実際に自動化された開発環境を制作していきましょう。
今回は流れリストの中にある項目ではありません。
メインの処理ではなく、1つ1つの処理をつなげるための処理を書いていきます。
前回、前々回とdistの中を消去する処理とデータをコピーする処理を記載しました。現状のままですと、それぞれの処理を実行するのにコマンドを2回入力しなければいけません。
流れリストを見てもわかる通り、今後、処理の数は多くなり、そのままだといくつものコマンドを入力するはめになります。
それは手間ですので、1つのコマンドで実行できるようにしましょう。
npm-run-allで複数の処理を実行
複数の処理を1つのコマンドで実行するためにはnpm-run-allというパッケージを使用します。
npm-run-allをインストールしましょう。
yarn add npm-run-all
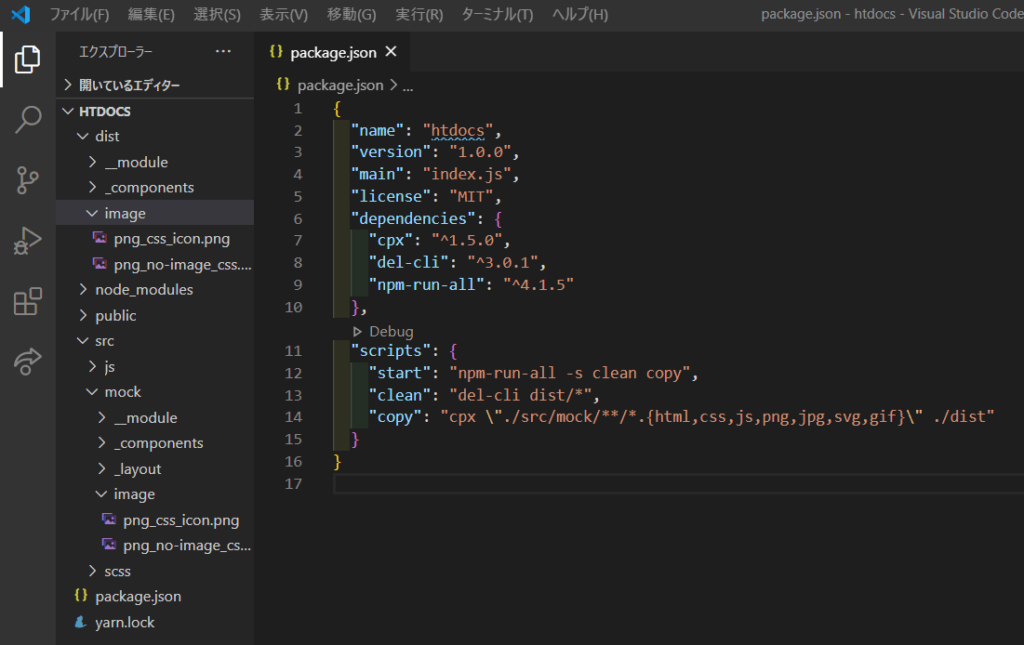
package.jsonのscriptsエリアに処理を書いていきます。
"start": "npm-run-all -s clean copy:mock copy:js"
npm-run-allの使い方はnpm-run-allと記載し、続いて、-s、実行したい処理名となります。
"start": "npm-run-all -s 実行したい処理名"
-sはオプションです、『実行したい処理名』の部分に記載した処理を左から順番に実行します。
他にもオプションは存在します、他のオプションを知りたい方はこちらを参考にどうぞ。
実行して動作確認
処理を実行し、きちんと動くか確認をしましょう。
今回は、dist内が消される → srcの中身がコピーされる。
この流れになっているか確認するために画像を2つ用意します。
一度yarn startでdistに画像を2つコピーし、その後srcの画像を1枚消し、もう一度yarn startしてみます。
distが画像1枚になればきちんとcleanの次ぎにcopyが実行され、きちんと動作している証拠になります。
以下のコマンドを入力して全ての処理を一気に実行します。
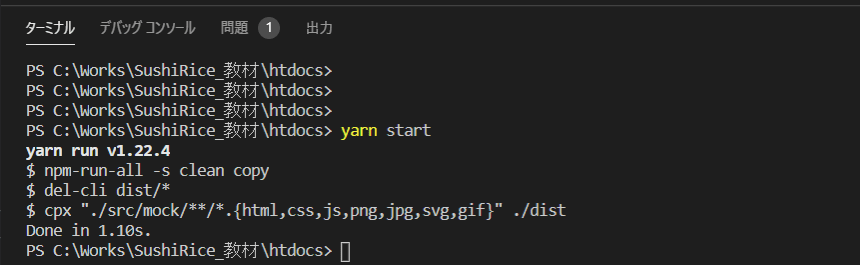
yarn start

