ここからモック制作に入っていきます。
デザイン界隈ではワイヤーフレームの次の段階を指す事が多いですが、こちらではデザインカンプからhtml,css,jsを使って作る静的なページの事をモックとして話を進めます。
モックの制作は基本pugちscssを使って制作していきますが、pugの使い方がわからない、今から勉強してくるのも大変という方もいるかと思いますし、確かにpugをかけないからと言ってwebサイト制作ができなくなるわけでもありません。(scssは書ける前提です)
pugは便利にhtmlを書く事ができるよ。というだけですので、講座では基本pugでの制作を進めますが、コンパイル後のhtmlも一緒に載せていく形を取ります。
講座ごとにサンプルのコードをダウンロードできる形にしていますが、そちらにはhtmlは添付しませんので、自分でコンパイルをおこない、htmlコードを生成してご利用ください。
なお、コンパイルの処理も一緒にダウンロードできます。使い方は『制作スピードを上げるための開発環境の作り方【ダイジェスト版】』のチームで開発環境を共有する方法をご覧ください。
今回制作するデータです。
全体の流れ
基本的に要件定義で定義したページのみ制作していきます。
ベイジから提供されている『BtoBサイトの標準ワイヤーフレーム』はページ数が多いです。すべてのページを制作する事は大変で、同じ事を繰り替えす部分がありますので、要件定義では効率的かつ網羅的に学べるように(pug,scss,js,wordpress全てを)ページをピックアップしました。
ですので、要件定義で定義したページのみを制作していきます。
他のページに関しては各自pugのアウトプットとして答えを見ずに制作してみると良いかと思います。
制作するページ
- TOPページ
- 特長
- サービス詳細
- セミナー/イベント一覧
- セミナー/イベント詳細
- ブログ/コラム一覧
具体的な制作の流れ
- 【共通パーツの制作】共通パーツを組み合わるレイアウトファイルを制作しよう
- 【共通パーツの制作】headを制作しよう
- デザインカンプの情報の整理や必要な情報を取得しよう
- サイトを作る上でのhtml,cssの基本設定をしよう
- 【共通パーツの制作】headerを制作しよう
- 【共通パーツの制作】footerを制作しよう
- 【共通パーツの制作】メインコンテンツを制作しよう
- TOPページを制作しよう
- 特長ページを制作しよう
- サービス詳細ページを制作しよう
- セミナー/イベント一覧を制作しよう
- セミナー/イベント詳細ページを制作しよう
- ブログ/コラムページを制作しよう
大まかにこのような形になります。
実際のページを制作する以外にもpugの良さを生かすための講座やcss設計の話も交えながらになります。
むしろページを制作する部分よりその辺の方が大切です。ページ制作は比較的単純作業になりやすいので。
共通パーツを組み合わせるレイアウトファイルを制作する
ここからがこの講座の本題です。
まずはパーツを組み合わせるレイアウトファイルを制作します。
pugはscssやjsのようにファイルを別々にわけたり、分けたファイルを読み込んだりする事ができます。
この機能を利用して、head,header,footerなど、どのページでも共通に使用するものは共通ファイルとして別で用意し、そのファイルをレゴのように組み合わせる事でページを制作すると管理がとても簡単になります。
管理が簡単になるというのは、WordPressでよく言われますが、headaer,footerをパーツ分けする事で、修正する作業が発生しても1つの箇所を修正すれば解決するが、パーツ分けしていなければ全ページ分修正する羽目になります。
pugもパーツを分けて記載する事が出来るので、わけてそれぞれで管理しましょう。
分けた後にくっつけるpugファイルが必要となりますので、まずはそのファイルから制作していきましょう。
_layout/_index.pugファイル
パーツをくっつけるためのファイルを作ります。
src/mock/の中に_layoutディレクトリを制作し、その中に_index.pugファイルを制作しましょう。
project
└─htdocs
├─dist
├─node_modules
├─public
└─src
├─js
├─mock
│ └─_layout //作る
│ └─_index.pug //作る
└─scss
_index.pugファイルに以下のコードを記載します。
doctype html
html(lang="ja")
head
include /_components/_head
