VS Codeを立ち上たあと、コーディングを開始する度に案件のディレクトリへ行き、対象のファイルを開く….別で修正したいファイルがでてきたらまた探して開く….
毎回行うのはメンドクサイ
そのプロジェクトにかかわるファイルを一括管理できたらいいと思いませんか。
そんなときはワークスペースを活用しましょう。
ワークスペースとは
ワークスペースとは直訳通り、仕事(作業)を行うためのスペースです。
コードをまとめている一番親のディレクトリ(このロードマップではhtdocs)をワークスペースに登録しておけば、ワークスペースを呼び出すだけでhtdocs以下のファイルを対象にVS Codeで様々な便利機能が使えるようになり、冒頭で上げたわずらわしさを解消することができるようになります。
ワークスペースの作り方
ワークスペースを作るのはとても簡単です。
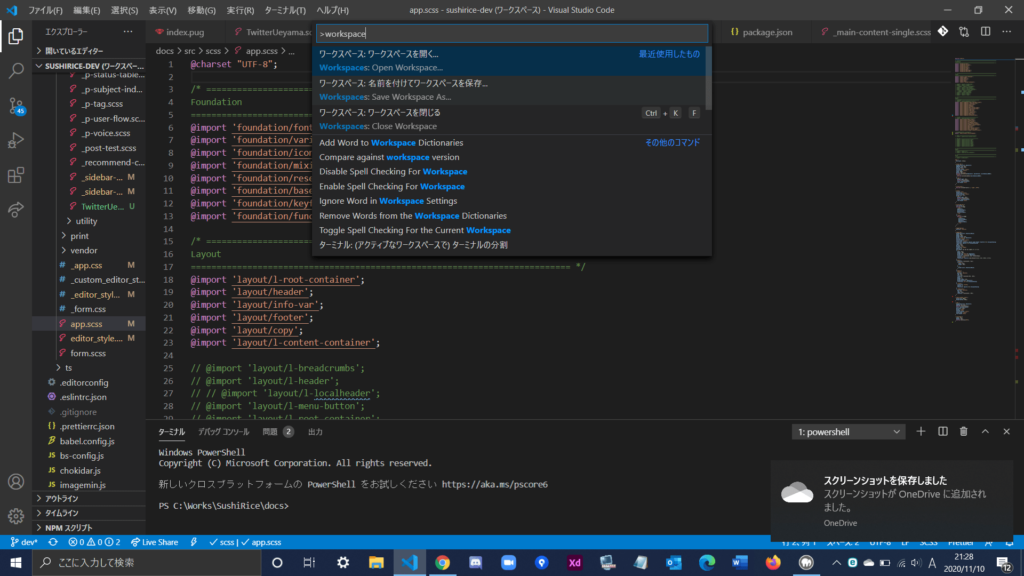
VS Code上でcommand + shift + Pを押し、パレットを開きます。

パレットにwork spaceと入力し、「名前を付けてワークスペースを保存」をクリックすることでワークスペースを制作することができます。
ワークスペースの保存先を変更できますので、保存先は一括管理用のフォルダを作り、そちらに保存すると良いでしょう。
全ての案件をそちらに一括管理することで案件のコードを開きたくなった場合にそのフォルダからすぐにアクセスできるようになり、探す手間を省くことが可能になります。
ワークスペースの開き方
command + shift + Pでパレットを開き、openと入力すると『ワークスペースを開く』が表示されますので、クリックして開きたいワークスペースを選択すれば開くことができます。
ワークスペースを使用すると、大きなメリットがありますので使用することを強くおススメします。
中でもメリットの大きい便利な機能を紹介します。
ワークスペースの活用方法
管理以外のワークスペースの利点は主にワークスペースを使用すると、機能の影響範囲をワークスペース内に抑えることができるという点です。
ファイルを検索する
上記の「影響範囲をワークスペース内に抑えることができる」について、あまりピンとこないものしれません。
そこで、ファイルを検索するという機能を使って説明します。
VS Codeには開きたいファイル名を入力し、検索して表示させることができる機能があります。
ですが、ワークスペースが無い場合、検索対象をどこまでにしていいのかわからず、他の案件のindex.phpがヒットしてしまったりします。
それは鬱陶しいですよね。
ワークスペースを使用していれば、検索範囲がそのワークスペースの中だけになるので、すべてのindex.phpがヒットするのではなく、その案件のindexx.phpのみヒットさせることができます。
コマンドパレットからVS Codeの機能を使う
こちらの「コマンドパレットからVS Codeの機能を使う」という点も、根本はおなじですね。
ワークスペースの対象がワークスペース内に絞られるという性質を利用し、様々な機能をワークスぺースの中のみに適応させることができます。
機能の呼び出し方はワークスペースを制作したときのように、command + shift + Pを押し、パレットを開き、機能名を入力することで呼び出すことができます。
その中には2つのファイルの差分を比較する機能や、このワークスペースのみVS Codeのテーマ色を変更し、本番ファイルと、テストファイルを色で判別できるようにしたり、Git系の機能があったりと沢山存在します。
沢山ありすぎるので紹介はできませんが、自分で調べて実践すると生産性が上がるかもしれません。(私は検索機能以外あまり使っていませんが 笑)

