WordPressのテーマを制作しているとヘッダーやフッターなどの共通部分を管理画面からカスタマイズできる機能を実装したいという場合が出てきます。
そんな時どう実装すればよいでしょうか。
そんな時はオリジナルの設定ページを作るのがベストです。
オリジナルの設定ページとは

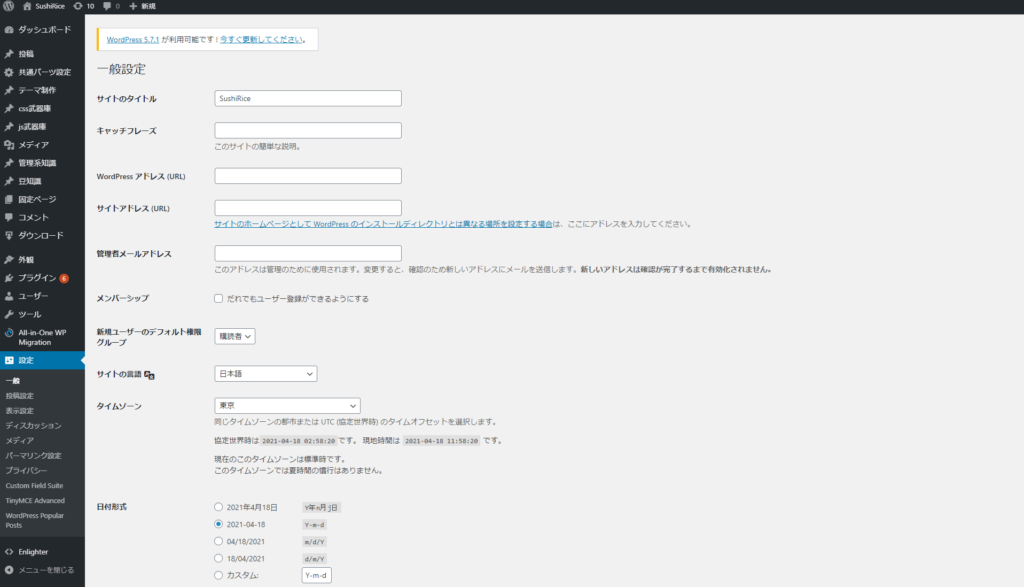
WordPressにはサイドバーの『設定』を押すと、サイト全体の設定を変更する事ができるページがありますが、このようなページをオリジナルで作り、ユーザーが環境に合わせて変更できる万能なWordPressテーマを制作しようという事です。
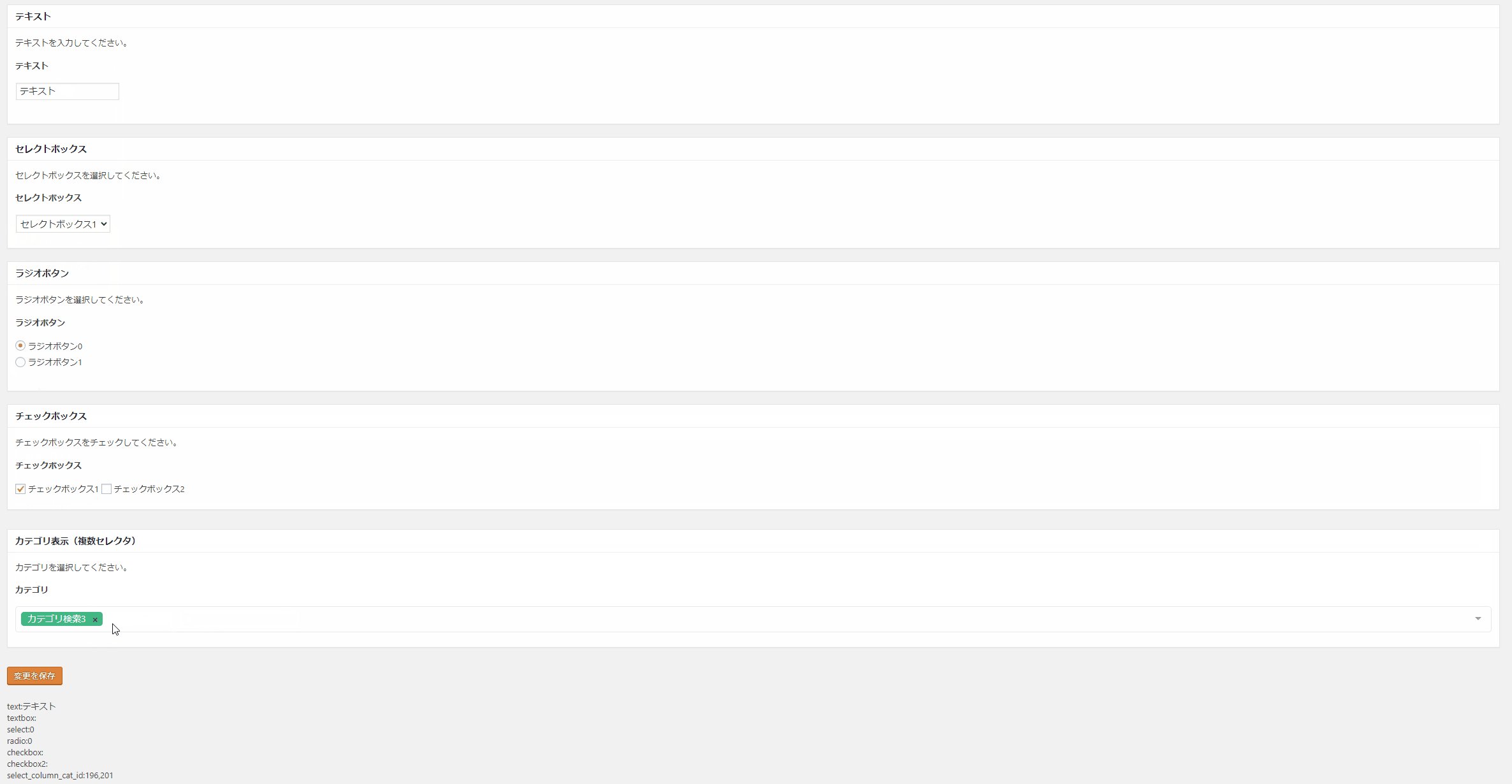
今回制作する設定ページ
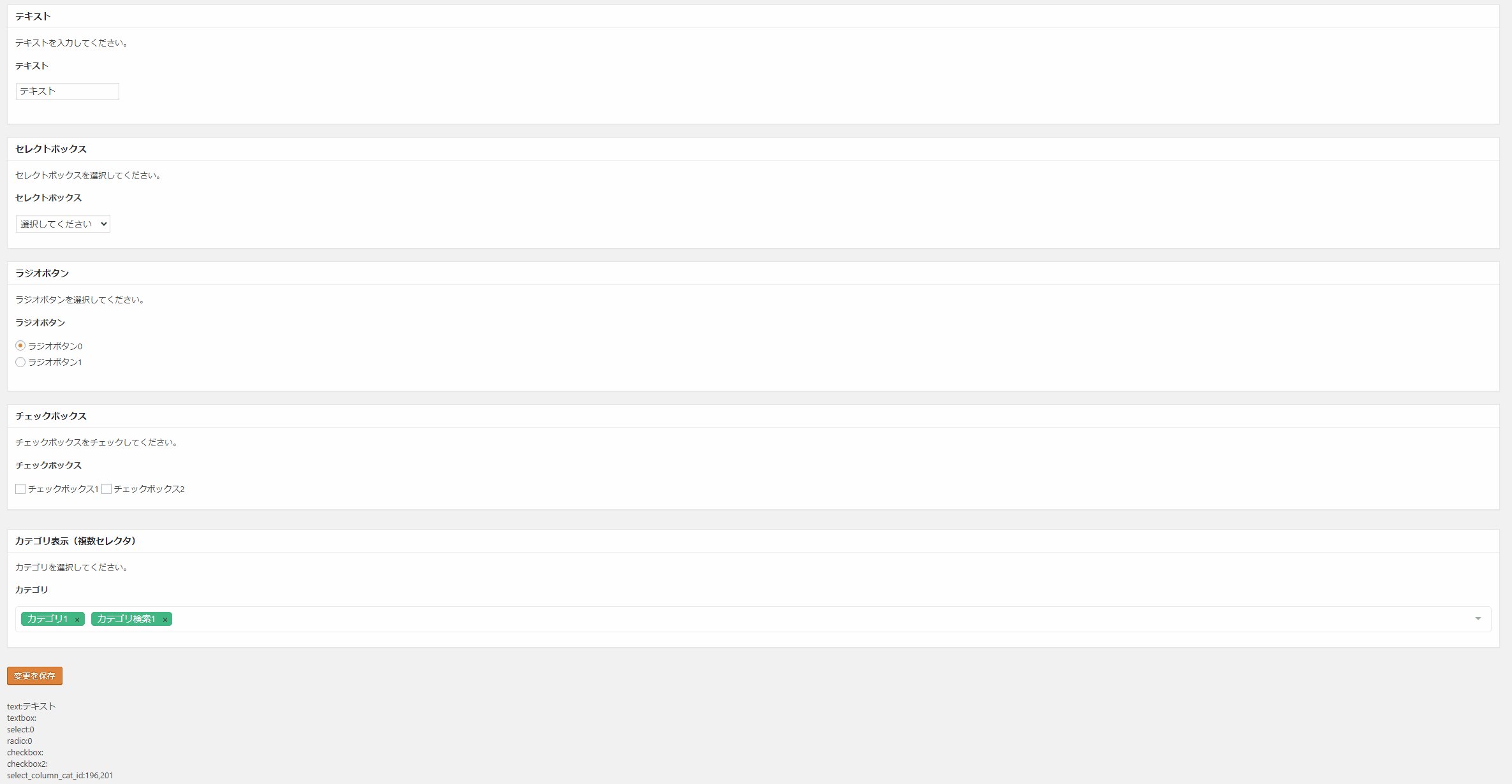
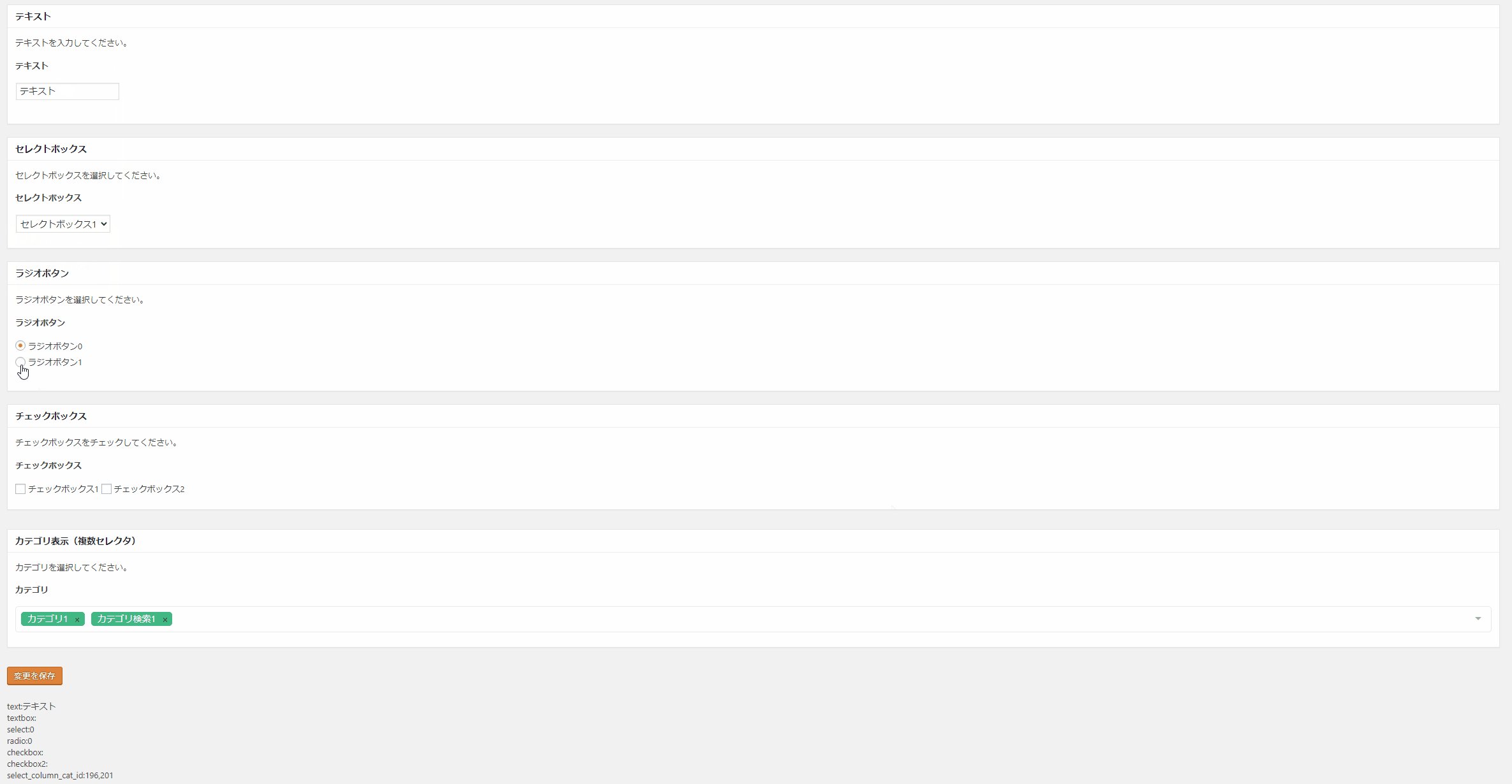
設定ページに実装する機能
- テキスト入力
- セレクト
- ラジオボタン
- チェックボタン
- WordPressから設定されているカテゴリ表示(Vueを使った複数セレクトボタン)

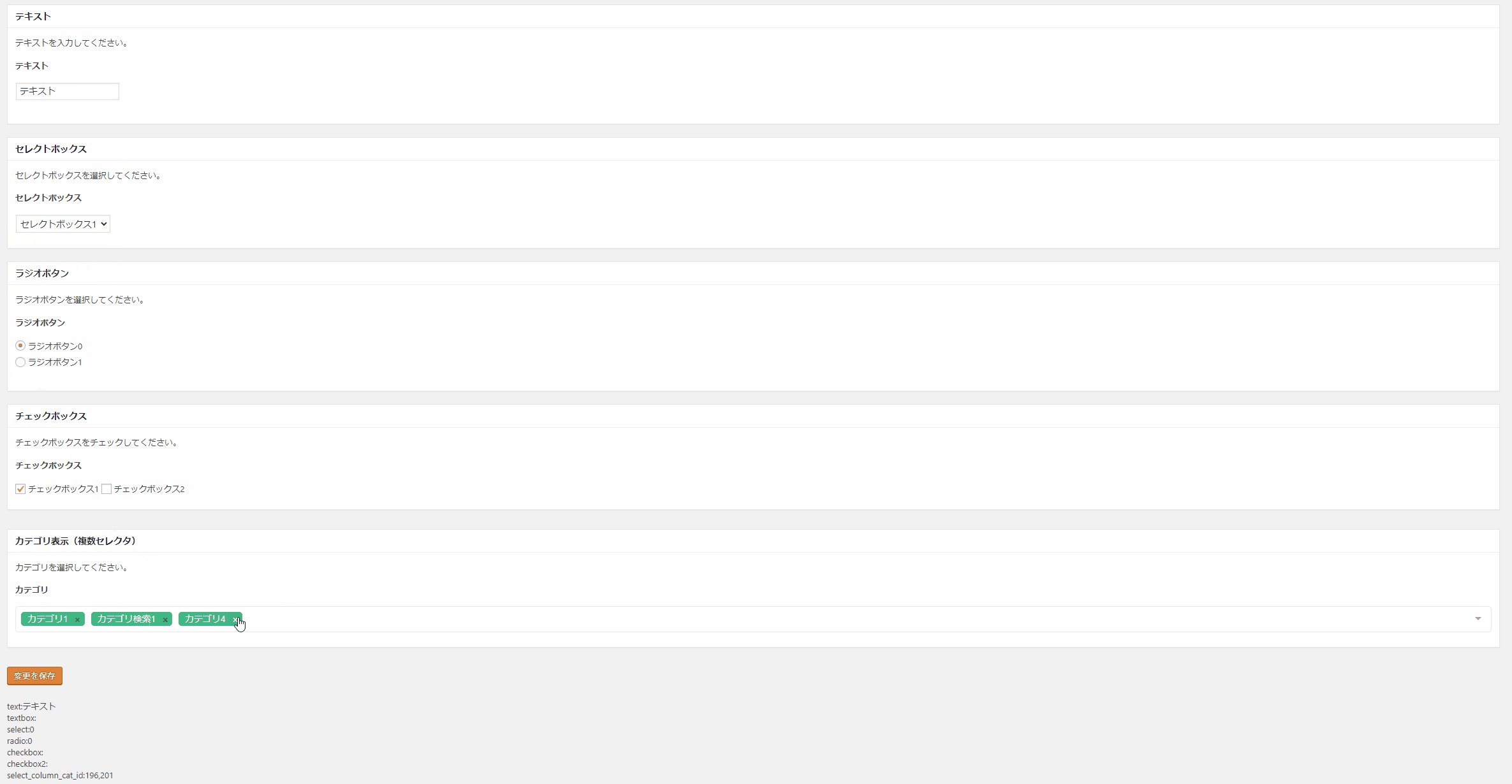
各入力欄に値を入力し、オレンジの保存ボタンを押すと保存され、保存した値をボタンの下に表示しています。
保存した値をヘッダーやフッターなど目的の場所で出力する事で設定した値を反映する事が可能となります。
設定ページを追加する
まずはWordPressに設定ページを追加します。
functions.phpファイルに以下のコードを追加します。
functions.php
<?php
add_action('admin_menu', 'custom_menu_page');
//設定ページを追加
function custom_menu_page() {
add_menu_page('共通設定画面', '共通設定', 'manage_options', 'custom_menu_page', 'add_custom_menu_page', 'dashicons-admin-generic', 4);
add_action('admin_init', 'register_custom_setting');
}
//ページに表示する内容
function add_custom_menu_page() {
?>
<div class="wrap">
<h2>共通設定画面</h2>
<form method="post" action="options.php" enctype="multipart/form-data" encoding="multipart/form-data">
</form>
<?php submit_button(); ?>
<div>
<?php
}
//保存する値をセット
function register_custom_setting() {
};
これで設定ページが表示されるようになります。
add_custom_menu_pageのfromの中に設定ページで表示したい内容を書いていきます。
submit_button();こちらが入力した値を保存する保存ボタンを表示するタグです。これを入れておくだけで保存の処理も全て行ってくれます。
テキストボックスを表示する
入力エリアを表示させてみましょう。
