ここからはnode.jsにより自動化された開発環境の制作工程に入っていきます。
まずは、処理の全体像から把握しましょう。
プログラムを組むときは日本語で処理を把握し、プログラム言語に翻訳するイメージで行うと理解しやすくなりますので、ステップ1は『タスクを把握し処理全体の流れを言語化する』です。
タスクを洗い出す
コードを書いて納品するまでに発生するタスクを洗い出します。
まず、コンパイル系は以下の言語をコンパイルする必要があります。
- pug
- scss
- js
そして画像を開発ディレクトリ(src)から公開ディレクトリ(dist)へ移さなければいけません。
それぞれを詳しく見ていきます。
pug
pugはhtmlをscssのように便利に書く方法でそのままではブラウザで表示できません。
ですのでhtmlへコンパイルする作業が出てきます。
コンパイル後は大規模に耐えるためのディレクトリ構造で決めたディレクトリ構造に従って、distの中へpugのディレクトリ構造を守って出力します。
scss
scssも同じくブラウザで表示させることはできないのでcssへコンパイルします。
scssはdist > common > cssの中に出力します。
前回の講座で例に出したようにscssはコンパイル以外にも行いたい処理があります。
- プレフィックスを付ける
- 見た目を整える
- 記載順を整える
下2つ、『見た目を整える』『記載順を整える』は可読性のためのもので必項ではありませんが、これが行われているとソースコードを他人に見られたときに信頼感を得られます。
散らかっている部屋と、整理整頓された部屋をみてどちらに仕事を頼みたくなるかという気持ち的な問題ですね。
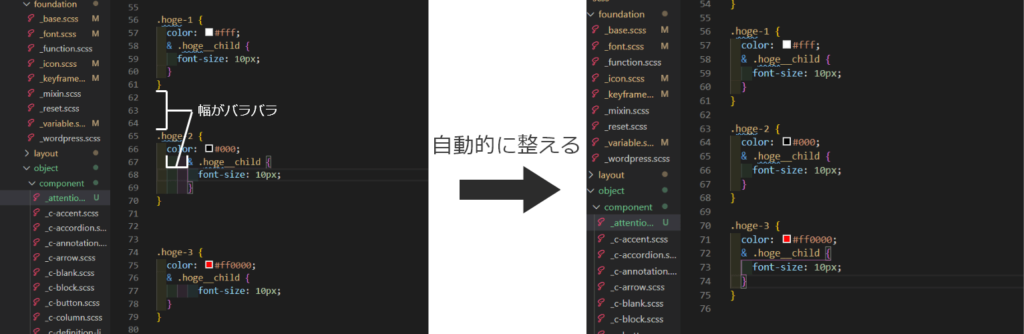
【自動的に改行の数とインデントをそろえてくれる】

【自動的にプロパティ[user_help]p { color : #fff } => セレクタ { プロパティ : 値 }[/user_help]を並び替えてくれる(アルファベット順)】
