MovableType(以下MT)の機能、コンテンツタイプの活用方法と具体的な使い方について解説します。
コンテンツタイプとは
コンテンツタイプとはMTでの『記事』『ウェブページ』に当たる、webサイトの各ページのコンテンツを管理するための機能の1つです。
いままでは、webサイトの各ページをMTから管理するためには『記事』『ウェブページ』の2つを使用して管理していましたが、コンテンツタイプが実装されたことにより、管理方法が3種類にふえました。
では、いままでの『記事』『ウェブページ』での管理方法とコンテンツタイプとでは何が異なり、どう活用すればよいでしょうか。
『記事』『ウェブページ』とコンテンツタイプとの大きな違いは『記事』『ウェブページ』の2つの機能だけではできなかった事ができる部分になります。
このコンテンツタイプを活用する事で今まで実装する事が厄介だった事が解決できる便利な機能です。
『記事』『ウェブページ』のデメリット
そもそも『今まで実装する事が厄介だった事』とはなんでしょう。少しだけ振り返ってみます。
いままでの『記事』『ウェブページ』でwebサイトのコンテンツを管理しようと思うと、特性上出来る事が制限されてしまいます。
これを何とか実現するため、いままでは分岐処理を記載したり大変でした。
具体的に『記事』『ウェブページ』機能でできなかった事とデメリットは以下の2つです。
- 複数のテンプレートを適応させることができない
- 異なるパターンのカスタムフィールドを記事毎にわけて実装する事ができない
細かく詰めれば沢山ありますが、最も頻繁に実装したい機能かつ、できないことを上げると上記の2つでしょう。
複数のテンプレートを適応させる事ができない
既存の管理方法では同じ種類の管理方法に複数のテンプレートを適応する事はMTのデフォルトの機能ではできません。
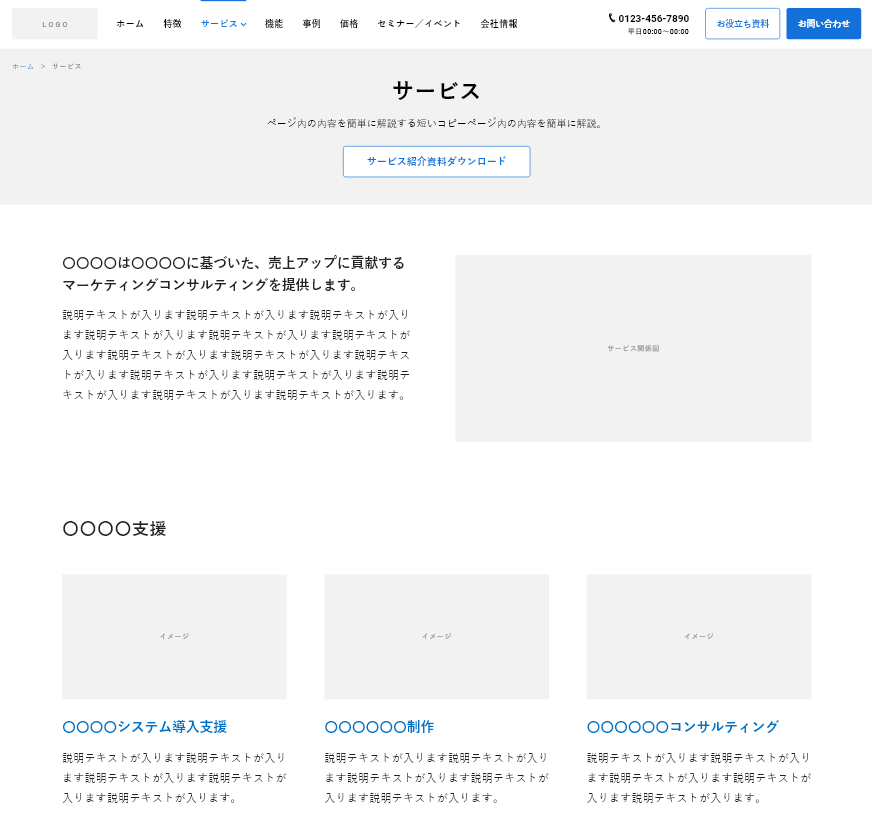
例えば以下画像のように『記事』で管理しているページの中で異なるデザインのページを一緒に管理したいと言った事がきません。

このように複数のデザインを適応させたい場合はテンプレートに条件分岐を記載して出しわける処理を書く事で対応するしかありませんでした。
『記事』と『ウェブページ』別々の管理方法に分ければ異なるデザインを適応する事が出来きますが、これは2つのパターンのデザインのwebサイトしか制作する事ができないという事でもあります。
異なるパターンのカスタムフィールドを記事毎にわけて実装することができない