まずはテキストボックスです。
以下のようにadd_custom_menu_pageのfromの中に追記します。
<?php
add_action('admin_menu', 'custom_menu_page');
//設定ページを追加
function custom_menu_page() {
add_menu_page('共通設定画面', '共通設定', 'manage_options', 'custom_menu_page', 'add_custom_menu_page', 'dashicons-admin-generic', 4);
add_action('admin_init', 'register_custom_setting');
}
//ページに表示する内容
function add_custom_menu_page() {
?>
<div class="wrap">
<h2>共通設定画面</h2>
<form method="post" action="options.php" enctype="multipart/form-data" encoding="multipart/form-data">
<?php
settings_fields('custom-menu-group');
do_settings_sections('custom-menu-group');
?>
//テキストボックスを表示
<div class="metabox-holder">
<div class="postbox">
<h3 class='hndle'><span>テキスト</span></h3>
<div class="inside">
<div class="main">
<p class="setting_description">テキストを入力してください。</p>
<h4>テキスト</h4>
<p><input type="text" id="text" name="text" value="<?php echo get_option('text'); ?>"></p>
</div>
</div>
</div>
</div>
</form>
<?php submit_button(); ?>
<div>
<?php
}
//保存する値をセット
function register_custom_setting() {
};
htmlやclassはWordPressのデフォルト構造を使用して制作しています。
get_option(‘この値の名前’)をvalueにセットする事で’この値の名前’をキーに保存した値をあらかじめ表示しておくことができます。
保存機能を実装する
保存する値をセットします。
以下のようにregister_custom_settingに追記します。
<?php
add_action('admin_menu', 'custom_menu_page');
//設定ページを追加
function custom_menu_page() {
add_menu_page('共通設定画面', '共通設定', 'manage_options', 'custom_menu_page', 'add_custom_menu_page', 'dashicons-admin-generic', 4);
add_action('admin_init', 'register_custom_setting');
