pugをコンパイルして、、、scssをコンパイルして、、、jsを統合・トランスパイルして、、、大変ですよね。
多くの教材では、コンパイル作業をVS Codeのプラグインなどで行うことが多いですが、実務ではプラグインではおこないません。
node.jsというものを使用し、プラグラム的に行います。
node.jsを使ってタスクの自動化を行うと生産性が上がり、自分の時給を上げることができるようになりますので是非マスターしてください。
さらに、今人気の React.jsやVue.js、Type Scriptなどにも基本の部分はそのままで対応できるようになりますので、フロントエンドの最前線に一歩近づくことができるようになります。
タスクの自動化とは?
タスクというと「やるべきこと」「仕事」「スケジュール」など思い浮かびますが、ここで述べているタスクとは「scssをコンパイルする」「ファイルを移動させる」などのコードを書いてブラウザに表示させるまでに行うべき作業のことを指しています。
プログラミングをしているとこのタスクが大量に発生し、それらを人間が処理していてはコードを書く以外の無駄なことに時間を取られ、生産性が落ちてしまいます。
生産性を上げ、自分の時給を上げるためには自動化できるタスクはなるべくコンピューターに任せ、クリエイティブな作業のみに集中できる環境作りが必要となります。
なぜnode.jsなのか
単純なタスク、例えば先ほども上げたscssのコンパイル。
これはVS Codeのプラグインでも可能ですがnode.jsを使う事がレベルアップには必項です。
もし、VS Codeのプラグインで行った場合、scssの処理はscssのみ、pugの場合はpugのみとなってしまいます。
ですが、node.jsを使用すると複数の機能を連携させたり、複雑な処理が可能となるので対うできる処理の幅が広がります。
node.jsでタスクを自動化する具体的なメリット
正直node.jsを使ってのタスクを自動化させるまでの道のりはかなり遠いです。
初めはプラグインで簡単にできてしまうことを「なぜ、わざわざ面倒なnode.jsを使って行うのんだよ」と思うかもしれません。
ですが、それでもnode.jsで自動化する恩恵はとても大きいのです。
ここでは自動化の長く険しい道に入るまえに「node.jsを使うとこんな未来が手に入りますよ」とモチベーションを上げるための説明を行います。[user_attention]次の「使用する技術」まで読み飛ばしても全く問題ありあせん。[/user_attention]
