モック制作の全体の流れ。
- 【共通パーツの制作】共通パーツを組み合わるレイアウトファイルを制作しよう
- 【共通パーツの制作】headを制作しよう
- デザインカンプの情報の整理や必要な情報を取得しよう
- サイトを作る上でのhtml,cssの基本設定をしよう
- 【共通パーツの制作】headerを制作しよう
- 【共通パーツの制作】footerを制作しよう
- 【共通パーツの制作】メインコンテンツを制作しよう
- TOPページを制作しよう
- 特長ページを制作しよう
- サービス詳細ページを制作しよう
- セミナー/イベント一覧を制作しよう
- セミナー/イベント詳細ページを制作しよう
- ブログ/コラムページを制作しよう
モックを制作を効率的に行うためにはあらかじめデザインの情報をカンプから集めて整理しておく必要があります。
基本的に同じようなパーツやレイアウトなどは使いまわしてコーディングしますが、カンプを見ると明らかに同じようなパーツなのに1px,2pxずれている事がよくあります。(あえてずらしている場合もありますが)
また、色、フォント、フォントサイズがバラバラという事もあったりします。
その度にデザイナーさんにここは?あそこは?こっちは?と質問していてはお互い疲弊しますので、初めに情報を整理し、デザイナーさんとある程度のルールを決めておきましょう。
例えば、『縦のマージンは8の倍数のpx値で制作しているのでそこから外れているものは近い値にします』などルールを作る事で毎度質問する必要がなくなります。
コーディングの事をわかっているデザイナーさんの場合、初めからこれが行われている事があったりします。その場合は感謝しましょう。
必要な情報を先に知っておくことで後で困る事がなくなったり、一覧にしてデザイナーさんにあらかじめ頼んでおいてもいいかもしれません。
必要な情報
- 使っている色の種類
- フォントファミリー
- フォントサイズの種類
- ラインハイトの種類
- 基本的な余白の種類とルール
- 画像・アイコン
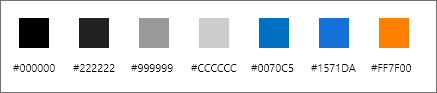
使っている色の種類
カンプで使用している色を全て洗い出します。
基本、色はscssの変数を使用して管理しますが、コーディングしながら新しい色が出てくる度に変数を用意すると効率が悪いです。さらに一番は変数名に困ります。