}
//ページに表示する内容
function add_custom_menu_page() {
?>
<div class="wrap">
<h2>共通設定画面</h2>
<form method="post" action="options.php" enctype="multipart/form-data" encoding="multipart/form-data">
<?php
settings_fields('custom-menu-group');
do_settings_sections('custom-menu-group');
?>
//テキストボックスを表示
<div class="metabox-holder">
<div class="postbox">
<h3 class='hndle'><span>テキスト</span></h3>
<div class="inside">
<div class="main">
<p class="setting_description">テキストを入力してください。</p>
<h4>テキスト</h4>
<p><input type="text" id="text" name="text" value="<?php echo get_option('text'); ?>"></p>
</div>
</div>
</div>
</div>
</form>
<?php submit_button(); ?>
<div>
<?php
}
//保存する値をセット
function register_custom_setting() {
register_setting('custom-menu-group', 'text');
};
こうする事で値を保存する事が出来るようになりました。
この値を表示させ、きちんと値が保存出来ているか確認しましょう。
以下のようにsubmit_button();の下に追記して保存した値を表示します。
<?php
add_action('admin_menu', 'custom_menu_page');
//設定ページを追加
function custom_menu_page() {
add_menu_page('共通設定画面', '共通設定', 'manage_options', 'custom_menu_page', 'add_custom_menu_page', 'dashicons-admin-generic', 4);
add_action('admin_init', 'register_custom_setting');
}
//ページに表示する内容
function add_custom_menu_page() {
?>
<div class="wrap">
<h2>共通設定画面</h2>
<form method="post" action="options.php" enctype="multipart/form-data" encoding="multipart/form-data">
<?php
settings_fields('custom-menu-group');
do_settings_sections('custom-menu-group');
?>
//テキストボックスを表示
<div class="metabox-holder">
<div class="postbox">