上記の『複数のテンプレートを適応することができない』と似たようなイメージで、カスタムフィールドも異なるパターンを複数実装する事ができません。
“複数のカスタムフィールド”ではなく、”複数のパターンのカスタムフィールド”です。
例えば以下のように2種類のパターンのカスタムフィールドを制作したとします。
- 『テキスト/画像/日付/テキストフィールド』
- 『テキスト/画像/著者』
こちらの2つのカスタムフィールドを同じ管理方法の中でだし分ける事ができないので、全ての管理画面に『テキスト/画像/日付/テキストフィールド』『テキスト/画像/著者』の全てのカスタムフィールドが表示される事になります。
使用しないフィールドが出ていると管理画面が複雑になるので、表示させたくない場合はjsを用いてdisplay:noneで隠すという事で対応する必要がありました。
いままで機能2つ(記事/ウェブページ)についてまとめ
これらをまとめると少し不便にしたWordPressの『固定ページ』と『投稿』の機能のみを使用しwebサイトを制作するというような状態と言えます。
カスタム投稿機能が存在せず、『固定ページ』のような役割の機能には適応させることができるテンプレートが1つし登録できない状態です。
これらを解決するために出てきたのが、コンテンツタイプです。
これらをコンテンツタイプが解決
コンテンツタイプの機能はいままで『記事』『ウェブページ』でできなかった事、デメリットだった部分を解決します。
WordPressの機能で例えるとカスタム投稿機能に近いです。
コンテンツタイプを使用する事で以下の事が可能です。
- 複数のテンプレートを適応させる事ができる
- 異なるパターンのカスタムフィールドを記事毎に分けて実装する事ができる
- 記事を別々で管理する事が出来る
ですので、コンテンツタイプの使用を踏まえてMTの設計を行うとすると以下のようにする事が適切です。WordPressでwebサイトを制作した事がある方はWordPressで考えると早いかもしれません。
| MTでの管理方法 | 該当するページ | WPで例えると |
| ウェブページ | 階層構造をもつページを管理する | 固定ページ |
| 記事 | デフォルトの記事を管理する | 投稿 |
| コンテンツタイプ | 記事とは別のデザインのページや、 別のジャンルとして扱いたいページを管理する | カスタム投稿 |
これでだいぶwebサイトを管理しやすくなりましたが、ウェブページにはテンプレートを複数適応させることができません。