例えばTOPページをコーディングしていて、ボタンや協調の文字に青が出てきたので、この青を$accentColorという変数に入れたとします。
$accentColor: blue;
コーディングを進めていくとオレンジが出てきて、青はどちらかというとprimaryColorでオレンジがaccentColorという名前の方が適切という事にきずき、全てのaccentColorをprimaryColorに置換するという作業が発生するということが起こったりします。
ですので、初めから色を集めて全体を見て考えます。
補足:基本的に変数名は$blueなど、色を表す名前ではなく抽象的な名前がおすすめです。なぜならそこに入る色が全く違う色になると、色と名前が合わないので変数名を変更すると全てのページでその変数名を変更する必要が出てくるからです。
今回使用するカンプの場合な以下のようになります。

今回のカンプの場合はワイヤーフレームに近いのでこんな感じになります。
この後のフォンファミリー、フォントサイズ、ラインハイトの情報を同じような形でまとめていきますが、この作業、結構時間がかかります。
ルールを知らない状態のエンジニアが行うと、すべてのデザインを調べなければいけないので、非効率です。
作ったデザイナーさんがやったほうがが圧倒的に効率的なのでなるべくデザイナーさんにお願いしたいところです。
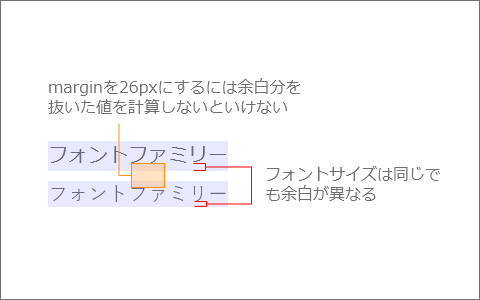
フォントファミリー
どんな種類のフォントを使用するかを洗い出します。
使用するフォントファミリーを初めに把握しておくことはとても大切です。
フォントファミリーが変わるとフォントの上下の空白が異なってきたり、文字と文字の間隔も異なってくるので後々フォントファミリーが違ったという事になると、すべてのmarginを再調整する事になったりと大変です。

なかにはWindowsには入っていないがMacにはデフォルトで入っているというようなフォントがあり、もしWindowsでも表示させたければフォントを購入しなければいけないとうような状況もあります。
ことを知らずにクライアントと後々トラブルになる可能もありますのであらかじめ確認しておきましょう。
どのデバイスでも同じフォントを表示させるために一般的にはWebフォントというものを使用します。
