コードを書いていると閉じタグがわからなくなった。全角スペースでコードが動かない。量が多くてコードの見た目が汚い。などいろいろな小さなストレスがあると思います。
VS Codeには様々なプラグインがあり簡単に快適にコードを書くための環境を作ることができますので、インストールすしましょう。
おすすめプラグイン
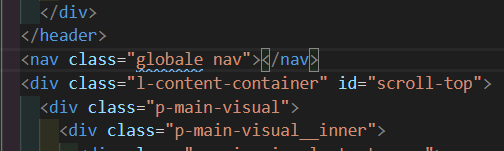
indent-rainbow

インデントに色を付けてみやすくしてくます。
開始タグを終了タグや入れ子構造をわかりやすくするためにインデントを合わせますがコードの行数が多くなると、列がわかりにくくなりますがこれがあれば解決です。
Bracket Pair Colorizer

カッコの開始と終了をハイライトしてくれます。
jsやphpなどの処理を書くとカッコが大量発生し、閉じわすれなどが発生することでエラーの原因になります。
このプラグインがあればカッコの関係性をわかりやすくしてくれるので修正が楽になります。
Auto Close Tag

開始タグを書くと終了タグを自動で書いてくれます。
終了タグを書くのはめんどくさいですよね。これがあればそんな手間もはぶけ、コードを書くスピードが上がります。
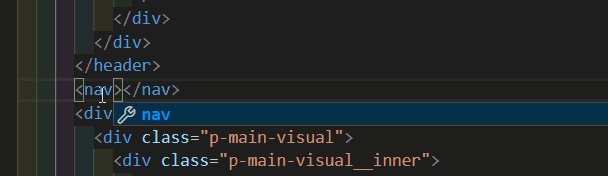
Auto Rename Tag

開始タグを変更すると閉じタグも自動で変更してくれます。
途中でタグ名を変更したくなることは多々あります。
タグ名を変更すると終了タグの名前の変更しなければいけません。コードが大量になると閉じタグを探すのも一苦労ですし、間違って異なるタグの名前を変更してしまったら表示が崩れタイムロスです。
Code Spell Checker

スペルをチェックしてくれます。
英語のスペルミスは人にコードを見せるときに恥ずかしいですよね。このプラグインがあればスペルミスを知らせてくれるのでいちいち「あってるかな…」と翻訳機で調べる必要ななくなります。
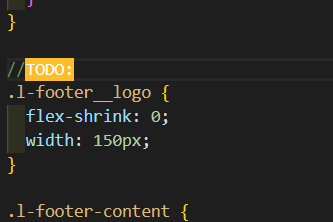
TODO Highlight

TODO: と記載した部分をハイライトしてくれます。
複数人で開発する際やレビューしたコードを人に渡すとき、後で自分で見返すメモなど、見逃したくない場合に活躍します。
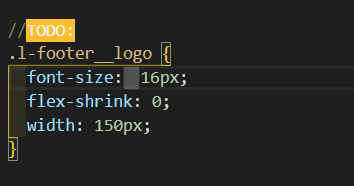
Trailing Spaces

不必要なスペースを赤く表示してくれます。
無意味なスペースかいていませんか?より上を目指すなら不要なスペースにもこだわっていきたいです。このプラグインを使えば赤いのが気になって不要なスペースを消す癖がつきます。
zenkaku

全角スペースをハイライトしてくれます。
全角のスペースと半角のスペースってほとんど見分けがつかないですよね。
IntelliSense for CSS class names in HTML
cssの名をアシストしてくれる
Path Intellisense
パスを記載する際にアシストしてくれる
SCSS IntelliSense
scssの記載をアシストしてくれる
Live Share
コードをライブで共有できる
Japanese Language Pack for Visual Studio Code
日本語訳してくれる
まとめ
以上、おすすめのプラグインでした。ほかにも便利なプラグインは沢山存在するのでググって自分だけの完璧な開発環境を目指していきましょう。
ちなみにscssを使いはじめるとscssをコンパイルするプラグインなどを使用するようになりますが、全てyarnというタスクランナーで自動化します。
ですのでインストールは不要です。

