実際にページを制作する前にカンプから取得した情報を元に効率的にコーディングができるようにscssのセッティングを行います。
全体の流れ。
- 【共通パーツの制作】共通パーツを組み合わるレイアウトファイルを制作しよう
- 【共通パーツの制作】headを制作しよう
- デザインカンプの情報の整理や必要な情報を取得しよう
- サイトを作る上でのhtml,cssの基本設定をしよう
- 【共通パーツの制作】headerを制作しよう
- 【共通パーツの制作】footerを制作しよう
- 【共通パーツの制作】メインコンテンツを制作しよう
- TOPページを制作しよう
- 特長ページを制作しよう
- サービス詳細ページを制作しよう
- セミナー/イベント一覧を制作しよう
- セミナー/イベント詳細ページを制作しよう
- ブログ/コラムページを制作しよう
ディレクトリ・ファイルを制作する
コーディングする上で必要なscssファイルやカンプから書き出した画像などを保存するディレクトリ・ファイルを制作します。
今回事前に用意するコンテンツは他のサイトを制作する際にも使用できるものなのでテンプレート化しておくことをおすすめします。
必要なコンテンツ
- fontの設定
- 変数の設定
- 関数の設定
- アイコンの設定
- よく使うパーツ
- スタイルのリセット
- デフォルトのスタイルを整える
上記が、どのサイトを制作する際にも普遍的に必要になってくるコンテンツです。こちらを管理するための場所を制作していきます。
crs/scss/fondation/の中に以下のようにscssファイルを制作しましょう。
└─src
└─scss
├─foundation
│ ├─_font.scss ...fontを設定する
│ ├─_variable.scss ...定数を設定する
│ ├─_function.scss ...関数を設定する
│ ├─_icon.scss ...アイコンを設定する
│ ├─_mixin.scss ...よく使うパーツを設定する
│ ├─_reset.scss ...スタイルをリセット
│ └─_base.scss ...デフォルトのスタイルを整える
├─layout
└─object
├─component
├─project
└─utility
fontの設定
font系の設定を行います。
webサイトでfontを表示させる方法は主に『ローカルファイルから読み込んで表示させる方法①』と『ネット上に公開されているものを読み込んで表示させる方法②』の2つがあります。
_font.scssは主に①の方法を使用する場合に行う設定になますが、②の方法にも対応しているので、どの方法でサイトを制作するにせよ必要になってくるファイルになります。
_font.scssに以下のコードを記載してサイトに表示させるためのfontの設定を行いましょう。
@font-face {
font-family: 'font名(Noto Sans CJK JP Subset, YakuHanJP etc...)';
font-style: スタイル名(normal, bold etc..);
font-weight: fontの太さ(400, 700 etc...);
src: url('fontデータが保存されている場所までのパス') format('フォーマット名'),
url('') format('')//カンマ区切りで複数読み込む事が可能
}
これで使用するfontの設定は完了です。
body {
font-family: 'font-familyで指定したfont名', 'Noto Sans CJK JP Subset';//カンマ区切りで複数指定する事が可能
}
具体的な使い方
上記の説明は抽象的で座学感があるので、実際に使用して身につけましょう。
今回制作するサイトでは『游ゴシック』と『Roboto』を使用していました。こちらは『デザインカンプの整理や必要な情報を取得する』でカンプから取得した情報です。
この2つのフォントを表示させるために具体的に_font.scssにどのような記載をすればいいのか見てみましょう。
游ゴシックはパソコンにデフォルトで入っているfontですので@font-faceを記載する必要はありません。
Robotoはgoogelフォントになりますので、こちらは読み込む必要が出てきますのでRobotoの処理を書いていきましょう。
まず、冒頭で記載しましたが、フォントを読み込む方法はローカルからの読み込みとネット上のものを読み込む方法があります。
それぞれメリットデメリットがあり、使い分けが必要ですが、今回はネット上のものを読み込む方法を紹介します。
『ネット上のものを読み込む』と呼んでいますが、これを一般的にwebフォントを読み込むと言います。
webフォントを読み込む方法
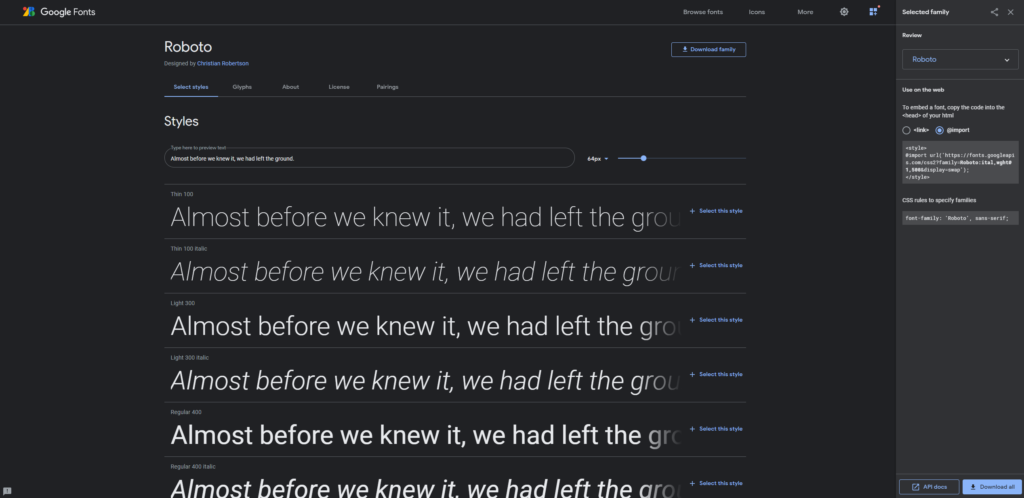
googleフォントへアクセスしRobotoと検索してRobotoページを開きます。

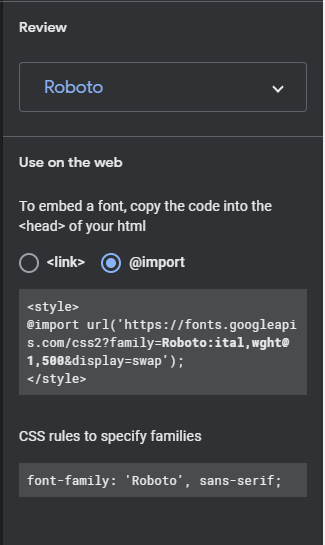
ページの右に記載されているURLにアクセスする事で設定内容を確認する事ができます。

@import urlに記載されているURLにアクセスしてみましょう。
fonts.googleapis.com/css2?family=Roboto:ital,wght@1,500&display=swap
長いので省きますが、@font-faceがずらりと記載されています。記載されている内容を全て_font.scssファイルにコピペします。