そもそも発生するタスクを認識している?
実際にweb制作をしていると複雑な自動化処理を組みたいという場面が出てきます。
すでに案件を獲得しており、サイト制作しているが、別にVS Codeのプラグインで間に合っているよ。という方、それで満足してはいけません。
おそらくあなたの知らない自動化の世界があります。
今あななたがやっているその作業、自動化できますよ。
そんなことまで自動化できるの!?ときっと驚きます。
実際に私がそうで、未経験からエンジニアになって思ったことは「webサイトを制作する際にそこまでやらなきゃいけないんだ」と、そもそものやるべきタスクすら知らない、ましてやそれを自動化できるなんて全く想像していませんでした。
scssはやるべきタスクが比較的多いと感じるので、scssを例に上げ、node.js
を使用しての自動化の魅力を説明します。
コードを書いてブラウザ反映までに発生するタスク(scss)
scssを書いて、ブラウザへ反映させるまでの流れを見ていきましょう。
scssを書く
↓
scssファイルを保存する
↓
scssをコンパイルしてcssへ変換
↓
IEに対応させるためにcssにプレフィックスを付ける
↓
cssのインデントやスペースの取り方を統一する
↓
cssのプロパティの並び順をルール通りに変更する
↓
ブラウザを更新する
↓
閲覧可能
こう見るとかなり行う処理がありますよね。
IEに対応させるためにcssにプレフィックスを付ける
cssのプロパティの並び順をルール通りに変更する
cssのインデントやスペースの取り方を統一する
この辺は初耳の方もいるのではないでしょうか。
この一連の流れで自動化できるタスク
この一連の流れで自動化できるタスクは以下です。
- scssをコンパイルしてcssへ変換
- IEに対応させるためにcssにプレフィックスを付ける
- cssのプロパティの並び順をルール通りに変更する
- cssのインデントやスペースの取り方を統一する
- ブラウザを更新する
ようするに、scssを書いてcommand + s で保存するといういつもの動作を行う
だけで、ブラウザ確認ができるというわけです。
そのほかにも、pugのコンパイル、js、画像、など行わなければいけないタスクは沢山存在し、それを人が行っていては、いくら時間があっても足りません。
そして、プレフィックスやプロパティの並び替えなどはVS Codeのプラグインでは恐らくおこなえませんし、それらをcommand + Sでファイル保存からの一連の動作で行うこともできません。それを可能にするのがnode.jsでの自動化です。