ウェブページとして扱いたいページで複数のテンプレートを適応させたい場合は、今の所テンプレートに条件分岐を記載してだし分けるしかないようです。
コンテンツタイプの使い方
では具体的にコンテンツタイプの実装方法、どのようにして使うのかを見ていきましょう。
コンテンツタイプを使用するには以下の3つのステップが必要です。
- 管理画面に表示する入力エリアを『コンテンツタイプ』から制作
- 『コンテンツタイプテンプレート』から表示するページのテンプレートを制作
- 『コンテンツデータ』からページを制作
画面に表示する入力エリアを『コンテンツタイプ』から制作
コンテンツタイプは編集画面の入力エリアは初めは用意されていはいません。
編集画面にどんな入力エリアを設置するか考える事から始めます。
今回は以下のようなページをコンテンツタイプで制作します。
この時にどのような編集画面にすべきか、どのような入力フィールドが必要か考えてみましょう。

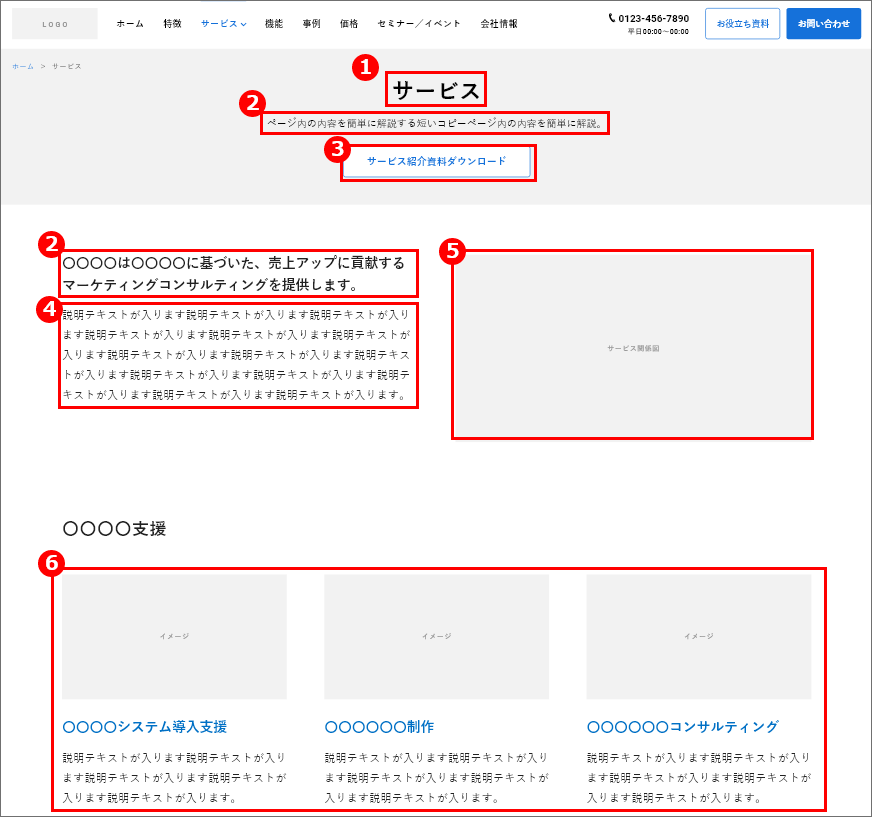
まず、必要な入力フィールドを考える前にどこを編集可能にするかを考えます。
編集できる箇所をマークしました。以下の画像を参考に入力フィールドを考えていきます。

- 『サービス』部分はカテゴリとして扱いう事にしましょう。他にもこのようなページが存在し、別のカテゴリとして扱われている想定です。
- 『サービスカテゴリの中の○○というサービス』という想定で、今回の場合はこちらが記事のタイトルのような機能を持たせます。
- CTAボタンはページによって変わるものではないので、サービスというカテゴリが付いているページにかんしては全てのページで同じものが表示される事としましょう。ただし、表示/非表示の切り替えはコントロールできるものとします。
- 紹介文を入力できます。
- 好きな画像を表示する事ができます。
- 他のページから記事を任意選択で表示する事が可能です。もし選択が無ければサービスというカテゴリを持った記事を最新順で3件表示させます。
こちらの仕様を満たす編集画面を制作するためには以下の入力フィールドが必要です。カッコの中は実際のMTでのフィールドの名前です。
- カテゴリを選択するフィールド(カテゴリ)
- タイトル(テキスト)
- CTAボタンの表示/非表示(チェックボックス)
- 紹介文(テキスト(複数行))
- イメージ画像(画像アセット)
- 関連記事(コンテンツタイプ)
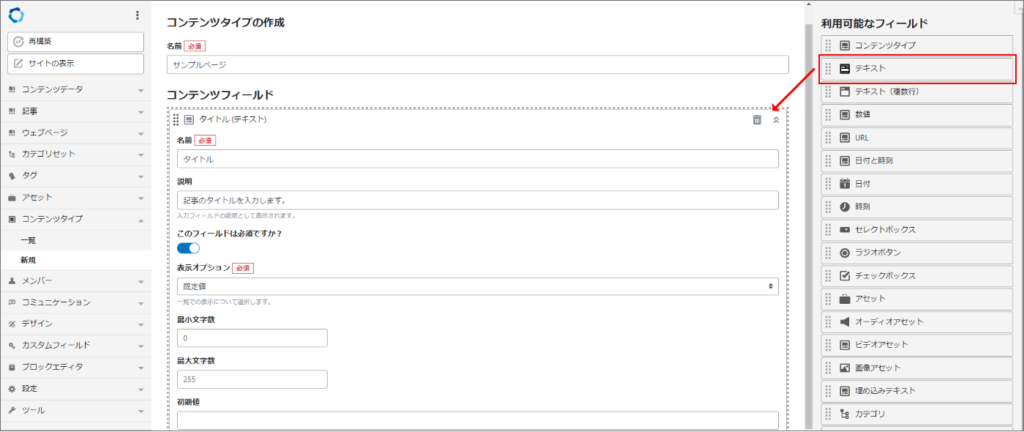