<h3 class='hndle'><span>テキスト</span></h3>
<div class="inside">
<div class="main">
<p class="setting_description">テキストを入力してください。</p>
<h4>テキスト</h4>
<p><input type="text" id="text" name="text" value="<?php echo get_option('text'); ?>"></p>
</div>
</div>
</div>
</div>
</form>
<?php submit_button(); ?>
//保存した値を表示
<?php echo 'text:'.get_option('text'); ?><br>
<div>
<?php
}
//保存する値をセット
function register_custom_setting() {
register_setting('custom-menu-group', 'text');
};
保存した値はget_optionを使って引数のキーに紐づいた値を取得できます。
セレクト、ラジオボタン、チェックボックスを実装する
<?php
add_action('admin_menu', 'custom_menu_page');
//設定ページを追加
function custom_menu_page() {
add_menu_page('共通設定画面', '共通設定', 'manage_options', 'custom_menu_page', 'add_custom_menu_page', 'dashicons-admin-generic', 4);
add_action('admin_init', 'register_custom_setting');
}
//ページに表示する内容
function add_custom_menu_page() {
?>
<div class="wrap">
<h2>共通設定画面</h2>
<form method="post" action="options.php" enctype="multipart/form-data" encoding="multipart/form-data">
<?php
settings_fields('custom-menu-group');
do_settings_sections('custom-menu-group');
?>
<div class="metabox-holder">
//テキストボックスを表示
<div class="postbox">
<h3 class='hndle'><span>テキスト</span></h3>
<div class="inside">
<div class="main">
<p class="setting_description">テキストを入力してください。</p>
<h4>テキスト</h4>
<p><input type="text" id="text" name="text" value="<?php echo get_option('text'); ?>"></p>
</div>
</div>
</div>
//セレクトボックスを表示
<div class="postbox ">
<h3 class='hndle'><span>セレクトボックス</span></h3>