すると以下のように記載する事で使用可能になります。
body {
font-family: 'Roboto';
}
webフォントを読み込む別の方法
webフォントを読み込む方法は別に2つあります。
【htmlから読み込む】
htmlのhead内にfontを読み込むためのコードを記載します。

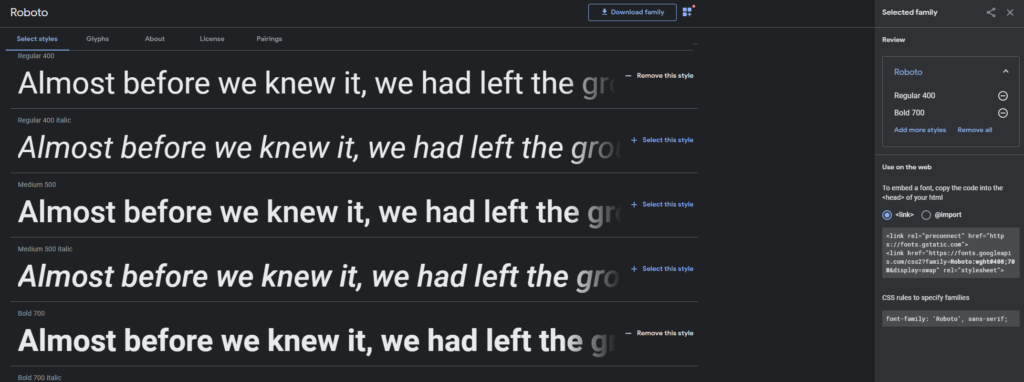
今回は文字の太さが400と700のものを使用したいので、こちらの2つを選択します。
すると右のサイドバーに読み込むためのコードが表示されるので<link>にチェックを入れてコードをコピーします。
こちらを_head.pugファイルのheadの中に追記しましょう。
今回はすでに『【共通パーツの制作】headを制作しよう』で制作したhead.pugに予め記載しています。
<link href="https://fonts.googleapis.com/css2?family=Roboto:wght@400;700&display=swap" rel="stylesheet">
【cssから読み込む】
先ほどは右サイドバーの<link>にチェックをいれましたが、今回は@importにチェックをいれて表示されたコードをcssに記載します。
@import url('https://fonts.googleapis.com/css2?family=Roboto:wght@400;700&display=swap');
紹介したこの2つの方法の方が簡潔に記載することができ、一般的な読み込み方法かもしれません。
ではなぜわざわざ_font.scssに記載する方法を紹介したかと言いますと、_font.scssから読み込む方法をしていた方が、カスタマイズができる事によって、使用しないfontの設定を無駄に記載する必要がなくなるなど、より高度な設定ができるからです。
さらにwebフォントは通信が発生するため、表示に時間がかかります。場合によってはローカルのフォントを使用してくれという案件もあるでしょう。
そんな時に必要になってくる知識となります。
変数の設定
共通で使用する変数の設定を行います。
よく使用するスタイルは変数に入れる事で後の変更に強いコードを制作する事が可能になります。
変数を管理するファイルは_variable.scssとし_variable.scssに以下の設定を記載しましょう。
変数の種類、数、名前、値はもちろん場合によって変わりますが、大体どの案件でも使用するものと、今回制作するサイトで使用するものを解説します。
以下のコードを_variable.scssに記載しましょう。
/*========================================================================== Break Point ============================================================================*/ $mediaSize_S: 'print, screen and (max-width:374px)';//374px以下 $mediaSize_SM: 'print, screen and (min-width:375px) and (max-width:768px)';//375px ~ 768px $mediaSize_M: 'print, screen and (max-width:768px)';//768px以下 $mediaSize_ML: 'print, screen and (min-width:769px) and (max-width:1399px)';//769px ~ 1399px $mediaSize_L: 'print, screen and (min-width:769px)';//769px以上 $mediaSize_XL: 'print, screen and (min-width:1400px)';//1400px以上 /*========================================================================== Font ============================================================================*/ $baseFont: '游ゴシック', '游ゴシック Medium', 'Yu Gothic Medium', 'Yu Gothic', 'ヒラギノ角ゴ Pro W3', 'Hiragino Kaku Gothic Pro', 'メイリオ', 'Meiryo'; $baseSpFont: '游ゴシック', 'ヒラギノ角ゴ Pro W3', 'Hiragino Kaku Gothic Pro', 'メイリオ', 'Meiryo', 'arial'; $numberFont: 'Roboto', sans-serif; /*========================================================================== Color カラーコード変換 https://tech-unlimited.com/color.html ============================================================================*/ //メインで使用する色。