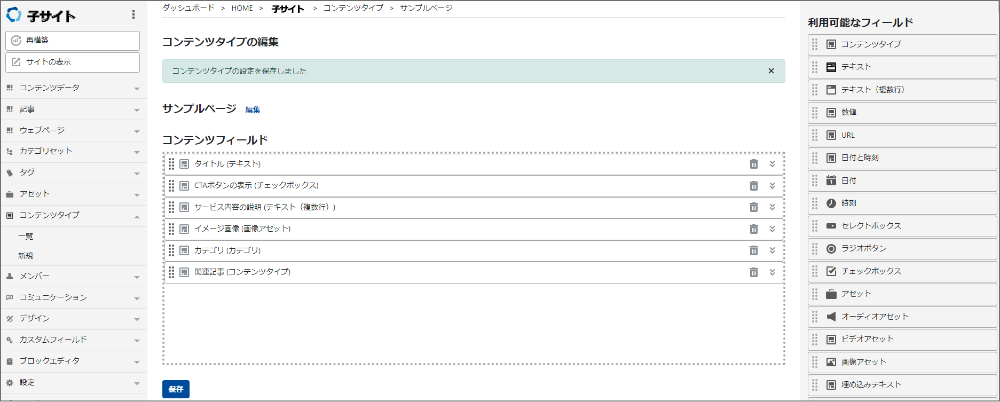
用意するべき入力フィールドを洗い出せたので、これらを『コンテンツタイプ』からセットしていきます。

サイドバーの『コンテンツタイプ > 新規』から新しいコンテンツタイプを制作し、右の『利用可能フィールド』から1~6のフィールドを選択し、設定をしていきます。
設定内容について紹介するとかなりのボリュームになるので省きます。難しいものではないので見ればわかるものばかりです。
必要なコンテンツタイプを全てセットすると以下のようになります。

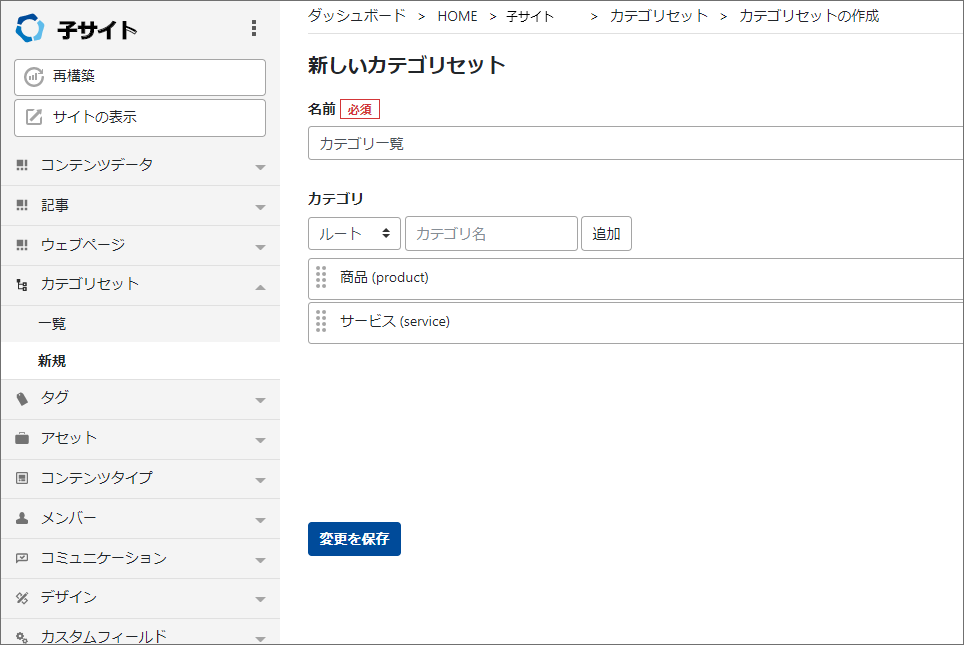
注意すべき点として、フィールドの『カテゴリ』はサイドバーの『カテゴリセット』からカテゴリを制作するまで使用できません。
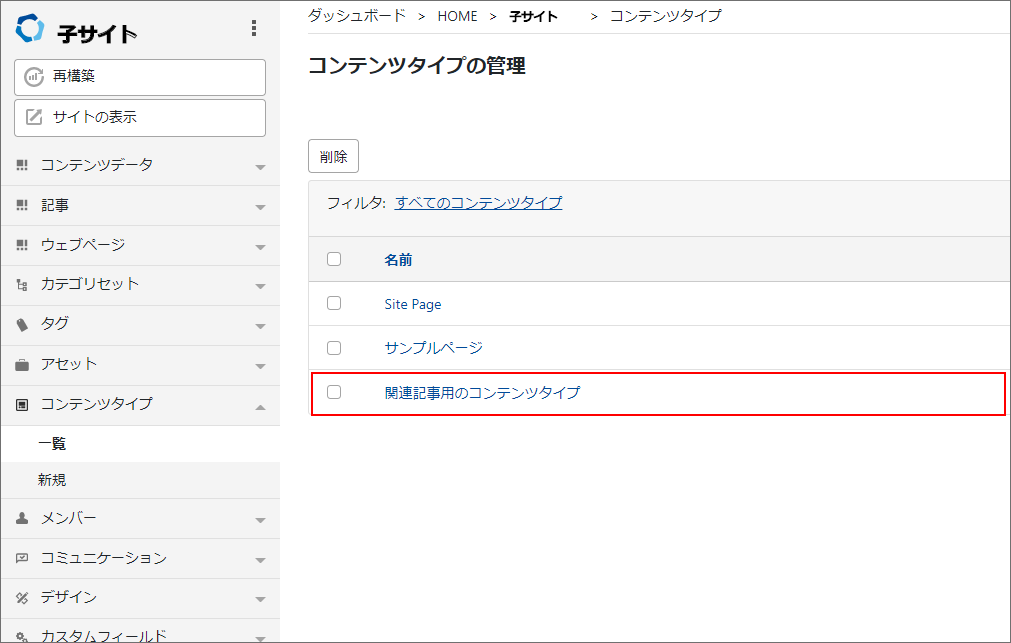
別の機能に対して同じ名前がついているのでややこしいですが、フィールドの『コンテンツタイプ』も、今回使用する、記事を管理する方の『コンテンツタイプ』とは別の記事を管理する方の『コンテンツタイプ』を制作しなければ使用する事ができないので注意しましょう。
ですので、カテゴリセットと別のコンテンツタイプを制作します。
【カテゴリセットを制作↓】

【別のコンテンツタイプを制作↓】

これでコンテンツタイプの設定は完了です。
『コンテンツデータ』に制作したコンテンツタイプの名前’(今回はサンプルページとしました)が表示されるのでそちらから記事を投稿する事が可能です。
記事を投稿する前にコンテンツを表示する方法についてみましょう。
『コンテンツタイプテンプレート』から表示するページのテンプレートを制作
『コンテンツデータ』から投稿した記事の内容を表示するためのテンプレートを『コンテンツタイプテンプレート』から制作します。
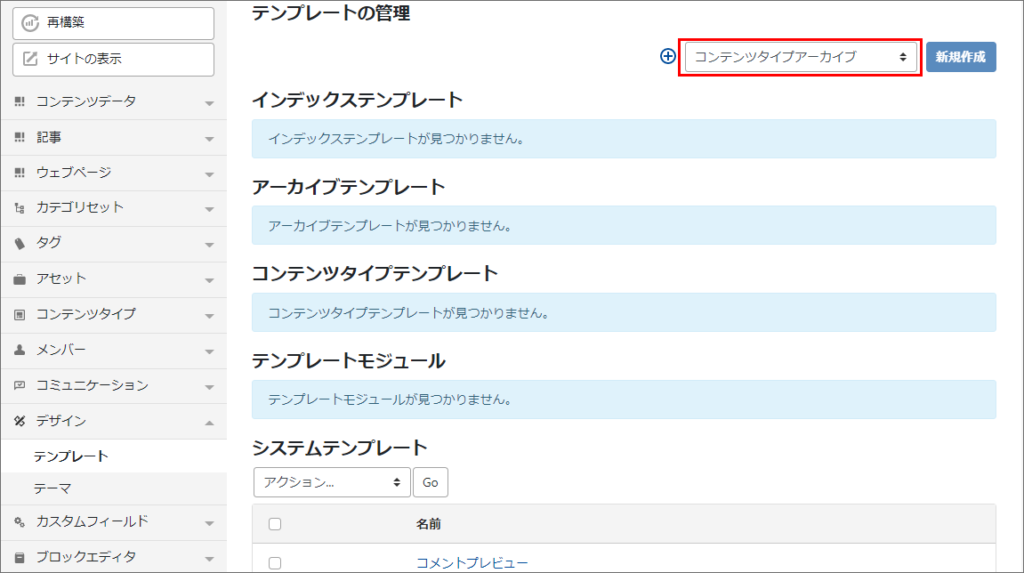
『コンテンツタイプテンプレート』はサイドバーのデザイン > テンプレート > コンテンツタイプテンプレートからアクセスできます。
テンプレートページを表示したら右上のセレクトボックスから『コンテンツタイプアーカイブ』を選択し、新規テンプレートを追加します。

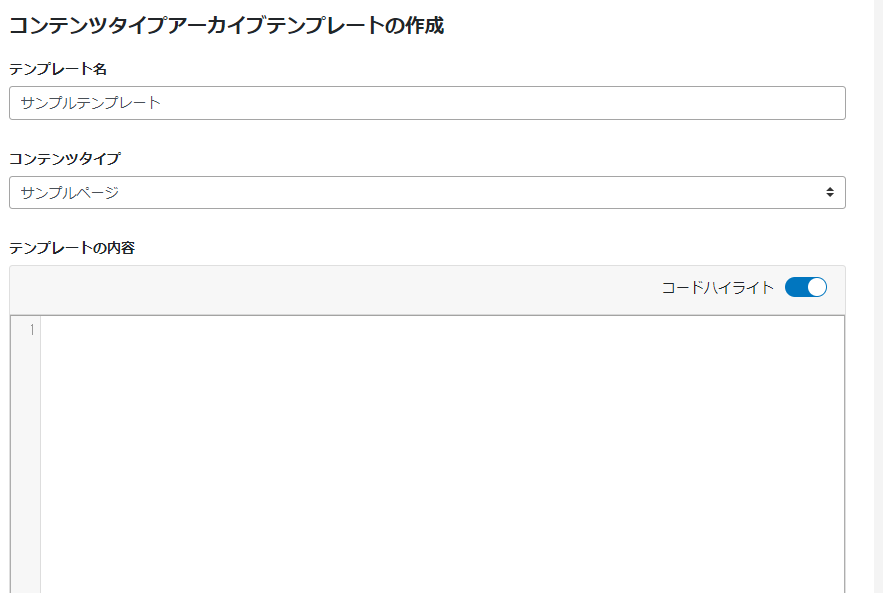
新規制作ボタンを押すと以下のページが開きます。

テンプレート名を入力し、コンテンツタイプに先ほど制作したコンテンツタイプ(今回の場合はサンプルページ)を選択します。