指定したフォントがデバイスに入っていない問題からwebフォントまでをわかりやすくまとめられた記事があるのでこちらを参考にどうぞ。
Web制作ではフォント指定に注意!指定のフォントで表示されない理由とWebフォントについて
今回のカンプを見ると以下のフォントを使用していました。
- 游ゴシック
- Roboto
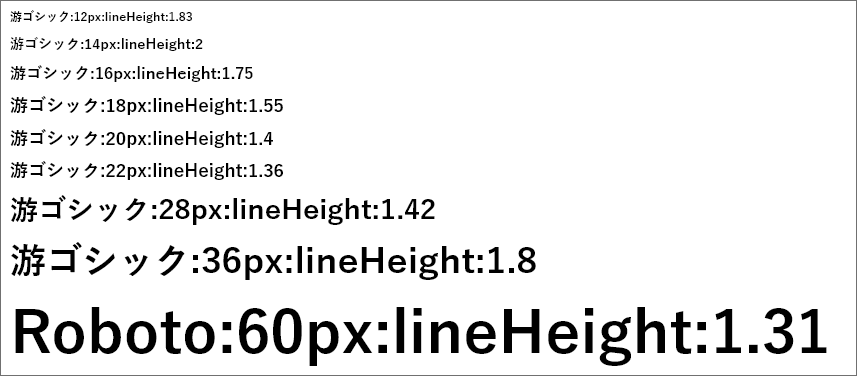
フォントサイズの種類とラインハイト
ラインハイトはフォントサイズによって余白の大きさが変動するので組み合わせが大切になってきます。ですのでフォントサイズとラインハイトは一緒に考えるのがおすすめです。
今回のカンプでは以下のようになりました。(一応フォントサイズに対応するフォントファミリーも記載しています)

見てわかるようにラインハイトが無駄に細かいです。さらに同じフォントサイズでも場所によってラインハイトの値が異なるパーツも存在しました。
このようにフォントサイズはルールを持って運用されていてもラインハイトは疎かなカンプはよくあります。
ですが、コーディングをする上ではラインハイトの値はかなり影響力があります。
それはカンプから実際にコーディングをする手順をみればわかります。
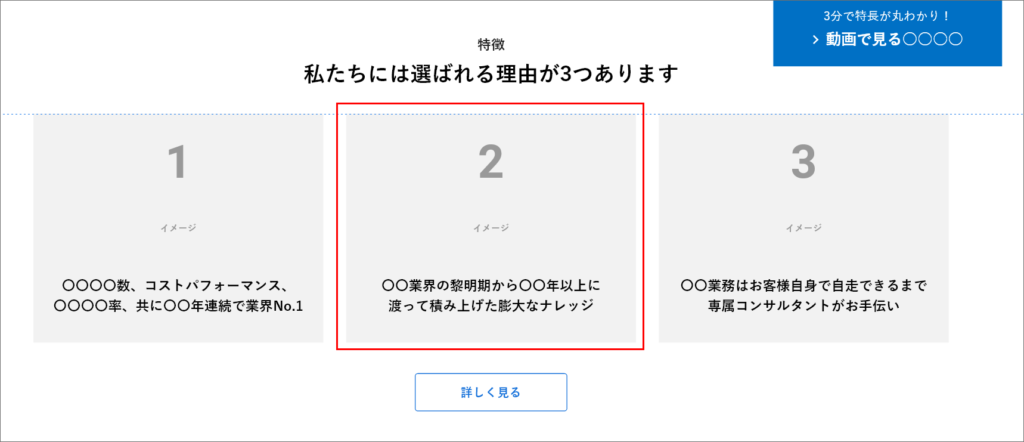
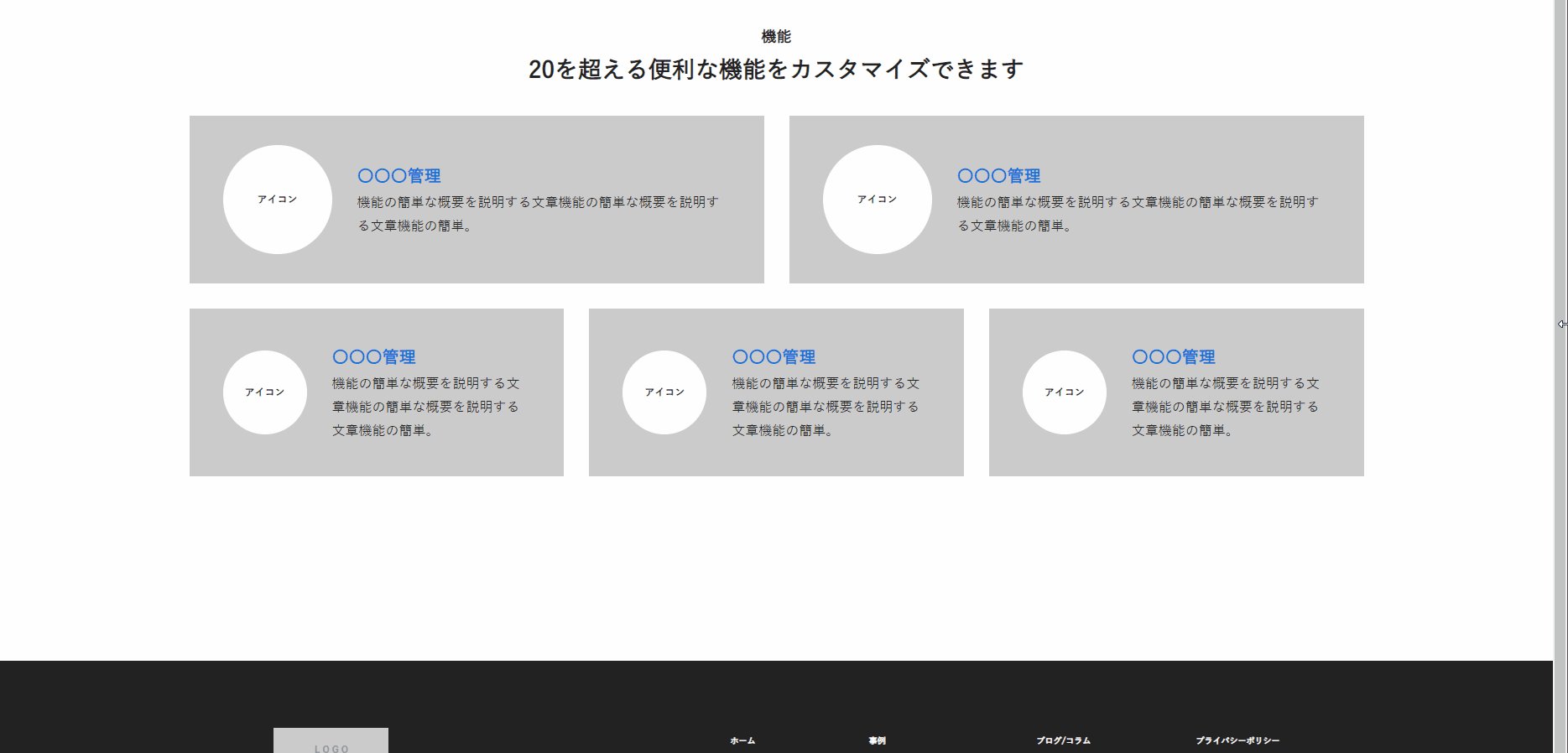
例えば以下のパーツを制作するとします。

こちらのパーツを制作する際に、文章の下部と灰色の背景との余白の部分を調整する作業が出てきますが、その手順は一般的に以下のようになります。
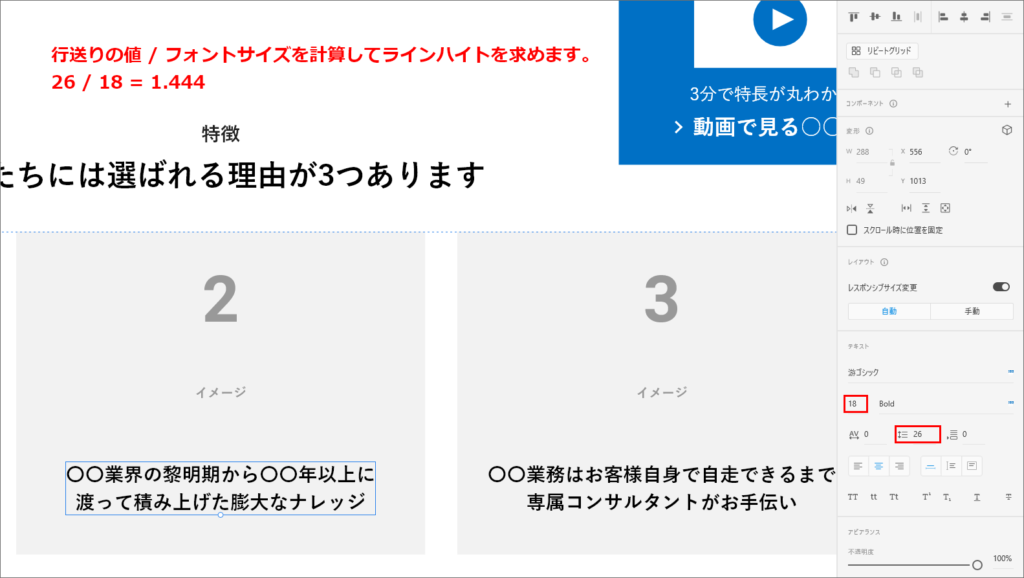
st1:ラインハイトを計算する
XDの場合になりますが、ラインハイトは以下のように『行送り / フォントサイズ』となり『26 / 18 = 1.444』となりますのでラインハイトの値は1.44になります。
.text {
font-size: 18px;
line-height: 1.44;
}

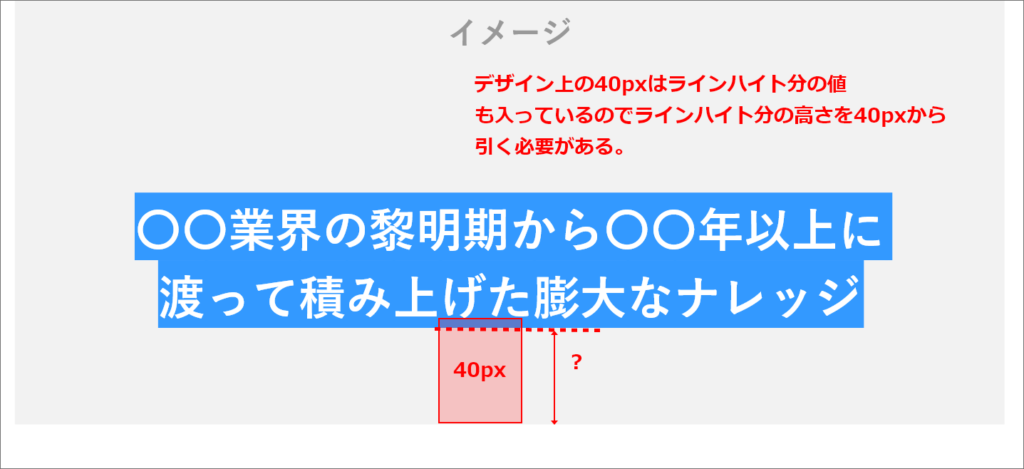
st2:文章したの余白を測定します。
図形を制作する機能を使用して余白と同じ高さの図形を作り、作った図形の高さを見ます。