<div class="inside">
<div class="main">
<p class="setting_description">セレクトボックスを選択してください。</p>
<h4>セレクトボックス</h4>
<select name="select" id="select">
<option value="0" <?php selected(0, get_option('select')); ?> >選択してください</option>
<option value="1" <?php selected(1, get_option('select')); ?> >セレクトボックス1</option>
<option value="2" <?php selected(2, get_option('select')); ?> >セレクトボックス2</option>
<option value="3" <?php selected(3, get_option('select')); ?> >セレクトボックス3</option>
</select>
</div>
</div>
</div>
//ラジオボタンを表示
<div class="postbox ">
<h3 class='hndle'><span>ラジオボタン</span></h3>
<div class="inside">
<div class="main">
<p class="setting_description">ラジオボタンを選択してください。</p>
<h4>ラジオボタン</h4>
<ul>
<li><label><input name="radio" type="radio" value="0" <?php checked(0, get_option('radio')); ?> />ラジオボタン0</label></li>
<li><label><input name="radio" type="radio" value="1" <?php checked(1, get_option('radio')); ?> />ラジオボタン1</label></li>
</ul>
</div>
</div>
</div>
//チェックボックスを表示
<div class="postbox ">
<h3 class='hndle'><span>チェックボックス</span></h3>
<div class="inside">
<div class="main">
<p class="setting_description">チェックボックスをチェックしてください。</p>
<h4>チェックボックス</h4>
<label><input name="checkbox" id="checkbox1" type="checkbox" value="1" <?php checked(1, get_option('checkbox')); ?> />チェックボックス1</label>
<label><input name="checkbox2" id="checkbox2" type="checkbox" value="2" <?php checked(1, get_option('checkbox2')); ?> />チェックボックス2</label>
</div>
</div>
</div>
</div>
</form>