テンプレートの内容部分にhtmlとMTタグを組み合わせたコードを記載する事で、サンプルページのコンテンツデータから投稿した記事全てにこちらで制作したテンプレートファイルが適応され目的のページを制作する事が出できます。
テンプレートはコンテンツタイプごとに異なるものを適応する事ができるので、自由にデザインを変更出来るわけです。
今回はhtmlの説明は抜きにしてコンテンツデータで入力した値を表示する方法(MTのコード)について紹介します。
<MT:Contents>
<p>更新日: <mt:ContentModifiedDate></p>
<h1><mt:ContentField content_field="カテゴリ">カテゴリNo:<mt:ContentFieldValue language="ja">,カテゴリ名:<$mt:CategoryLabel$></mt:ContentField></h1>
<h2><mt:ContentField content_field="タイトル"><mt:ContentFieldValue language="ja"></mt:ContentField></h2>
<p><mt:ContentField content_field="CTAボタンの表示"><mt:ContentFieldValue language="ja"></mt:ContentField></p>
<mt:ContentField content_field="サービス内容の説明"><mt:ContentFieldValue language="ja"></mt:ContentField>
<img src="<mt:ContentField content_field="イメージ画像"><mt:AssetURL></mt:ContentField>" alt="test">
<mt:ContentField content_field="関連記事">
<a href="<mt:ContentPermalink>"><p><mt:ContentField content_field="タイトル"><mt:ContentFieldValue language="ja"></mt:ContentField></p></a>
<img src="<mt:ContentField content_field="イメージ画像"><$mt:AssetURL$></mt:ContentField>" alt="test">