Before
.hoge-1 {
color: #fff;
margin: 0;
display: flex;
padding: 0;
font-size: 20px;
justify-content: center;
}
after
.hoge-1 {
color: #fff;
display: flex;
font-size: 20px;
justify-content: center;
margin: 0;
padding: 0;
}
一方プレフィックスはIEがまだ存在している以上、必ず付けなければいけません。
IEに対応していないcssプロパティ[user_help]p { color : #fff } => セレクタ { プロパティ : 値 }[/user_help]が沢山ありますので、IEに対応した書き方をしなければいけません。
hoge-1のやつだどこんな感じです。
.hoge-1 {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-ms-flex-pack: center;
margin: 0;
padding: 0;
font-size: 20px;
color: #fff;
-webkit-box-pack: center;
justify-content: center;
}
js
Java Scriptは今回の場合、ES6という新しい書き方で書きます。
ES6で記載することで、pugやscssのようにファイルを分割して書くことができ、管理がしやすくなります。
ですが、ES6の書き方に対応していないブラウザも少なくないので、ES5というバージョンへトランスパイルしなければなりません。
そして、ブラウザでjsファイルを読み込む際は通信回数を減らすため、1つのファイルへ統合します。
そうして出来上がったjsファイルはdist > common > jsの中に出力します。
画像
今回の場合、画像はsrcディレクトリに元画像を保存し、公開のためにdistへコピーする作業を自動化します。