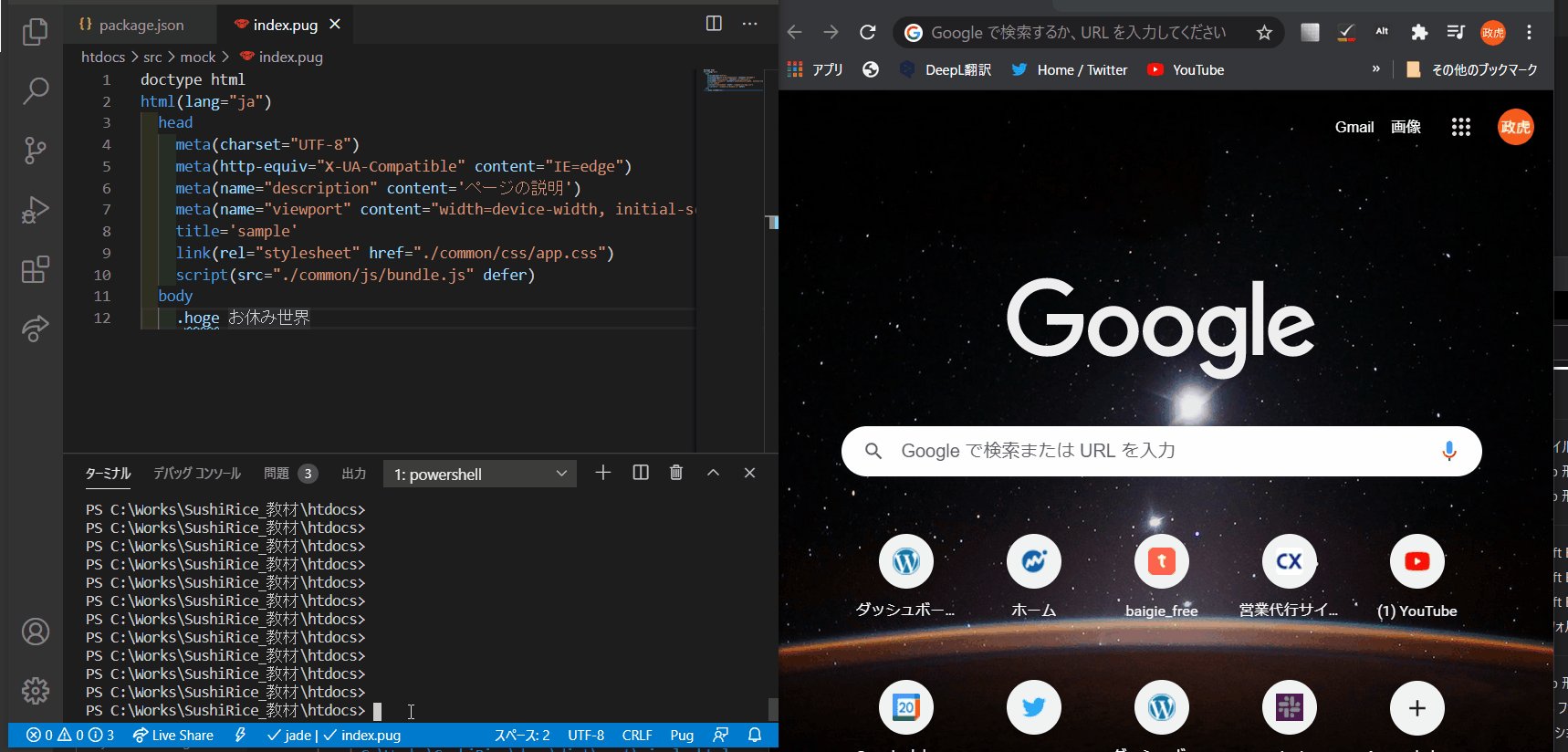
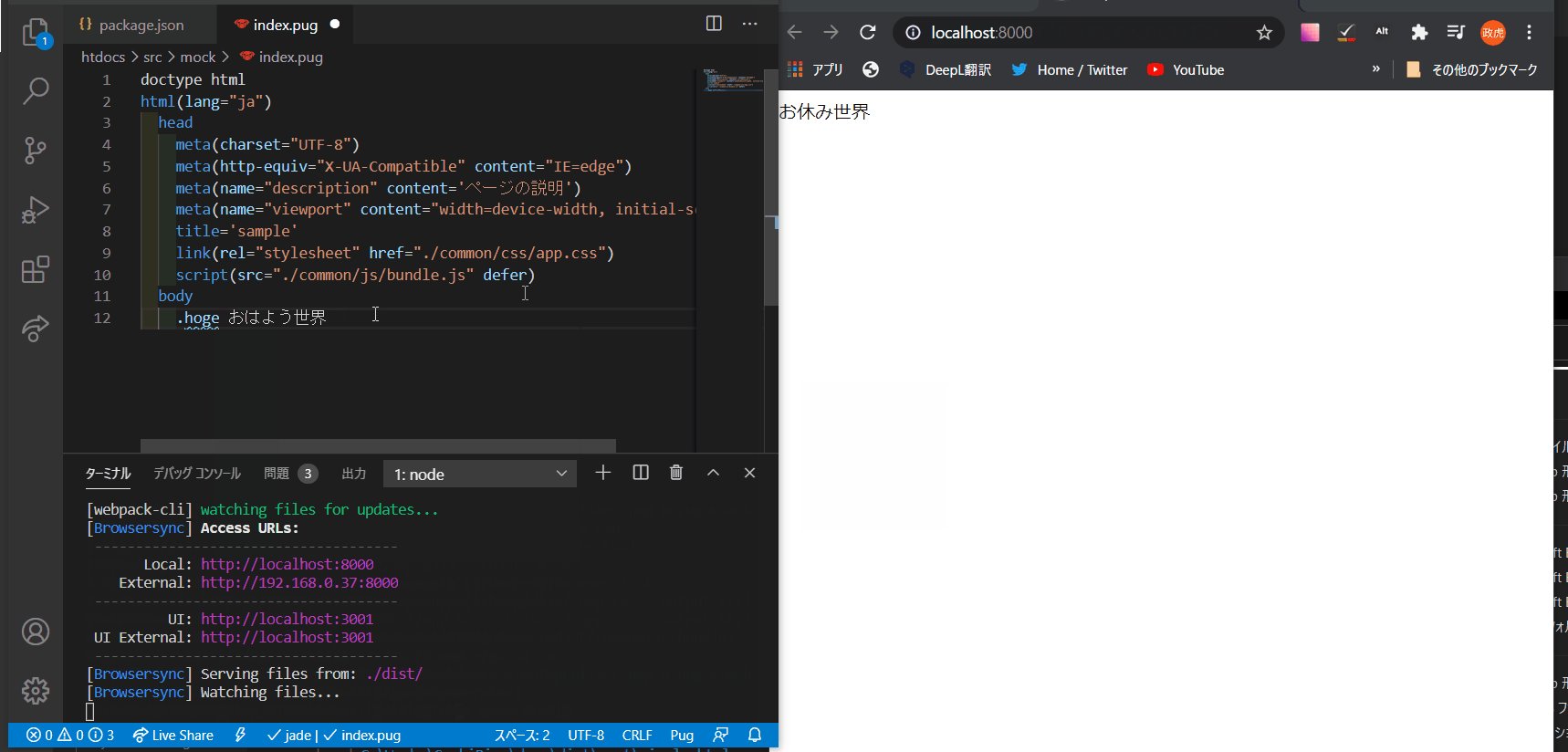
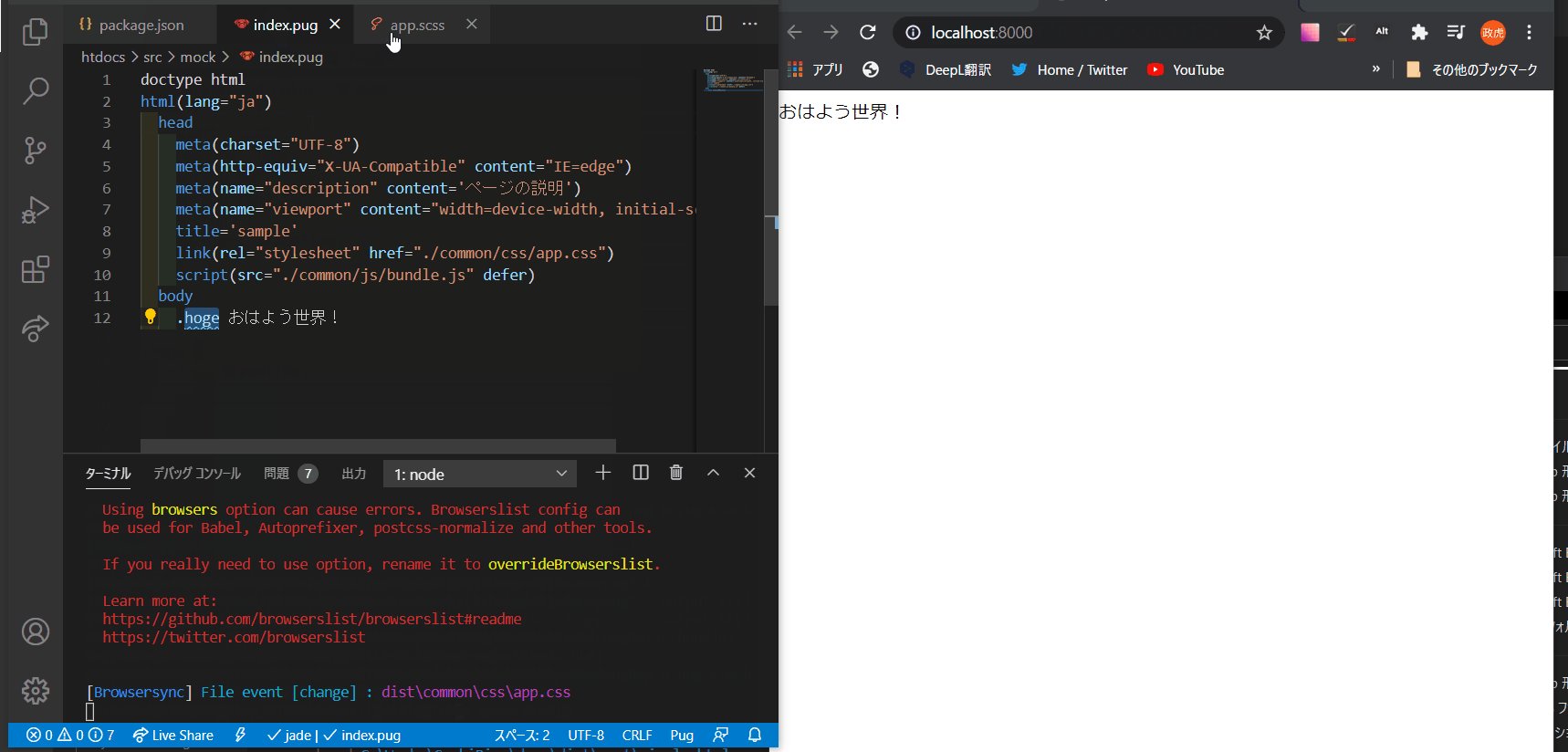
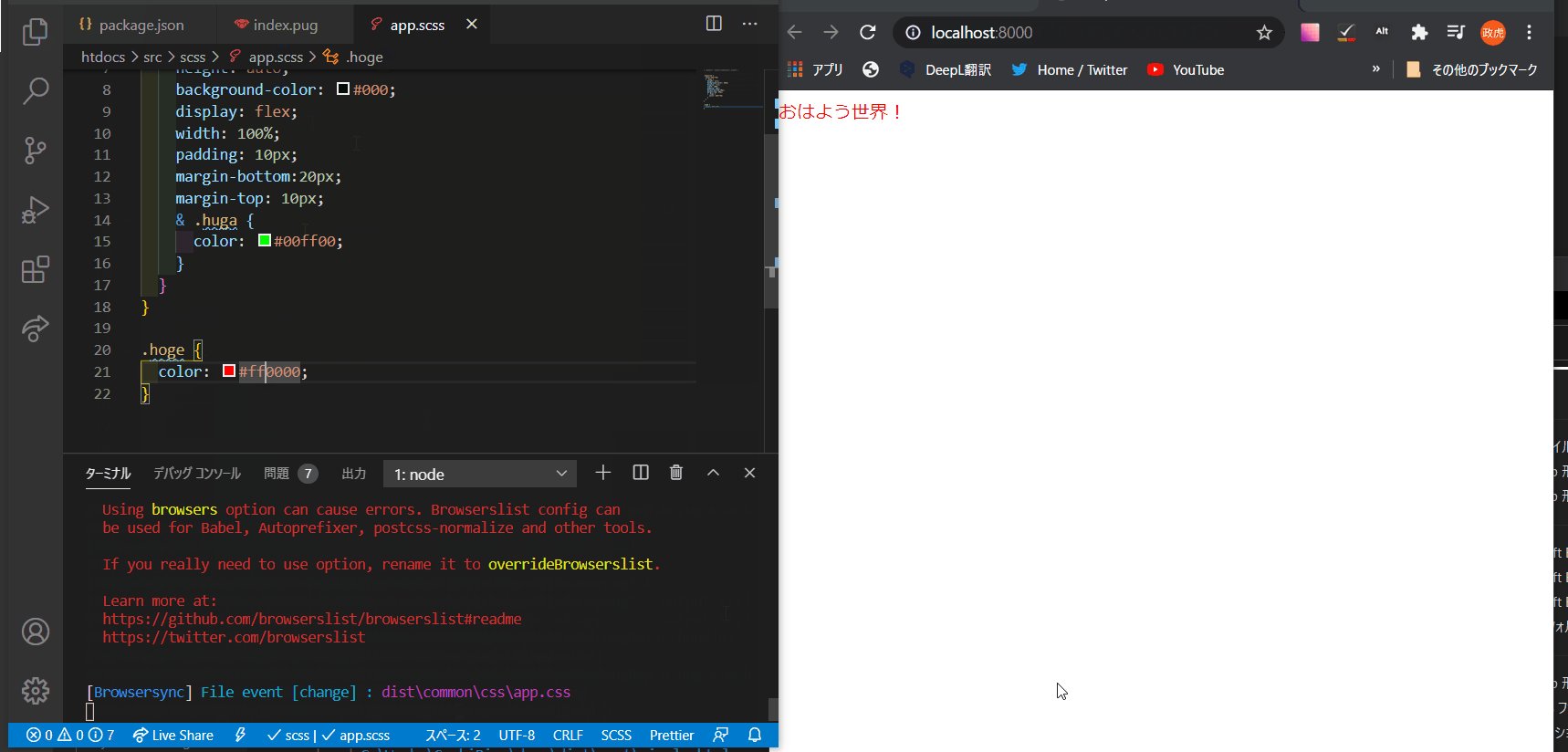
自動化のサンプル
自動化を行うと以下のようにコードを変更をリアルタイムに確認する事ができ、開発効率が爆上がりします。

開発環境の統一、シェアが簡単
少し大きなサイト制作になると1人ではなく、複数人で協力して開発を行う事が出てきます。
その場合、各エンジニアで開発環境が異なるのは当然ですので統一する必要が出てきます。
なぜ統一する必要があるのかというと、例えばあなたはマクドナルドの店長だったとします。
ハンバーガーを作るための材料を仕入れなければならないですが、あまりにも消費量が多いので1つの工場ではまかないきれません。
なので複数の工場から仕入れますが工場の場所によって味が全然異なり、同じクオリティでハンバーガーを提供する事ができません!