画像ではちいさくて見ずらいですが、今回は40pxの余白という事がわかりました。

st3:実装したい余白からラインハイト分の余白を引く
文章の下に空けたい余白の大きさがわかったからといって単純に40pxを余白として設定してはいけません。
デザイン上での40pxという値にはラインハイトによってできた余白も含まれているのでその余白の値を40pxから引いてmarginを設定しないとデザインとずれてしまいます。
その余白の計算方法は『余白 – (((フォントサイズ * ラインハイト) – フォントサイズ) / 2)』となります。
ですので実際に計算すると『40 – (((18 * 1.44) – 18) / 2) = 36.04』となります。

この計算にはフォントサイズ、ラインハイトの値が大きくかかわってきます。
ですので、初めに述べたようにフォントサイズとラインハイトの組み合わせがとても重要になってきます。
マージンの計算はとても面倒で、毎回計算をし、細かく数字を指定したcssを記載する事でcssがどんどん複雑になっていくのはとてもしんどいです。
なので同じフォントサイズなのにラインハイトの値が異なるものはデザイナーさんに確認をして統一する許可をもらうなどしましょう。
たまにあえてラインハイトの値を変更しているということもあるので確認を怠らないようにします。
css設計とからみますが、cssを破綻させないめには再利用が正義です。ルールの統一が無いと再利用性が皆無になってしまいますのでここは本当に大切です。
基本的な余白の種類とルール
セクション間の余白は大体同じになっているデザインが多く、どのページにも共通して存在するので、再利用できるように洗い出しておくのがおすすめです。


画像・アイコン
使用する画像を全て書き出し、コーディングの途中で余計な作業を入れないようにしコーディングに集中しましょう。
その際にチェックした方いいこと、気を付けるべきとこは以下になります。
- レティナ対応(書き出しサイズ @?x)
- 保存形式の確認
- アイコン系はsvg
- 命名規則
- 画像を保存するディレクトリ構成
レティナ対応
画像をレティナディスプレイに対応させるかどうかをデザイナーさんに確認を取っておきます。
レティナディスプレイとはApple製品に実装されている解像度の高いディスプレイです。