node.jsの機能としては画像を圧縮してdistに出力することもできるのですが、圧縮すると思わぬ画質の荒れが起こったりや、圧縮レベルの変化に対応できないので、初めから元画像を圧縮した形でsrcへ保存し、それをdistへコピーするだけにします。
タスク洗い出しのまとめ
- pugのコンパイル
- scssの見た目を整える
- scssのコンパイル
- プロパティの並び替え
- jsの統合、トランスパイル
- 画像のコピー
これらを各ファイルを保存したら自動で全て行い、ブラウザもリロードしてくれるような開発環境を作ります。
タスクを元に処理の流を決める
タスクを元に処理の流を決めると言ってますが、教材ですので、もちろんすでに決まています。
処理の流を決めるというよりは、実際にweb制作会社で使用している処理を解説していくという形になります。
- distの中身を消す
- 画像、css、html,jsをdistにコピー
- scssをコンパイルする
- プロパティをルール通りに並べる
- プレフィックスを付ける
- pugをコンパイルする
- jsを統合、トランスパイルする
- (監視)画像の追加、名前の変更を検知してdistにコピー
- (監視)scssの変化を検視し、自動コンパイルコンパイル
- (監視)cssの変化を検知してプロパティをルール通りに並べる
- (監視)cssの変化を検知してプレフィックスを付ける
- (監視)jsの変化を検知してファイルを統合、トランスパイルする
- (監視)pugの変化を検知し、コンパイルする
- (監視)ファイルの変更を検知してブラウザを更新する
という流れになります。
多いように見えますが後半は変更を監視するためのもので、処理の内容は同じになりますね。
ですので、根本的な処理はこれの半分(タスクの洗い出しで上げたもの)しかないです。あとは、distの中を消すとか、ブラウザの更新とか、補助的なものになります。
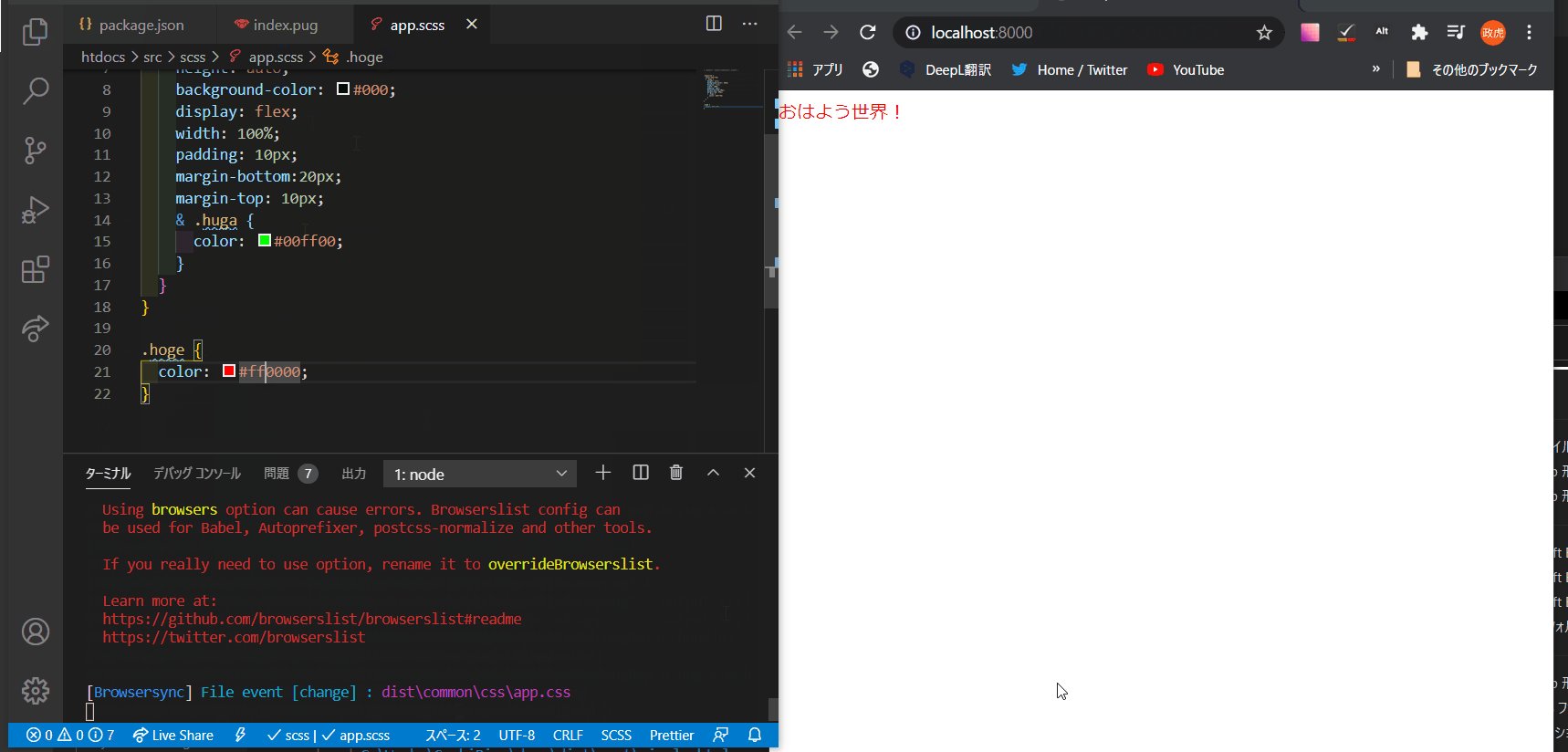