<?php submit_button(); ?>
//保存した値を表示
<?php echo 'text:'.get_option('text'); ?><br>
<?php echo 'select:'.get_option('select'); ?><br>
<?php echo 'radio:'.get_option('radio'); ?><br>
<?php echo 'checkbox:'.get_option('checkbox'); ?><br>
<div>
<?php
}
//保存する値をセット
function register_custom_setting() {
register_setting('custom-menu-group', 'text');
register_setting('custom-menu-group', 'select');
register_setting('custom-menu-group', 'radio');
register_setting('custom-menu-group', 'checkbox');
};
WordPressから設定されているカテゴリを表示する
いままではすでに用意した値や選択肢を表示させていました。
ですが今度は、WordPressからの値を使って動的な入力フィールドを制作しましょう。
今回はカテゴリに登録されている値を取得して、表示し、それを複数選択できる入力フィールドを制作します。
デフォルトのselectを使用するとUIが寂しいのでVueとvue-multiselectを使用して制作します。
処理の流れ
- カテゴリ情報を取得する
- 情報をjsで扱いやすい形に成型し、scriptを作る
- 作ったscriptをheadに埋め込む
- そのheadのscript情報を元にVueからselectを描画する
- selectで選択した値をVueから保存用のinputにカテゴリのidを描画して保存する
今回はVueからレンダリングする事で入力エリアを表示するという事で、まず、phpで取得したカテゴリの情報をjsへ渡す必要があります。
いくつか方法はありますが、一番簡単な方法は取得した情報をhtml内に出力し、それをjsから拾って処理をする方法です。
ですので、取得した情報をhead内のscriptタグの中にjsで出力します。
そして、Vueから描画するのですが、ユーザーが触る部分と保存をする部分を別で制作します。
理由は扱う情報の種類が異なるためです。
ユーザーにはカテゴリのカテゴリ名を表示させ、WordPressにはカテゴリIDを保存する方が都合が良いので文字を出力する部分と画面には表示しませんが数字を入力する部分を制作し、数字の入力フォームの値を保存するという形で制作していきます。
Vueは開発環境などの制作がめんどうなのでCDNから読み込んで使用します。
1,2,3. 情報を取得してscriptを作ってheadに出力
1,2,3の処理を作ります。
以下のコードをfunctions.phpに記載します。
functions.php
//ヘッダーにscriptを追加(カテゴリを表示する用)
add_action('admin_head', 'add_script_contents');
//追加するscript
function add_script_contents() {
$thisCat = get_terms('カテゴリのスラッグ名');