body
//- 全体のコンテナー
.l-root-container
//- ヘッダー
include /_components/_header
//- 画面固有のコンテンツを格納するコンテナー
.l-content-container
block content
//- フッター
include /_components/_footer
4,11,17行目のincludeを使用して各パーツを読み込んでいます。
4行目:headの内容を記載した_head.pugファイルを読み込みます。
11行目:headerの内容を記載した_header.pugを読み込みます。
17行目:footerの内容を記載した_footer.pugを読み込みます。
block content というものがありますが、各ページを制作する際に使用します。軽く説明すると、こちらには各ページのメインコンテンツが入ってくるのですが、pugでは『blcok ブロックの名前』と記載した部分は変数のような挙動をします。
別のファイルでblock contentと記載したエリア以下の内容がこちらの_layout/_index.pugのblock contentの部分に出力されます。
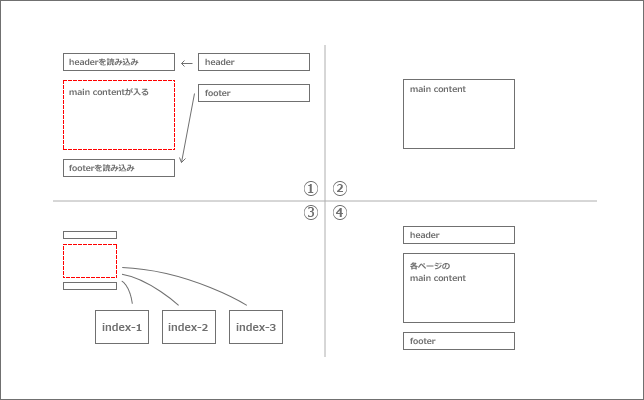
イメージ↓

①がlayout_index.pugファイルでheaderやfooterなど、共通パーツを読み込み、各ページのメインコンテンツが入る部分には『block 任意の名前』とし、ここにメインコンテンツが入ります。
②:各ページのメインコンテンツが記載されたpugファイルを用意します。
③:各ページのメインコンテンツが記載されたpugファイルからlayout/_index.pugを読み込むとheader,main content, footerがそろった各ページ(④)が生成されます。
各コンテンツが体でlayout/_index.pugが服になり、着せ替えを行っているようなイメージです。
head,header,main,footer,indexファイルを作ってテスト
各共通ファイルを制作してテストしてみましょう。
テストで使うファイルはこの後の各パーツの制作でそのまま使用します。
以下のように各ファイルを制作しましょう。
project
└─htdocs
├─dist
├─node_modules
├─public
└─src
├─js
├─mock
│ ├─_components
│ │ ├─_footer.pug //作る
│ │ ├─_head.pug //作る
│ │ └─_header.pug //作る
│ ├─_layout
│ │ └─_index.pug
│ ├─index.pug
└─scss
head.pugに以下のように記載します。
title title
header.pugに以下のように記載します。
.l-header headerコンテンツ
footer.pugに以下のように記載します。
footer.l-footer footerコンテンツ
index.pugに以下のように記載します。
extends /_layout/_index block content | mainコンテンツ
yarnの監視処理を実行してpugをコンパイルし、ブラウザで確認してみましょう。
以下のコマンドをVS Cordのターミナルに入力しましょう。
yarn watch
これでコンパイルが始まり、ローカルサーバーが立ち上がったはずです。
ブラウザが自動で起動しない場合は以下URLを入力してください。
http://localhost:8000/

ブラウザを確認すると画像のように各パーツが表示されてい事が確認できます。
次にコンパイル後のindex.htmlを見てみましょう。
distの中にあるindex.htmlを確認します。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>title</title>
</head>
<body>
<div class="l-root-container">
<div class="l-header">headerコンテンツ</div>
<div class="l-content-container">
mainコンテンツ
</div>
</div>
<footer class="l-footer">footerコンテンツ</footer>
</body>
</html>
pugがこのような形でhtmlとして展開されます。
次は今回制作した各ファイルを使用してパーツを作っていきます。
制作したデータです。