大体は解像度が通常のディスプレイより2倍になっていますので、通常の画像のサイズの2倍の大きさの画像サイズで書き出す必要があります。(画面サイズが375pxでもレティナ画面だと650pxで考える必要があるわけですね。ちなみにデザインカンプは2倍にする必要はありません。XDなどを使用していれば、2倍サイズに変換して書き出す事が可能です。むしろややこしいのでデザインは等倍で制作しましょう。)
通常の画面では等倍の画像を表示し、レティナディスプレイでは2倍サイズの画像を表示する処理を実装する事をレティナ対応と呼んでいます。
2倍サイズで書き出した画像は画像名に『@2x』と付けるのが一般的です。
例:通常 -> sample.png 2倍 -> sample@2x.png
参考記事:今さら聞けない!Retinaディスプレイに対応したデザインをするために知っておきたい4つのこと
レティナ対応のデメリットは画像サイズが大きくなることです。
最近ではページの表示速度の重要度がましています。とくにスマホで閲覧される可能性の高いサイトはなるべく画像などの容量を小さくしてページの表示スピードをあげたいので、画質にこだわらない箇所はあえて通常のサイズで表示するという対応もあるでしょう。
保存形式の確認
主流な保存形式はJPEG,PNG,SVG,WebPなどありますが、どういったタイプの画像はどの保存形式で保存するのか確認しておきます。
- 写真系 => JPEG(背景を透明にできない、非可逆圧縮)
- 図版系 => PNG(背景を透明にできる、可逆圧縮)
- アイコン系 => SVG(拡大しても画質が変わらない、html,css,jsでコントロールできる)
- WebP(写真、図版どっちもいけるし、かなり軽量だがIE対応していない)
だたし、WebPに関してはカンプから書き出す際にWebPとして書き出すのではなく、JPEG,PNGで書き出した画像をnode.jsなどを使用して開発環境の中で変換する事が多いです。
参考記事:JPEG の仕組み
参考記事:拡張子とは?JPG・PNG・GIF・WebPの違いをわかりやすく解説
アイコン系はsvgで書き出す
メールや別タブ、矢印など、アイコン系はsvgで書き出します。
アイコンはホバーで色を変えるというような実装をする事もあり、cssから加工を行えるようにしておくととても便利なのでsvgで書き出します。