?>
<script type="text/javascript">
//カテゴリ情報を取得して配列へ
const addCatDate = () => {
let items = [
<?php
foreach( $thisCat as $val ) :
$name = $val->name;
$term = $val->term_taxonomy_id;
?>
{
id: <?php echo $term;?>,
title: '<?php echo $name;?>'
},
<?php endforeach; ?>
];
return items;
};
//selectボックスに表示する値を制作
const addItem = () => {
const addItems = addCatDate();
let result = [];
addItems.forEach(element => {
result.push(element.title);
});
return result;
};
//選択済みのカテゴリ情報を取得し、配列へ
const selectedOptions = () => {
const addItems = addCatDate();
let result = [];
let selectId = [<?php echo get_option('値を保存る際につけたキー名');?>];
addItems.forEach(element => {
let id = element.id;
if(selectId.includes(id)) result.push(element.title);
});
return result;
};
</script>;
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.0"></script>;
<script src="https://unpkg.com/vue-multiselect@2.1.0"></script>;
<link rel="stylesheet" href="https://unpkg.com/vue-multiselect@2.1.0/dist/vue-multiselect.min.css">;
<?php
}
4. Vueからselectボックスを描画します
headに出力したjsを元にVueを使ってselectボックスを描画します。
jsファイルをテーマフォルダの中に制作して以下のコードを記載します。
/admin_js/bundle.js
Vue.component('multiselect', window.VueMultiselect.default)
let selector = new Vue({
el: '#v-selector',
data: {
addItemData: addCatDate(),
options: addItem(),
selected: selectedOptions(),
},
computed: {
selectItem: function() {
let result = [];
this.addItemData.forEach(element => {
if(this.selected.includes(element.title)) result.push(element.id);
});