カンプから取得する $baseColor: #222; $baseColorLv2: #999; $baseColorLv3: #333; $colorWhite: #fff; $primaryColor: #1571DA; $primaryColorLv2: #0070c5; $primaryHoverColor: #4e9df8; $accentColor: #ff7f00; //ピンポイント、補助で使用する色 $noImageBgColor: #ccc;//画像が表示されなかった際にバックグラウンドとして使用する色 $shadow_color: #ccc;//影の色 /*========================================================================== box shadow box-shadowジェネレータ https://www.bad-company.jp/box-shadow ==========================================================================*/ $shadowNormalLv1: 0 5px 20px $shadow_color; $shadowNormalLv2: 0 10px 25px 0 $shadow_color; $shadowAquaLv1: 0 5px 20px rgba(94, 135, 178, 0.4); $shadowAquaLv2: 0 10px 25px 0 rgba(94, 135, 178, 0.4); $shadowAquaLv3: 0 15px 25px 5px rgba(94, 135, 178, 0.4); /*========================================================================== Line Height ==========================================================================*/ $lineLv1: 1.4; $lineLv2: 1.5; $lineLv3: 1.75; $lineLv4: 2.0; /*========================================================================== Easing Easingの動きが一覧でわかるチートシート https://easings.net/ja Easingジェネレーター https://easings.co/ ==========================================================================*/ // sine $easeInSine: cubic-bezier(0.47, 0, 0.745, 0.715); $easeOutSine: cubic-bezier(0.39, 0.575, 0.565, 1); $easeInOutSine: cubic-bezier(0.445, 0.05, 0.55, 0.95); // quad $easeInQuad: cubic-bezier(0.55, 0.085, 0.68, 0.53); $easeOutQuad: cubic-bezier(0.25, 0.46, 0.45, 0.94); $easeInOutQuad: cubic-bezier(0.455, 0.03, 0.515, 0.955); // cubic $easeInCubic: cubic-bezier(0.55, 0.055, 0.675, 0.19); $easeOutCubic: cubic-bezier(0.215, 0.61, 0.355, 1); $easeInOutCubic: cubic-bezier(0.645, 0.045, 0.355, 1); // quart $easeInQuart: cubic-bezier(0.895, 0.03, 0.685, 0.22); $easeOutQuart: cubic-bezier(0.165, 0.84, 0.44, 1); $easeInOutQuart: cubic-bezier(0.77, 0, 0.175, 1); // quint $easeInQuint: cubic-bezier(0.755, 0.05, 0.855, 0.06); $easeOutQuint: cubic-bezier(0.23, 1, 0.32, 1); $easeInOutQuint: cubic-bezier(0.86, 0, 0.07, 1); // expo $easeInExpo: cubic-bezier(0.95, 0.05, 0.795, 0.035); $easeOutExpo: cubic-bezier(0.19, 1, 0.22, 1); $easeInOutExpo: cubic-bezier(1, 0, 0, 1); // circ $easeInCirc: cubic-bezier(0.6, 0.04, 0.98, 0.335); $easeOutCirc: cubic-bezier(0.075, 0.82, 0.165, 1); $easeInOutCirc: cubic-bezier(0.785, 0.135, 0.15, 0.86); // back $easeInBack: cubic-bezier(0.6, -0.28, 0.735, 0.045); $easeOutBack: cubic-bezier(0.175, 0.885, 0.32, 1.275); $easeInOutBack: cubic-bezier(0.68, -0.55, 0.265, 1.55); // original(サンプル) $originalEasing: cubic-bezier(0.215, 0.61, 0.355, 1);