そして、使用する際はimgタグやcssからbackground-imageを使用して表示するのではなく、cssにインラインで記載して使用します。
詳しくはcss設計で解説します。
画像の命名規則
『-』『_』どちらを使うのか。
接頭辞はつけるか。
画像タイプはつけるか。
画像を使用するディレクトリやページの名前は付けるか。
命名規則は何でもよいですが、きちんと定めてルールを守ることが大切です。
参考記事:よく使っている画像の命名規則
参考記事:画像ファイルの命名規則
画像を保存するディレクトリ構造
ディレクトリ構造は主に以下の2パターンに分かれる事が多いです。
①共通で使用するものはcommonへ、各ページで使用する各ディレクトリにimageファイルを制作しその中へ各ページでのみ使用する画像を保存。
src ├─js ├─mock │ ├─common │ │ └─image ...共通で使用する画像データを格納 │ ├─hoge-1 │ │ ├─image ...hoge-1という下層ページのみで使用する画像を格納 │ │ └─index.pug │ └─hoge-2 │ ├─image ...hoge-2という下層ページのみで使用する画像を格納 │ └─index.pug └─scss
②assetsやimagesなどの画像用ディレクトリを制作し、その中に共通で使用するものはcommonへ、各ページで使用するものは各ページのディレクトリを制作し、その中へ各ページで使用する画像を保存。
src ├─js ├─mock │ ├─assets │ │ └─image │ │ ├─common ...共通で使用する画像データを格納 │ │ ├─hoge-1 ...hoge-1という下層ページのみで使用する画像を格納 │ │ └─hoge-2 ...hoge-2という下層ページのみで使用する画像を格納 │ ├─hoge-1 │ │ └─index.pug │ └─hoge-2 │ └─index.pug └─scss
2つの違いは画像は画像で管理するか、各ページに付属する形で管理するかとなります。
①のメリットはパスの指定が楽になる。各ページ毎で管理できる。デメリットは画像一括での管理ができない。例えば、画像を全て移すなどがあります。
②のメリットは画像を一括で管理でき、デメリットは各ページ毎に管理できないという事です。