<p><mt:ContentField content_field="記事のディスクリプション"><mt:ContentFieldValue language="ja"></mt:ContentField></p>
</MT:Contents>
<mt:ConetntField content_field=”フィールドの名前”><mt:ContentFieldValue></mt:ConetntField>タグを使用する事でコンテンツタイプからセットした値を表示する事ができます。
どのフィールドの値を表示するのかを<mt:ConetntField>のモディファイアのcontent_fieldにセットすると、<mt:ContentFieldValue>にフィールドの値が入り、表示する事ができる仕組みになっています。
MTで記事の情報の一覧を取得するには<mt:Entries>というタグで囲う必要がありますが、コンテンツタイプの一覧を表示する際も似たような形で<MT:Contents>というタグで囲う必要があります。アーカイブページなどで全ての記事をいtラン表示したい場合、<MT:Contents>を参考に実装してください。
2行目:更新日
記事の最終更新日を表示します。
MTContentModifiedDateのタグを使用する事で更新日を表示する事が可能です。
こちらのタグはコンテンツタイプに関係なく、MT全体で使用できるタグになっています。
3行目:カテゴリ
記事が属しているカテゴリの情報を表示しています。
カテゴリはコンテンツタイプからセットしていますが、カテゴリ名に関してはMT全体の設定になりますので、コンテンツタイプ用のタグではなく通常のカテゴリ名を取得するタグで属ているカテゴリを取得する事が可能です。
コンテンツタイプからセットされた値も<mt:ContentFieldValue>タグを使用する事で表示する事は可能ですがカテゴリの IDが表示されます。
4行目:記事のタイトル
コンテンツタイプのタイトルフィールドに入力された値を表示します。
今回はタイトルという名前の入力フィールドに入力された値を表示したいので、<mt:ConetntField>のモディファイアのcontent_fieldに『タイトル』をセットします。
<mt:ConetntField content_field=”タイトル”>
そしてその中で<mt:ContentFieldValue>を記載するとタイトルフィールドに入力された値が取得され、表示する事ができます。
5行目:CTAボタンのチェックボックス
チェックボックスがチェックされているかどうかを表示ます。