そんなのやばいですよね。プログラミングの場合、これが動作不良の致命的なエラーにつながります。
複数人で開発する場合、開発環境は統一しなければいけません。
ですが、VS Codeのプラグインを使用していると、相手がどのプラグインをインストールしていて、どのプラグインが足りなくて、どんな設定を行わなければならないのか把握することは大変ですし、それらを全員に伝え、管理することは難しいです。
料理のレシピのように開発環境のレシピを渡し、後はお任せで同じクオリティーのものが出来上がる。そんな仕組みが理想ですよね。
その理想の仕組みはnode.jsを使用することで可能になります。
のちに詳しく説明しますが、node.jsでの自動化はpackage.jsonという1つのレシピに従って動きます。
この自動化のレシピさえ各エンジニアに共有できれば、あとはそのレシピを見て自動化の環境を制作できますので非常に便利です。
使用する技術
ここからが本題になります。自動化に使用する技術は以下になります。
- node.js(自動化処理の本体)
- npm(node.jsを管理するもの。今回の場合使用はしません)
- yarn(npmと同じくnonde.jsを管理するもの。こちらを使用します)
npmとyarnが出てきますが、どちらもnode.jsを管理するためのもので同じ用途で使用される技術ですが、npmよりyarnの方が動作が早いとのことでyarnを使用します。
ですが、ググるとnpmで記載された情報が多いので、npmにも少し触れていこうと思います。
node.jsとは
node.jsとはサーバーサイドでJava Scriptを動かすための環境です。
Java ScriptはChromeなどのブラウザでしか動きませんがnode.jsがあればJava Scriptをサーバーで動かすことができるようになります。サーバーで動くという事はパソコン上で動くという事になりますので、パソコン上で様々な処理が行えるようになります。
その処理の中にはscssをコンパイルする機能であったり、ReactやType Scriptをbundle・トランスパイルする機能(パッケージ)が存在し、それらを使う事で自動化を行えるようになります。
なので自動化を行っている本体と言えます。
node.jsについて簡単に知りたい方はこちらを参考にどうぞ。
node.jsについて少し深く知りたい方はこちらを参考にどうぞ。
npmとは(今回こちらは使用しません)
npmとはnode.jsを管理するためのものです。
node.jsやパッケージ にはバージョンがあり、開発環境によってバージョンを変更する必要がでてくる場合があります。
バージョンの変更や、パッケージのインストール、管理などを行ってくれます。
npmについて詳しくはこちらを参照ください。
今回、npmはメインでは使用しません。次に紹介するyarnを使用します。
yarnとは
yarnとはnpmとほぼ同じnode.js(パッケージ)の管理 + タスクランナーですが、npmより若干早いそうです。
ですので今回はこちらを使用します。
npmとyarnについてはこちらを参考にどうぞ。
こちらの記事を見てもわかる通り、違いは入力するコマンドが異なるくらいで、できることは同じです。
おまけ:gulpとは
npm、yarnと並び、gulpというものも存在します。
gulpもタスクを自動化するための技術ですが、npm/yarnと比べると少し異なります。
npmとyarnはパッケージ管理とタスクランナーの機能を持っていますが、
ビルド機能[user_help]プログラムを実行できる形に再構築すること[/user_help]、モジュールハンドラの機能[user_help]複数のファイルを1つにまとめること[/user_help]は持っていません。
gulpはタスクランナーとビルドの機能は持っていますが、パッケージ管理の機能は持ってません。
- npm or yarnを使用するときはビルドツールが必要[user_help]今回、ビルドツールはwebpackを使用します。[/user_help]
- gulpを使用するときはパッケージ管理ツールが必要
というわけです。
それぞれの違いについてはこちらを参考にどうぞ
まとめ
【メリット】
VS Codeのプラグインでscssなどをコンパイルするよりも、node.jsで自動化する方が開発効率が上がり、時給がアップする。
node.jsを使用した開発環境を使っていると、Reacr,Type Scriptとなど、最新の技術も導入しやすくなる。
node.jsの開発環境は共有が簡単なので、複数人での開発に適している。
【デメリット】
敷居が高い、初心者が独学で作ることは難しい。
【使う技術】
- node.js
- npm
- yarn
次の講座は実際に開発環境を作っていく工程になります。