Break Point
レスポンシブ対応で使用するブレークポイントを変数化して管理します。
各変数のポイントの範囲はコメントに記載している通りです。
今回はデザインカンプに合わせて375px~1400pxの範囲で2つに分け、さらにその間で機能するポイントを制作しました。
使い方は以下のようになります。
@media #{$mediaSize_S} {
//374px以下の処理を記載
}
@media #{$mediaSize_L} {
//769px以上の処理を記載
}
Font
フォントは游ゴシックをスマホ用とPC用で分けています。もし指定したフォントが表示されなかった時のために予備のフォントも指定しています。
使用方法は以下のようになります。
body {
font-family: $baseSpFont;
}
.number {
font-family: $numberFont;
}
Color
デザインカンプから取得した色をセットします。
変数名は色の名前ではなくmainColorなど抽象的な名前にすると、後の変更に強くなります。
場合によってはこの変数をまた別の変数に入れて使用する事でさらに変更に強くなります。
$primaryColor: #1571DA; $buttonColor: $primaryColor;
このように記載し、ボタンの背景色に$buttonColorを使用する事で、後にボタンの色を変えたいとなった場合、$buttonColorの値を変更すれば簡単に対応できますが、もし、$primaryColorのまま使用すると、ボタンの背景に使用されている変数だけを探して変更する必要ができてくるので全検索からの一括変換などが使用できません。それは不便です。
box shadow
よく使用する影の変数を制作します。
.shadow {
box-shadow: $shadowNormalLv1;
}
Line Height
カンプか取得したラインハイトの変数を制作します。
.body {
line-height: $lineLv3;
}
Easing
Easing(イージング)とはアニメーションが始まってから終了するまでの動きを表したものです。
ボタンをホバーした際などによく使用されますが、イージングの設定によってリッチ感を出したり、ボタンの押しごごりを左右したりとUIやサイトのイメージにかかわります。
イージングは主に25種類が定義されており、その25種類のパターンを記載していますが、もちろんオリジナルで制作することもできます。
制作する場合は動きを直観的に確認しながら制作できるツールがあるのでそちらを使用して制作する事がおすすめです。
また、25種類のイージングの動きを見ることができる一覧表もあります。
自分のイメージを再現するためにはどのイージングを使用すればいいのか参考になります。
参考記事:アニメーションをデザインしよう!知っておきたいCSSイージングのお手本
関数の設定
scssで使用する関数を設定します。
関数は人それぞれ使うものは事なるかと思いますが、今回はどの案件でも普遍的に使用できるものを紹介します。
他にも使用したい関数があればこちらに記載してください。
_function.scssファイルを制作して以下のコードを記載しましょう。
/*==========================================================================
SVGをBase64コードに変換する
[Html] SVG塗りつぶしの色をBackground-Imageとして扱うときに変更する
https://code.i-harness.com/ja/q/cbfa3c
============================================================================*/
@function str-replace($string, $search, $replace: '') {
$index: str-index($string, $search);
@if $index {
@return str-slice($string, 1, $index - 1) + $replace +
str-replace(
str-slice($string, $index + str-length($search)),
$search,
$replace
);
}
@return $string;
}
@function url-encode($string) {
$map: (
'%': '%25',
'<': '%3C',
'>': '%3E',
' ': '%20',
'!': '%21',
'*': '%2A',
"'": '%27',
'"': '%22',
'(': '%28',
')': '%29',
';': '%3B',
':': '%3A',
'@': '%40',
'&': '%26',
'=': '%3D',
'+': '%2B',
'$': '%24',
',': '%2C',
'/': '%2F',
'?': '%3F',