チェックされていれば『1』が表示され、チェックされていなければ何も表示されません。
表示方法は<mt:ConetntField>と<mt:ContentFieldValue>で表示する方法と同じです。
6行目:記事の説明文(エディタの内容)
コンテンツタイプのエディタに入力された内容を表示します。
こちらもコンテンツタイプの値を表示する方法で表示可能です。
エディタからの値なのでテキストにはpタグが初めから付いています。
7行目:アイキャッチ画像
コンテンツタイプからセットした画像のURLを取得し、imgタグのsrcにセットします。
画像のURLの場合は<mt:ContentFieldValue>を使用するとカテゴリと同じように画像のIDが表示されます。URLが欲しい場合は、MT全体で使用できる<mt:assetsURL>タグを使用する事でURLを表示する事ができます。
<mt:assetsURL>は<mt:ContentField>の外では使用する事ができません。
MTAssetURLこちらのタグにオリジナルの画像のURLを返します。
他にもセットされた画像のURLを返すMTImageURLなどがあります。
8~9行目:関連記事
関連記事は別のコンテンツタイプの記事情報を表示します。
別の記事情報を取得するためには<mt:ConetntField>タグを2度記載する必要があります。
1度目の<mt:ConetntField>のcontent_fieldで別のコンテンツタイプの名前を指定します。
<mt:ConetntField content_field=”関連記事”>
その関連記事の<mt:ConetntField>の中でさらに<mt:ConetntField>を記載し、モディファアに欲しいフィールドの名前を記載する事で<mt:ContentFieldValue>を使用して値を表示する事が可能です。
2回ループを回しているイメージですね。
1度目で関連記事の記事情報を取得し、2回目でその記事の中のコンテンツを取得しているイメージです。
アーカイブマッピングを設定する
アーカイブマッピングとは、コンテンツデータから制作したページのurlをどうするか決めるものになります。
アーカイブマッピングはテンプレートを制作する際に選択したテンプレートの種類によって動きが2種類に分かれます。
- ○○アーカイブを選択した場合
- ○○リストアーカイブを選択した場合
【1の○○アーカイブを選択した場合】
1を選択した場合、アーカイブマッピングはページのurlをどのような名前をどのようなルールで運用するかを決めます。