完成品
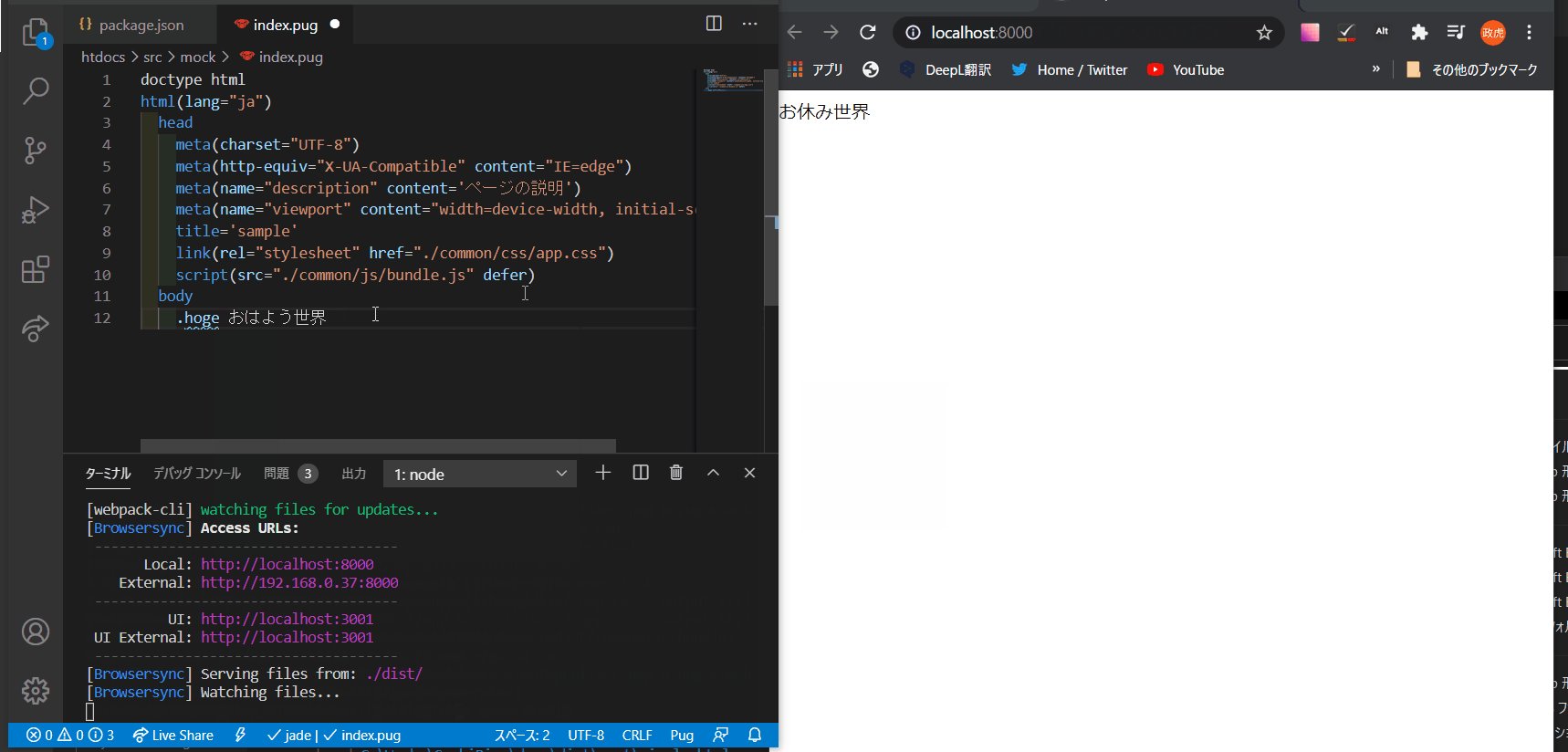
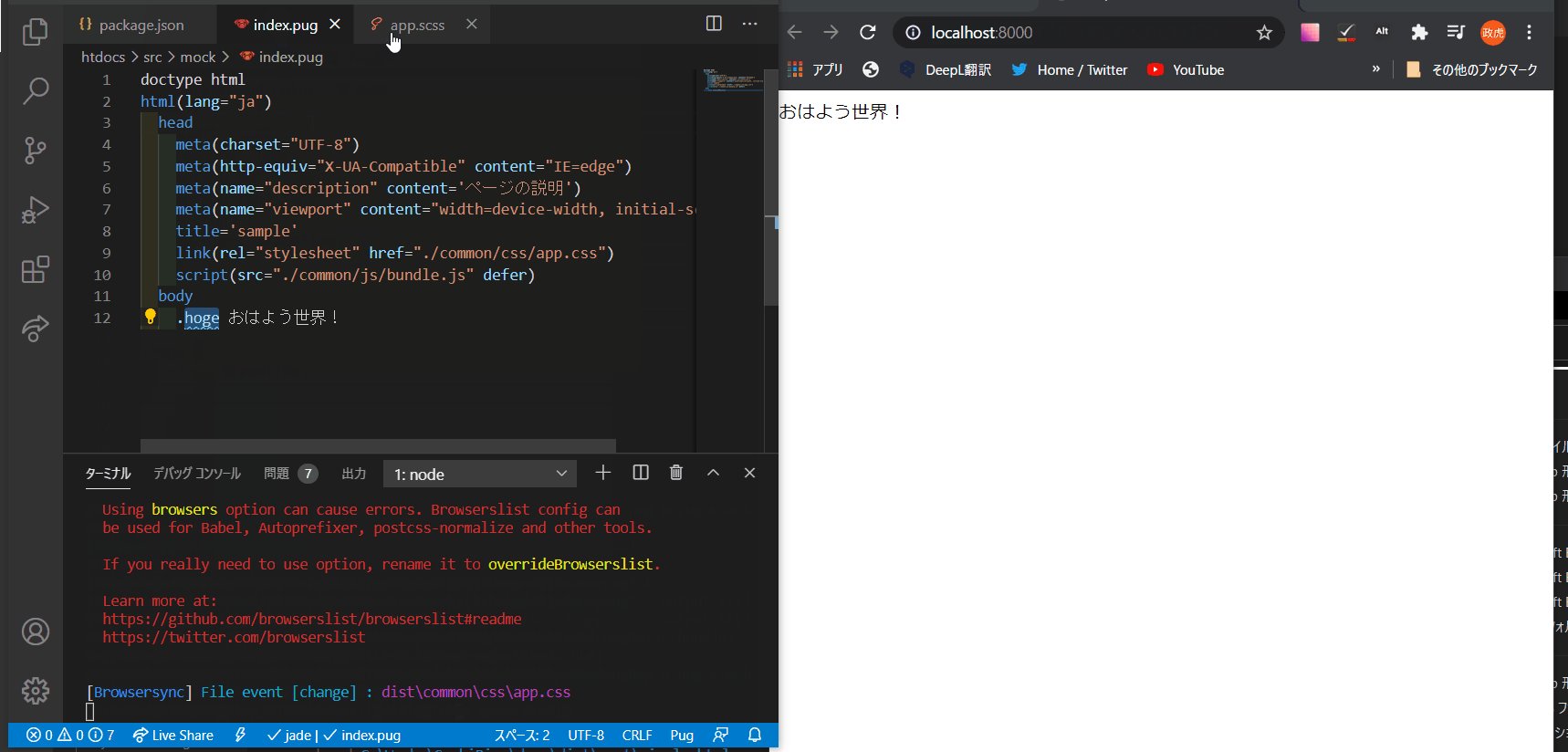
この流れの処理を組むとどんな便利な開発環境が出来上がるのか先に公開します。

このようにコードの変更をリアルタイムで検証できる環境を制作します。
学習のマインド
初めは開発環境の仕組みを理解することは難しいです。
流などは覚えなくても全く問題ありません。実際の実装を解説する講座をみて学習する際の全体像を把握する目次としての扱いで大丈夫です。
一回で理解することは無理で、実際に使用しながらカスタマイズなどをすることでだんだんと理解できていくものとお考え下さい。
正直、講座の内容は軽く目を通すだけでかまいません。
開発環境のデータはお渡しますので実際に模写コーディングや案件に使用し、触れてみることが大切です。
実際私もデータだけ渡され、コーディング練習の効率化としての立ち位置で使用していました。
開発環境についての座学を受けたことはないですが、案件をこなしていくうちに「案件ごとに少し環境を変えたい」という場面に出くわし、その時に学習する。
これで、誰かに教えることができるレベルまで成長しました。
使えば必ず成長します。
そしてこの開発環境は万能ではありません。
環境、案件によってカスタムしていきましょう。
今回と同じ環境でも、例えば6の『pugをコンパイルしてdistへ出力』と7の『トランスパイルしてdistへ出力』の順番はどっちでもいいですよね。
要は今回の場合、pug、scss、jsをブラウザで表示できる形にして、コードの見た目をととのえて、画像を表示できるようにする。これを各データが更新されたときに自動で行い、ブラウザが勝手に更新されればいいんですよ!
この条件を満たす環境の作り方はいくつもあります。他にも、もっと効率的な環境があるかもしれません。
どんどんカスタマイズして、理解を深め、エンジニアレベルをアップさせましょう!