'#': '%23',
'[': '%5B',
']': '%5D'
);
$new: $string;
@each $search, $replace in $map {
$new: str-replace($new, $search, $replace);
}
@return $new;
}
@function inline-svg($string) {
@return url('data:image/svg+xml;charset=utf8,#{url-encode($string)}');
}
/*==========================================================================
フレキシブルな数字の生成 y=ax+bの形の一次関数グラフの動きをする余白を生成します。
============================================================================*/
@function flexNumber($minSize, $maxSize, $minMq, $maxMq) {
$minSizePX: #{$minSize}px;
$minMqPX: #{$minMq}px;
@return calc(
#{$minSizePX} + ((#{$maxSize} - #{$minSize}) * (100vw - #{$minMqPX}) / (#{$maxMq} - #{$minMq}))
);
}
SVGをBase64コードに変換する
iconとして使用しているSVG画像はcssのbackground-imageとして表示する事が押すめです。
使い方は次の”アイコンの設定”で解説します。
SVG画像をbackground-imageとして使用する場合、SVGのコードをそのままbackground-imageに設定してもIEでは表示されません。
表示するにはBase64エンコーディングという方法で変換が必要になってきます。
変換する方法は変換ツールを使用する方法などがありますが、変換するための処理をfunction化し、scssからcssにコンパイルする際に一緒に変換した方が効率的です。
y=ax+bの形の一次関数グラフの動きをする余白を生成
ある一定の範囲内で一定の比率で値を変化させたい。
デザインによっては、どうしてもそのような事が必要な場面が出てくる場合があります。
そんな時に使える関数です。
y=ax+bの動きと言っても想像が難しいかと思いますので使い道はこちらを参考にしてください。『画面幅に合わせて一定の範囲内でフォントサイズを変更する方法』
アイコンの設定
アイコンを表示するためのmixinの設定を行います。
アイコンはSVG化し、cssのbackground-imageとして管理すると扱いやすくなります。
アイコンはSVGで表示するもの以外にも、cssで再現するアイコンもありますので、そちらも_icon.scssに記載していきます。
以下のコードを_icon.scssに記載します。
//SVGアイコン
@mixin tabIcon($color) {
background: {
repeat: no-repeat;
position: 50% 50%;
size: cover;
};
background-image: inline-svg(
'<svg xmlns="http://www.w3.org/2000/svg" width="8" height="8"><g fill="none"><path d="M0 8V2h6v6zm7-2V1H2V0h6v6z"/><path d="M5 7V3H1v4h4m1 1H0V2h6v6zm2-2H7V1H2V0h6v6z" fill="#{$color}"/></g></svg>'
);
}
//cssで作ったアイコン
@mixin close($size, $baseColor, $accentColor) {
$lineHight: calc(#{$size} * 0.1);
$width: calc(#{$size} * 0.5);
position: relative;
width: #{$size};
height: #{$size};
border-radius: 50%;
border: solid $lineHight $accentColor;
background-color: $baseColor;
&::before {
content: '';
position: absolute;
top: 50%;
left: 50%;
transform-origin: center;
transform: translate(-50%, -50%) rotate(-45deg);
width: $width;
height: $lineHight;
background-color: $accentColor;
}
&::after {
content: '';
position: absolute;
top: 50%;
left: 50%;
transform-origin: center;
transform: translate(-50%, -50%) rotate(45deg);
width: $width;
height: $lineHight;
background-color: $accentColor;
}
}
/*--- 他略 ---*/
他にも今回のデザインでは
- SNS系のアイコン(SVG)