urlの種類は複数ありますが、いくつか抜粋をすると
- yyyy/mm/content-basename.html
- author/author-basename/content-basename/index.html
- category/sub_category/content_basename.html
というようにそのページにアクセスする際のurlを設定します。
アーカイブという名前から一見、ページを何かの塊毎で一覧表示するイメージを持ちますが、MTでは各ページ毎もアーカイブと呼びます。
【2の○○リストアーカイブを選択した場合】
2を選択した場合はどういった分類わけでアーカイブを制作するかを設定します。
- コンテンツタイプ 週別
- コンテンツタイプ ユーザー 週別
- コンテンツタイプ カテゴリ 週別
週で分けるのか月でわけるのかコンテンツタイプで分けるのかカテゴリで分けるのか色々選択できます。
『コンテンツデータ』からページを制作
テンプレートの制作が完了したらあとは実際の記事を投稿するのみです。
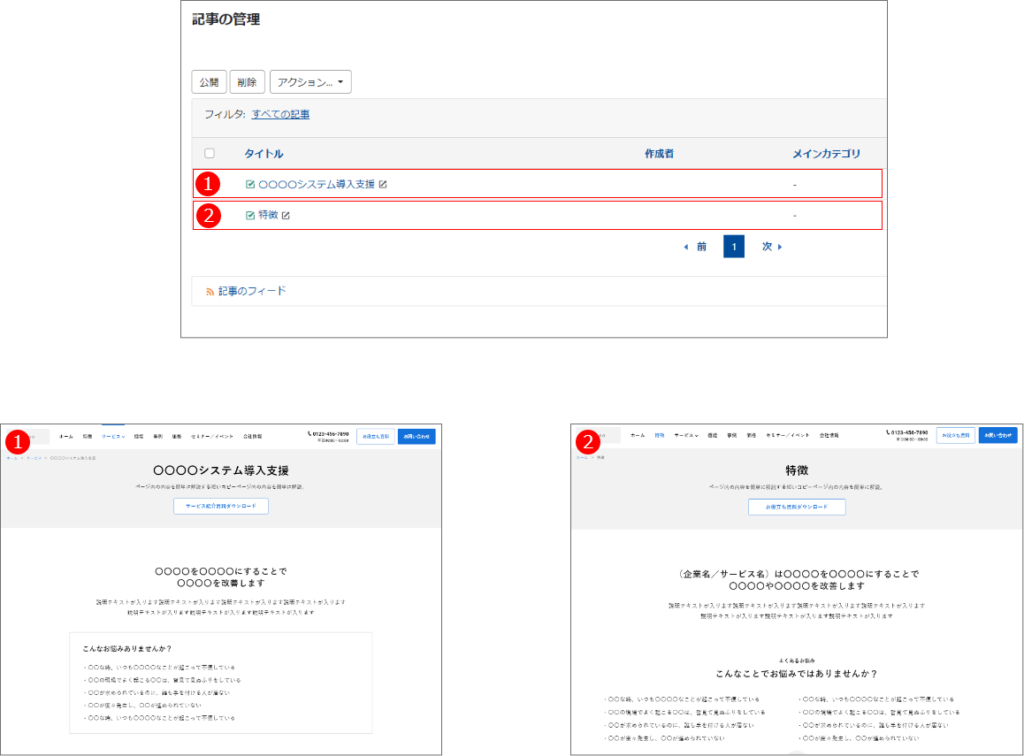
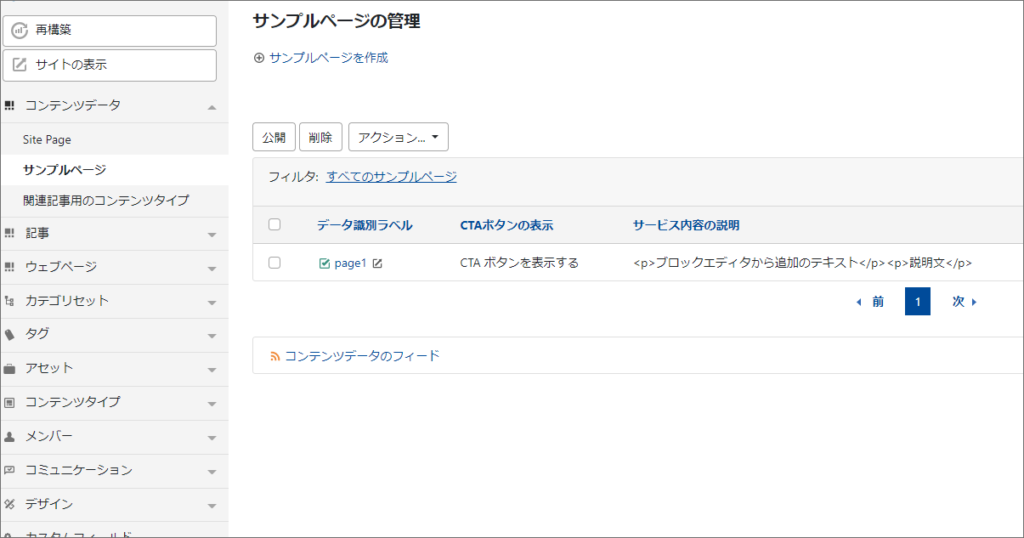
左サイドバーの『コンテンツデータ』から今回制作したコンテンツタイプ『サンプルページ』をクリックします。

クリックすると上記のような画面が開きます。画像ではすでにpage1という記事が表示されてしまっていますが、ここではこのように投稿した記事が一覧で並ぶような形になります。
上の方にある『サンプルページを制作』ボタンを押して新しいページを制作しましょう。

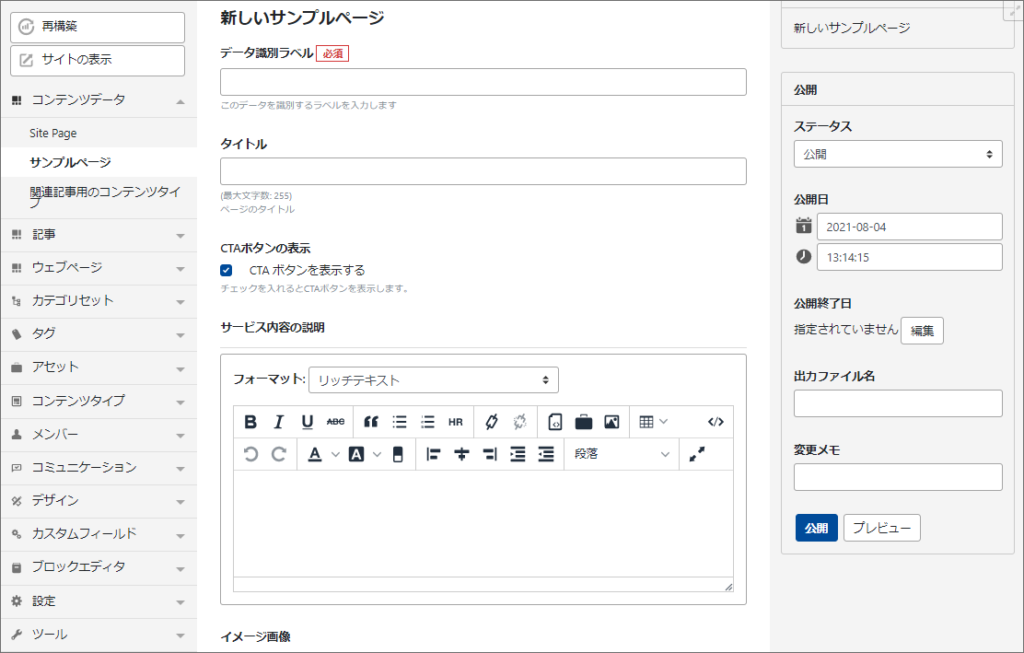
上の画像のような画面が開きますので各フィールドを適当に埋めて『公開』ボタンを押し、完了です。
コンテンツタイプを使用する時の注意点
- 繰り返しフィールドは使えない
- 同じコンテンツタイプないの記事をコンテンツタイプフィールドから選択する事ができない
- コンテンツタイプフィールドから『記事/ウェブページ』の記事を選択する事はできない
こちらの公式記事を参考
公式からとても分かりやすく体系的にまとめられた記事が最近公開されました。
コンテンツタイプを応用してwebサイトのコンテンツを効率的に管理する方法まで解説されているのでさらに詳しく知りたい方は公式の記事を参照してください。
参考サイト:トフでもできるコンテンツタイプ
参考サイト:逆引き辞典