①は静的サイト、②は動的サイトに適しているといえます。
画像を書き出した後、どのディレクトリに保存するかルールを決めておきます。
今回の場合、webp変換など、画像を一括で操作する事が多いので、おすすめのフォルダ構成は『②』の構成です。
確認しておいた方が良いこと
- レスポンシブの挙動(カンプ以上の幅の場合、SPデザインまでの挙動)
- ホバーの挙動
- js系動作処理の挙動
レスポンシブの挙動
レスポンシブの挙動はスマホ(375px以下)での動き、スマホからパソコン(376px ~ 1024px)での動き、パソコン(1366pxpx以上)の動きがどうなるのか予め想定して制作しなければいけません。
デザインカンプには大体スマホサイズとパソコンサイズでのデザインが用意されております。(現場によってはタブレットサイズのデザインも用意されている)
その画面幅の場合は問題ありませんが、レスポンシブ対応という事で用意された画面幅以外の画面だった場合にどのようなデザインにするか、画面のリサイズ中にどのようなコンテンツの動きにするかを確認します。
ですが、1025の時は・・・1026の時は・・・1027の時は・・・と確認するわけではもちろんありません。
大体、”いい感じに”という回答がきます。
その”いい感じ”の動きにするには現状、以下のようなやり方が私の中での”いい感じ”です。
- 375px(一般的なデバイスの最小値)以下は切り捨てて、その画面幅以下には縮まらないようにする。
- スマホからパソコンの間の画面サイズでは画面サイズに比例してコンテンツの大きさを変化させることで一枚の画像のような動きにする。
- 1400px以上(細かいpx値はカンプに合わせる)はコンテンツを広げずに中央寄せにする
補足:まだ実用段階ではないですが、このような対応方法もあります。
CSSの進化がすごすぎる!新しいレスポンシブデザインの実装方法を解説
デモ


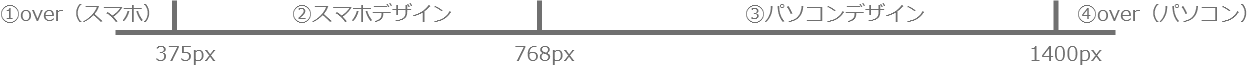
【①375px以下】
スマホデザインが375pxで制作されていますので、画面サイズが375px以下にならないようにします。
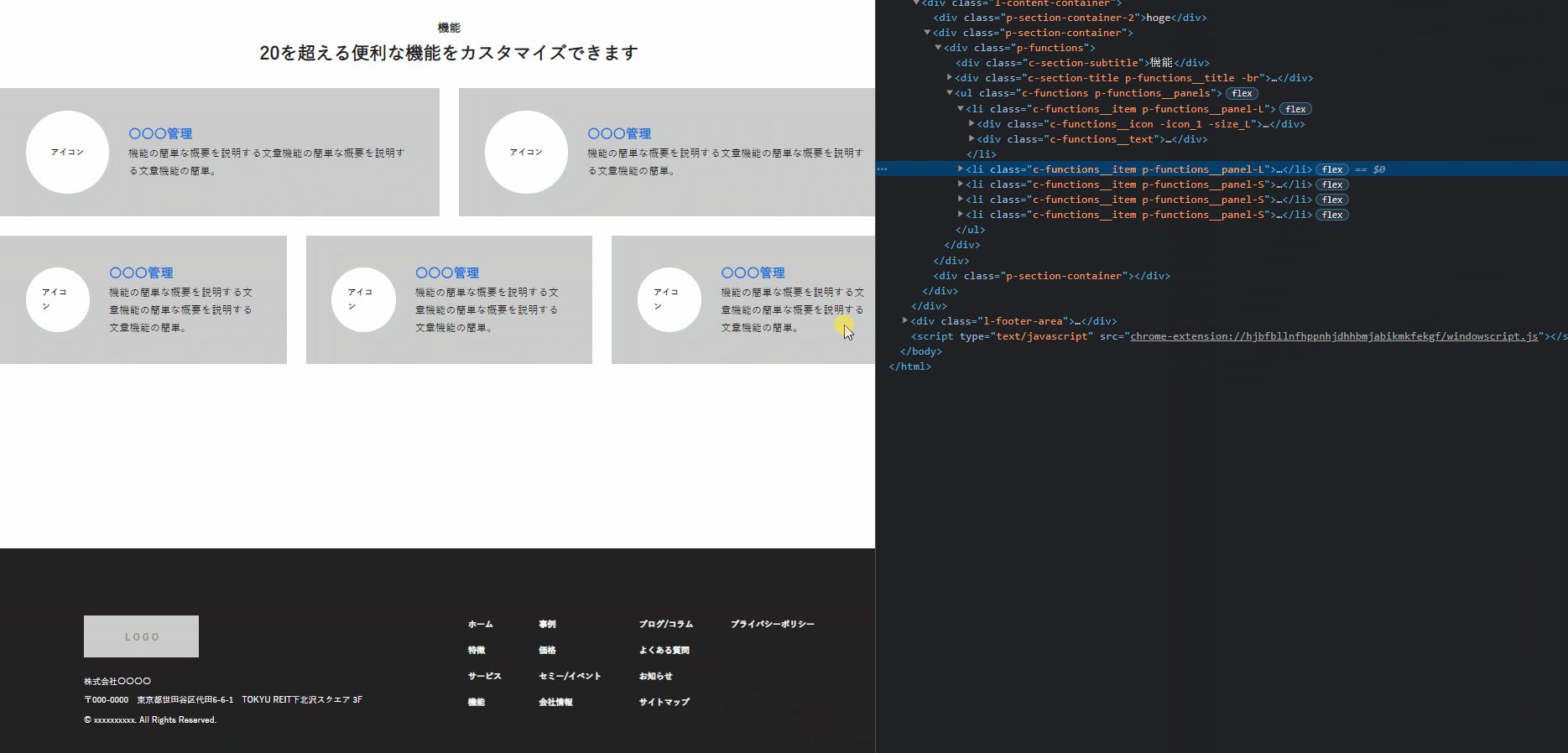
【②376px以上~768px以下】
