファイル分けと同じ構造になります。
└─scss
├─foundation ...ページ全体に関するscssを格納
├─layout ...レイアウトに関するscssを格納
└─object ...それぞれのパーツに関するscssを格納
├─component ...ボタンなど細かいパーツ、複数回使用するパーツに関するscssを格納
├─form ...フォームに関するscssを格納
├─project ...componentの集まった単位を構成するものに関するscssを格納
└─utility ...に関するscssを格納
scssを使用し、cssをFLOCSSのルールに従い、パーツ毎に分け、app.scssでまとめています。
app.scssの名前は何でも大丈夫です。style.scssなどに変更してもよいかもしれせん。
まとめ

次の講座ではこのディレクトリ構造を元に、自動化処理を組んでいきます。
自動化処理を組み、実際にコーディングに入れば理解できるようになるので、この構造を完璧に覚えようとせず、サクサク次へ進みましょう!

