実際に自動化された開発環境を制作していきましょう。
自動化処理の流れ↓
- distの中身を消す
- 画像、css、html,jsをdistにコピー
- scssをコンパイルする
- プロパティをルール通りに並べる
- プレフィックスを付ける
- pugをコンパイルする
- jsを統合、トランスパイルする
- (監視)画像の追加、名前の変更を検知してdistにコピー
- (監視)scssの変化を検視し、自動コンパイルコンパイル
- (監視)cssの変化を検知してプロパティをルール通りに並べる
- (監視)cssの変化を検知してプレフィックスを付ける
- (監視)jsの変化を検知してファイルを統合、トランスパイルする
- (監視)pugの変化を検知し、コンパイルする←今ここ
- (監視)ファイルの変更を検知してブラウザを更新する
pugファイルの変更を検知して自動でコンパイルする処理を作ります。
前回までは-wのオプションを付けるだけで制作する事ができましたが、pugの場合はひと工夫必要です。
pugファイルはファイル名の先頭に『_』アンダースコアを付ける事で、コンパイルの対象から外すという仕様で処理を制作しています。
ですので、-wで監視してもアンダースコアのついたpugファイルは無視されてしまいます。
それは中途半端な自動化ですよね。
アンダースコアのついたpugファイルの変更も検知してほしいので、別のパッケージを使用して変更を検知できるようにする処理も制作します。
pugの監視処理の作り方
ファイルを監視し、変更があれば設定した処理を実行してくれるonchangeというパッケージがあります。
こちらを使用してアンスコのついたファイルが変更されたときもコンパイルが走るようにしましょう。
onchangeをインストールしましょう。
yarn add onchange
以下の処理をpackage.jsonのscriptに追記しましょう。
"scripts": {
"w:pug": "onchange ./src/mock/**/*.pug -- npm run pug {{changed}}"
}
src/mock/すべてのディレクトリ/全pugファイル が変更されたらpugという処理を実行する処理です。
pugは初めに制作したpugファイルをコンパイルする処理です。
watchには以下のように記載します。
"watch": "npm-run-all -p clean w:copy:mock w:copy:js w:css w:autoprefixer w:webpack pug w:pug"
w:pugはもちろんですが、一回きりの処理のpugの処理も記載します。
でないと初めのコンパイルが行われません。
実行して動作確認
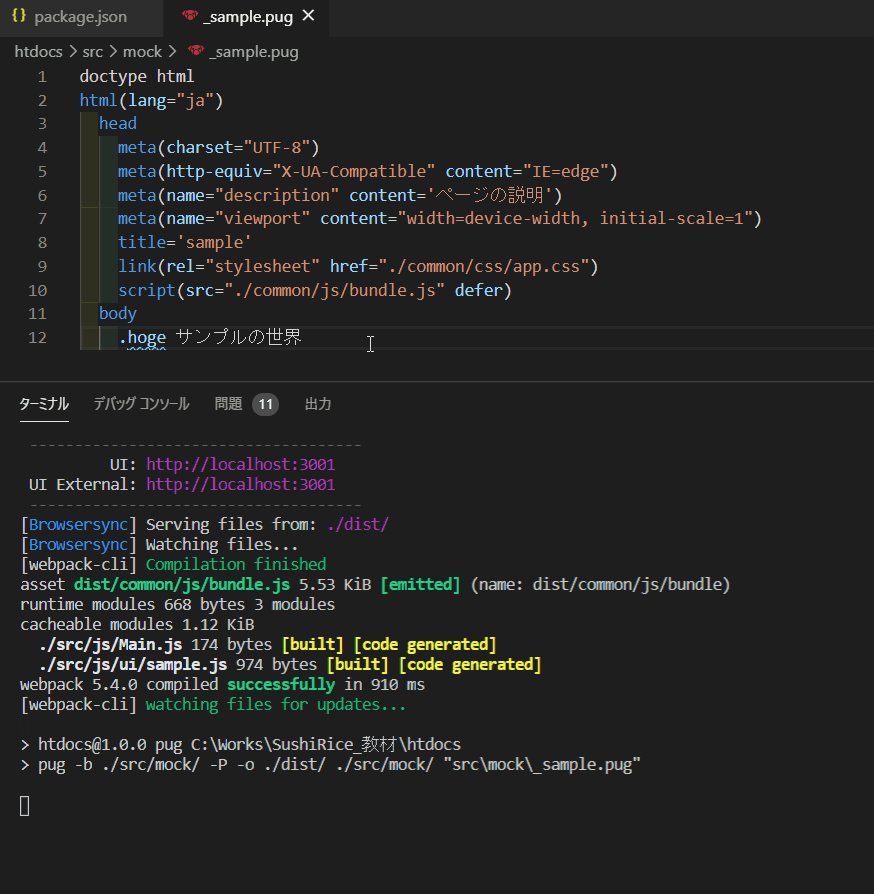
以下のコマンドで実行し、アンスコのついたpugファイルを変更してみます。
yarn w:pug

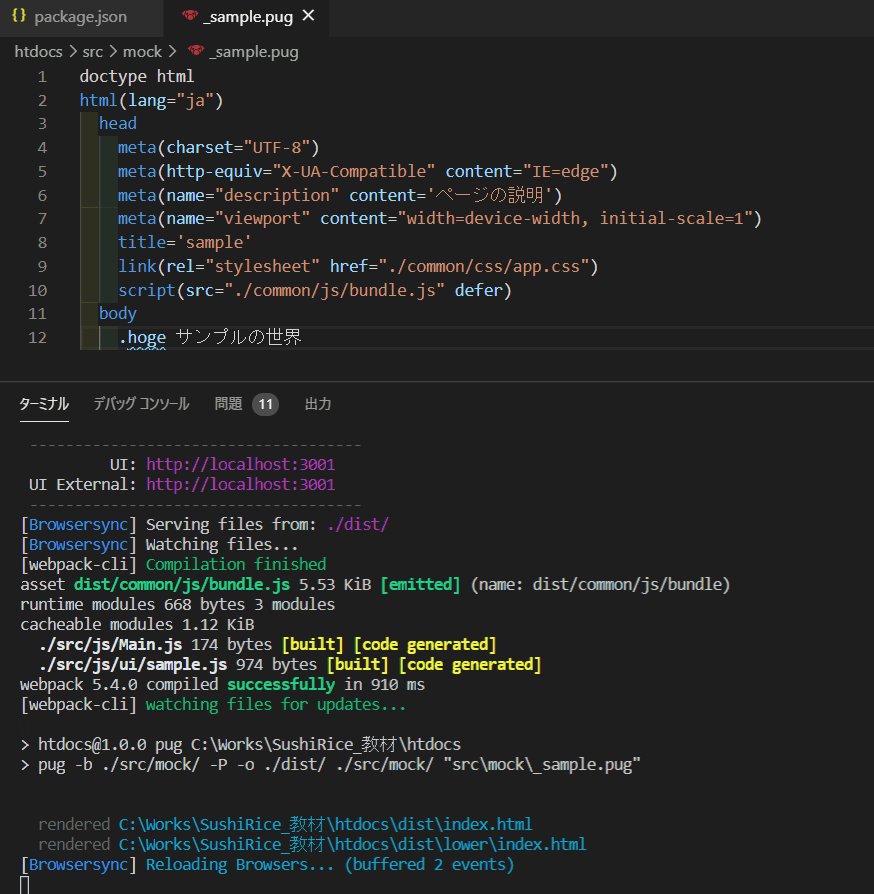
ターミナルを見るとわかるようにpugファイルがコンパイルされています。
ですが、この処理には課題点があります。