今回の場合、タブレットのデザインが用意されていないのでスマホからいきなりパソコンのデザインに切り替わる形にします。
切り換えるためのブレークポイントはipadを基準とし、768pxとした場合、②の区間はスマホデザインの状態で画面幅に対しての比率でコンテンツを制作し、一枚の画像のような挙動にします。
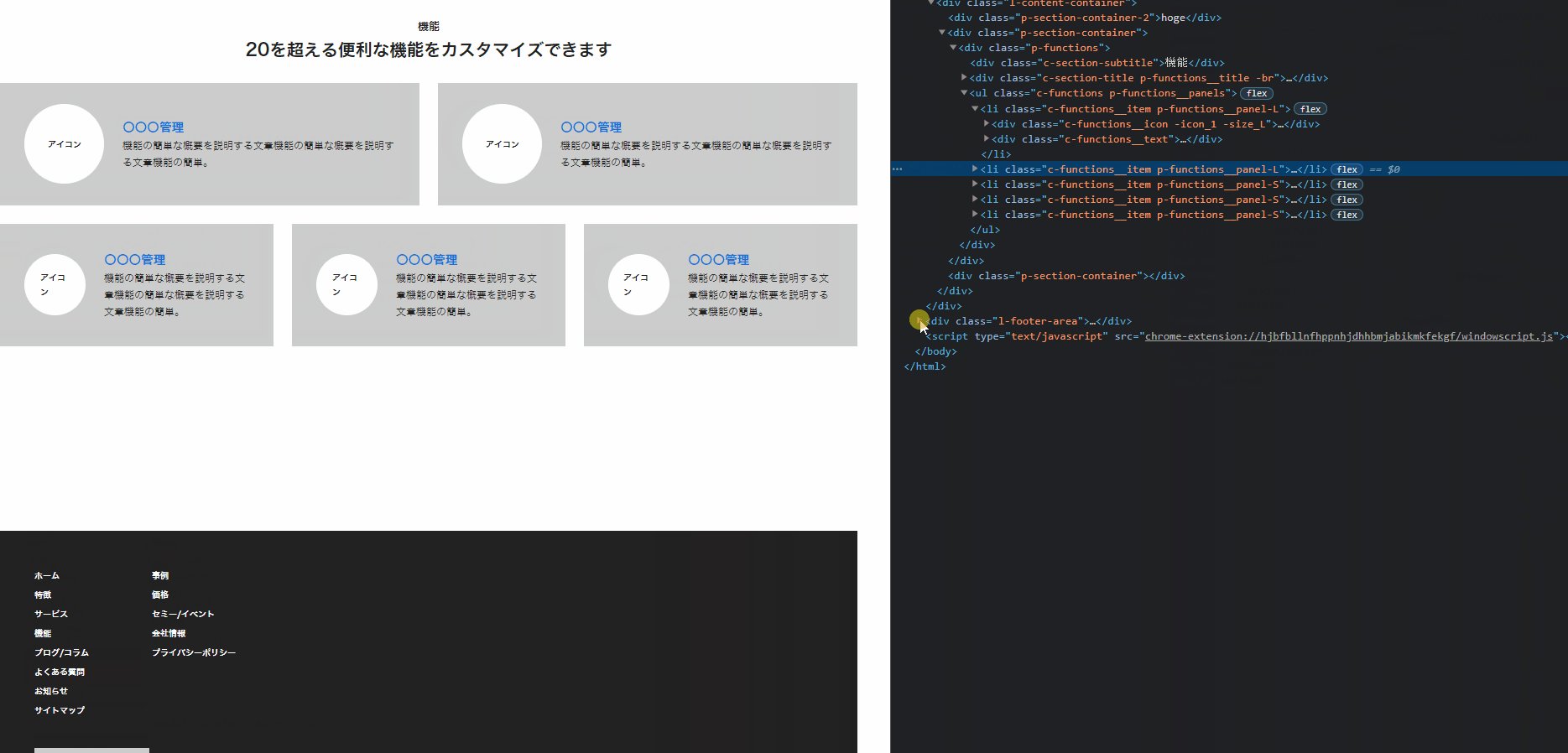
【769以上~1400px以下】
スマホとパソコンのブレークポイントを768pxとしましたので、769px以上の③の区間はパソコンデザインの状態で画面幅に対しての比率でコンテンツを制作し、一枚の画像のような挙動にします。
ただ今回の場合、文字が小さく、可読性が低くなったので、ブレークポイントを小さくするか、1024pxの時点でスマホデザインに切り換えてもいいかもしれません。
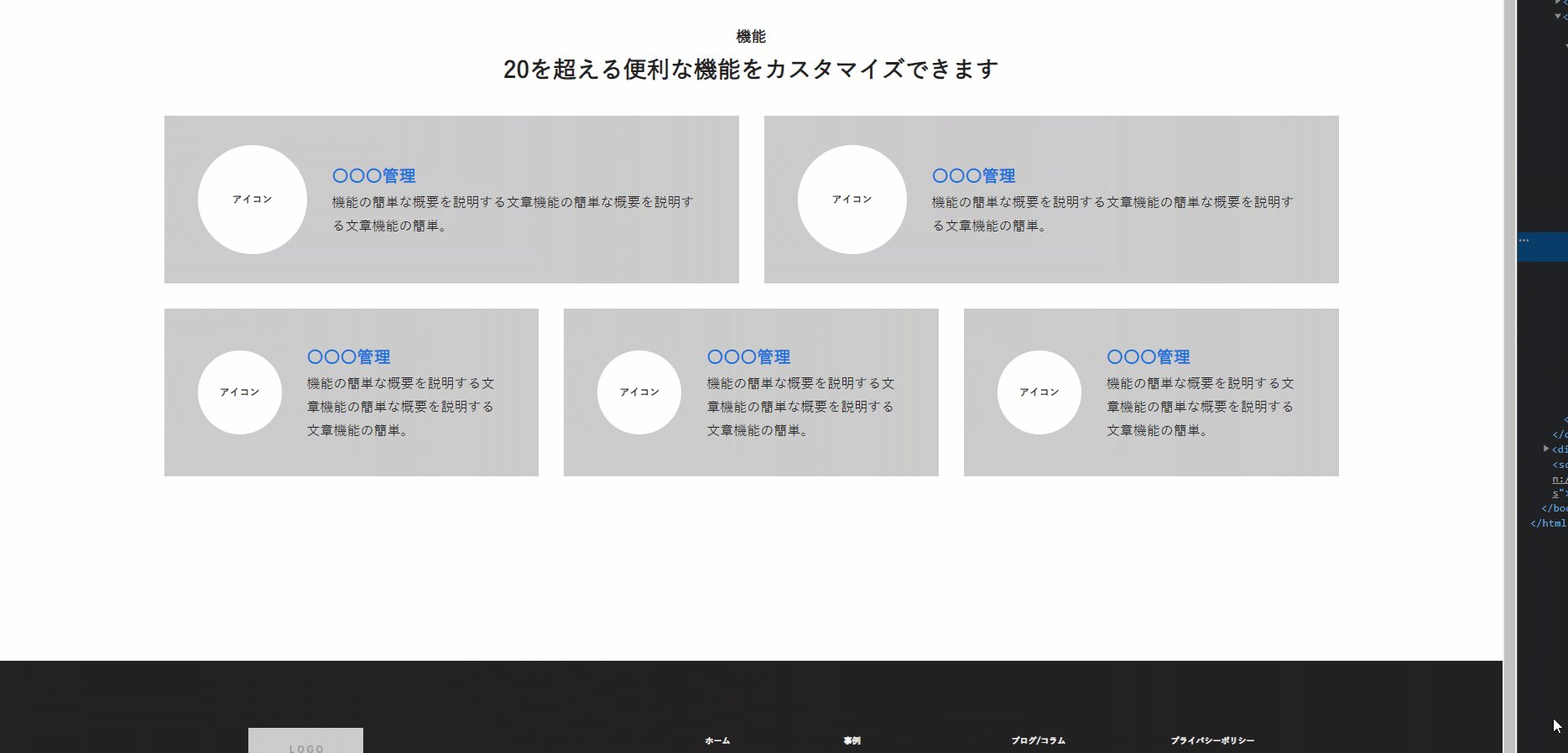
【1401px以上】
今回の場合、パソコンデザインが1400pxで制作されているため、1400px以上の画面幅にはコンテンツが広がらないようにし、中央配置にします。
ただし、画面いっぱいに広がる背景コンテンツには広がりの制限をかけません。
【タブレットデザインがあった場合】

もし、タブレットデザインが用意されていた場合はこのようにに分割します。
ホバーの挙動
デザインカンプは静止画なのでコンテンツの動きまではわかりません。たまに「シュッて感じ、ふわったした」など、伝えてくる事がありますが、言葉の認識は人それぞれなので「イメージと違う・・・」とやり直しになるという事が起きます。
事前に具体的なイメージを共有して認識のズレがないように確認します。
確認の方法はこのサイトのこのボタンというようにイメージに近い動きをしている実際のパーツをデザイナーさんに見せてもらいましょう。
js系動作処理の挙動
js系動作処理の挙動とはjsを使用して実装する動きのあるものの挙動です。
例えば、よくあるものとして、TOPへ戻るボタンの動きや、ハンバーガーメニューをクリックした際の動きです。
TOPへ戻るボタンを押したらスムーズに戻るのか、瞬間的に戻るのか。
メニューが出現する際の動きは上からフェードインするのか、左からフェードインするのか。
動きは様々あります。こちらもイメージに近い動きをしている実際のサイトをデザイナーさんに見せてもらいましょう。