実行後↓

きちんとdistにコピーされました。
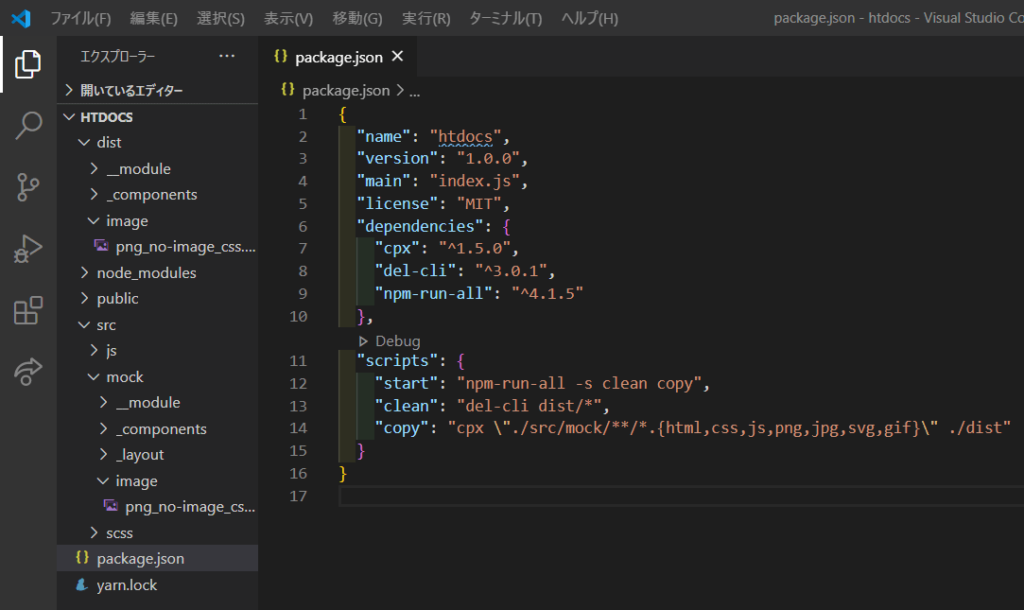
では画像を1枚消し、もう一度yarn startをします。
実行後↓

dist内の画像が1枚になっています。きちんと動いてますね。
通常実行と監視処理で分ける
完全に今後何を作るか理解しているので言えることですが、『処理の流れリスト』の1~7番とリストの8~最後の処理とで別々に分けたほうが便利になりますので今のうちに分けておきましょう。
1~7の処理は一度実行するとその1回で処理が終了するものになります。
一方8~最後の処理は監視処理なので、一度実行すると処理を終するまで動きつづけるものになります。
監視する必要がない、例えばdistの中を更新したいだけでコードを変更しないので監視する必要がない場合などは8以降の処理を行う必要はありません。
startで全ての処理を実行できるようにしてしまうと無駄な処理が発生してしまうので分けましょう。
そうすることで処理が半分になり、終了コマンドも入力する必要がなくなります。
小さいことですが、知っておいて損はありません。
こういう工夫もできるんだな程度で認識しておきましょう。
以下のコードをscriptsに記載します。
"scripts": {
"build": "npm-run-all -s clean copy:mock copy:js",
"watch": "npm-run-all -p",
"clean": "del-cli dist/*",
"copy:mock": "cpx \"./src/mock/**/*.{html,png,jpg,svg,gif}\" ./dist -v",
"copy:js": "cpx \"./src/js/{first,vendor}.js\" ./dist/common/js"
}
buildとwatchのnpm-run-allを追加しました。
buildに一回きりの処理(リストの1~7の処理)を記載し、watchに監視処理(リストの8~最後の処理)を記載します。
こうする事で通常はyarn wathcで運用し、監視が必要ない場合はyarn buildで対応することができるようになります。
*watch処理のオプションが-pになっていることに注意しましょう。
オプション-sは左から順番に実行するのに対し、-pは順番ではなく平行して処理をしてくれます。
順番に処理してくれる処理と平行して処理をしてくれる処理の違いについてはこちらを参照。
まとめ
npm-run-allを使用すると複数の処理をまとめて実行することができる。
npm-run-allをインストール
yarn add npm-run-all
package.jsonのscriptの処理を記載(buildとwatchに分割済み)
"scripts": {
"build": "npm-run-all -s clean copy:mock copy:js",
"watch": "npm-run-all -p",
"clean": "del-cli dist/*",
"copy:mock": "cpx \"./src/mock/**/*.{html,png,jpg,svg,gif}\" ./dist -v",
"copy:js": "cpx \"./src/js/{first,vendor}.js\" ./dist/common/js"
}