変更を検視し、pugをすべてコンパイルする処理を実行しているので、変更していないファイルまでコンパイルしてしまうことになってしまいます。
重大なデメリットではないですが、ファイル数が多くなるとその分コンパイル時間も長くなるので、本来は変更したファイルとそれに関連するもののみコンパイルされて欲しいですよね。
その方法については調査中です。
まとめ
pugの監視処理はファイル変化を検知するonchangeというパッケージを使用します。
oncangeのインストール
yarn add oncange
package.jsonのscript(処理全体)
"scripts": {
"build": "npm-run-all -s clean copy:mock copy:js css autoprefixer pug webpack",
"watch": "npm-run-all -p clean w:copy:mock w:copy:js w:css w:autoprefixer pug w:pug w:webpack",
"clean": "del-cli dist/*",
"copy:mock": "cpx \"./src/mock/**/*.{html,png,jpg,svg,gif}\" ./dist -v",
"copy:js": "cpx \"./src/js/{first,vendor}.js\" ./dist/common/js",
"css": "node-sass --include-path scss src/scss/app.scss src/scss/_app.css --output-style nested --indent-type space",
"autoprefixer": "postcss -o dist/common/css/app.css src/scss/_app.css",
"pug": "pug -b ./src/mock/ -P -o ./dist/ ./src/mock/",
"webpack": "webpack --mode development",
"w:copy:mock": "cpx \"./src/mock/**/*.{html,png,jpg,svg,gif}\" ./dist -w -v",
"w:copy:js": "cpx \"./src/js/{first,vendor}.js\" ./dist/common/js -v -w",
"w:css": "node-sass --include-path scss src/scss/app.scss src/scss/_app.css --output-style nested --indent-type space -w",
"w:autoprefixer": "postcss -o dist/common/css/app.css src/scss/_app.css -w",
"w:webpack": "webpack -w --mode development",
"w:pug": "onchange ./src/mock/**/*.pug -- npm run pug {{changed}}"
}