return result;
}
}
});
functions.phpの設定ページの内容を記載するエリアに以下のコードを追記します。
functions.php > add_custom_menu_page
<div class="metabox-holder">
<div class="postbox ">
<h3 class='hndle'><span>カテゴリ表示(複数セレクタ)</span></h3>
<div class="inside">
<div class="main">
<p class="setting_description">カテゴリを選択してください。</p>
<h4>カテゴリ</h4>
<div id="v-selector">
<multiselect
v-model="selected"
:options="options"
:searchable="true"
:close-on-select="true"
:allow-empty="true"
:multiple="true"
placeholder="カテゴリを選択"
>
</multiselect>
<input type="hidden" id="select_cat_id" name="select_cat_id" v-bind:value="selectItem">
</div>
</div>
</div>
</div>
</div>
内容を保存するために保存するコンテンツをセットするエリアに以下のコードを追記します。
functions.php > register_custom_setting
register_setting('custom-menu-group', 'select_cat_id');
制作したjsファイルを読み込む処理もVueをCDNを記載した下に追記します。
functions.php > add_script_contents
<script src="<?php echo get_template_directory_uri();?>/admin_js/bundle.js"></script>;
8から18行目でユーザーが操作するセレクトボックスを描画しており、WordPressに保存する部分は19行目に記載しています。
ユーザーがセレクトボックスを変更した事をVueで検知し、選択したカテゴリのIDをv-bind:value=”selectItem”でvalueに値を渡し、その値を保存しています。
typeをhiddenにしているのでユーザーからは見えません。
おまけ
このようにphpから取得したデータをheadに出力し、Vueで加工て表示するという仕組みを使えば、絞込み機能や検索機能を実装したり、ドラック&ドロップでの操作など、アプリケーションのようにWordPressの管理画面を操作する事が出来るようになるので、幅が広がりますね。
企業サイトやオウンドメディアなど更新性のあるサイトなど、サイトの特性にもよりますが、Webサイトの表のデザインばかりではなくコンテンツを制作する管理者へのデザインもこだわっていくことで投稿する事自体が楽しくなります。
作って終わりではなく、運用のことも考えたより良いwebサイトが作れそうですよね。
例として実際の案件に実装はしていないですが、Vueの勉強をした際に適当に制作したものです。
もう少し改良してWordPressに移植すれば使いやすそうです。