- チェックマークのアイコン(SVG)
- CTAの無料のアイコン(css)
- アンカーリンクのアイコン(css)
が使用されていますが、コードが長くなるので掲載は略します。
mixinの使い方

以下のように記載する事で上の画像のようなアイコンを表示する事が可能です。
<!-- html -->
<i class="i-icon-tab"></i>
<i class="c-clase-buttton60"></i>
<i class="c-clase-buttton40"></i>
<i class="c-clase-buttton20"></i>
//scss
.i-icon-tab {
display: block;
width: 12px;
height: 12px;
margin-left: 5px;
@include tabIcon($primaryColor);
}
.c-clase-buttton60 {
@include close(60px, #fff, #000);
}
.c-clase-buttton40 {
@include close(40px, #fff, #1571DA);
}
.c-clase-buttton20 {
@include close(20px, #fff, #ff7f00);
}
SVGアイコンについて
SVGをcssからコントロールする方法については以下の記事を参考にしてください。
合わせて読みたい:アイコン系のSVG画像はcssから管理する方がいい
よく使うパーツをまとめる
よく使用するが、制作するのにコード量が多くなるcssなどを_mixin.scssにmixinで定義し、使いまわし可能にします。
こちらもfunction.scssの関数と同じく人や、その時のデザインによって変わりますが、私がよく使用するものを紹介します。
/*==========================================================================
font-family
============================================================================*/
@mixin baseFont {
@media #{$mediaSize_S} {
font-family: $baseSpFont;
}
@media #{$mediaSize_L} {
font-family: $baseFont;
}
}
@mixin numberFont {
font-family: $numberFont;
font-weight: bold;
}
/*==========================================================================
Retina対応
============================================================================*/
//例)@include retinaImage('/img/bg_main_visual','png');
@mixin retinaImage($file, $type) {
background-image: url($file+'.'+$type);
@media (-webkit-min-device-pixel-ratio: 2), (-moz-min-device-pixel-ratio: 2) {
& {
background-image: url($file+'@2x.'+$type);
}
}
}
/*==========================================================================
ボタンのアニメーション(左からスライドイン)
============================================================================*/
@mixin buttonSlide($bgColor,$bgColorHover,$Mq){
background-color: #{$bgColor};
@media #{$Mq} {
background-color: transparent;
background-image: linear-gradient(to right, #{$bgColorHover} 50%, #{$bgColor} 50%);
background-size:200% 100%;
transition: background-position .2s linear;
background-position: -100% 0;
background-repeat:repeat;
}
}
@mixin buttonSlideHover($Mq){
@media #{$Mq} {
animation: buttonSlide3 .2s linear;
background-position: 0 0;
}
}
スタイルのリセット
ブラウザには初めから付いているスタイルがありますが、それらスタイルはchrome、edge、firefox、safariなど、各ブラウザで異なり、その差を埋めるためにデフォルトのcssをリセットする必要があります。
リセットするためのcssのテンプレートは複数公開されていますが、今回はnormalize.cssというものを使用します。
_reset.scssにnormalize.cssの内容をコピーして貼り付けましょう。
/*! normalize.css v8.0.1 | MIT License | github.com/necolas/normalize.css */
/* Document
========================================================================== */
/**
* 1. Correct the line height in all browsers.
* 2. Prevent adjustments of font size after orientation changes in iOS.
*/
html {
line-height: 1.15; /* 1 */
-webkit-text-size-adjust: 100%; /* 2 */
}
/* Sections
========================================================================== */
/**
* Remove the margin in all browsers.
*/
body {
margin: 0;
}
/**
* Render the `main` element consistently in IE.
*/
main {
display: block;
}
/**
* Correct the font size and margin on `h1` elements within `section` and
* `article` contexts in Chrome, Firefox, and Safari.
*/
h1 {
font-size: 2em;
margin: 0.67em 0;
}
//長いので省略。
//https://github.com/necolas/normalize.css/blob/master/normalize.css
//↑コピペしてください
デフォルトのスタイルを整える
予め全体に効かせておきたいスタイルを_base.scss設定します。
デフォルトのスタイルはスタイルのリセットを行うreset.scssと近いですので、reset.scssで定義した内容によって変わってきます。
例えば、今回reset.scssで使用したものはnormalize.cssです。normalize.cssには box-sizing: border-box;などは指定されていないので_base.scssに記載する必要があります。
_base.scssに記載する内容はデザインによって、人によって変わってきますが、今回のデザインの場合は以下を記載しておきましょう。
*{
box-sizing: border-box;
}
body {
position: relative;
min-height: 100%;
-webkit-text-size-adjust: 100%;
color: $baseColor;
@include baseFont();
line-height: $lineLv2;
}
img{
vertical-align: bottom;
width: 100%;
}
各scssファイルをまとめて、cssに変換
各ファイルの設定は以上となります。
制作した各ファイルをまとめるapp.scssファイルを制作し、読み込んでまとめます。
scssからcssのコンパイルはこちらのapp.scssを対象とする事でブラウザで実行出来る形にします。
今後、各ページを制作する毎にFLOCSSルールで分けられたscssファイルが増えていきますが、全てこちらのapp.scssで今回制作したファイルのように読み込んで使用します。
このような運用をする事で、必要なくなったスタイルを簡単に除外したり管理が楽になります。
例えばbase.scssが必要なくなれば、base.scssをコメントアウトすればすぐに対応可能です。
@charset "UTF-8"; /*foundation ------------------------------------------------------*/ @import 'foundation/font'; @import 'foundation/variable'; @import 'foundation/function'; @import 'foundation/icon'; @import 'foundation/mixin'; @import 'foundation/reset'; @import 'foundation/base'; /*layout ------------------------------------------------------*/ @import 'layout/l-***'; /*Project ------------------------------------------------------*/ @import 'object/project/p-***'; /*Component ------------------------------------------------------*/ @import 'object/component/c-***'; /*Utility ------------------------------------------------------*/ @import 'object/utility/c-***';

