実際に自動化された開発環境を制作していきましょう。
自動化処理の流れ↓
- distの中身を消す
- 画像、css、html,jsをdistにコピー
- scssをコンパイルする
- プロパティをルール通りに並べる
- プレフィックスを付ける
- pugをコンパイルする
- jsを統合、トランスパイルする
- (監視)画像の追加、名前の変更を検知してdistにコピー
- (監視)scssの変化を検視し、自動コンパイルコンパイル←これ
- (監視)cssの変化を検知してプロパティをルール通りに並べる←これ
- (監視)cssの変化を検知してプレフィックスを付ける←これ
- (監視)jsの変化を検知してファイルを統合、トランスパイルする←これ
- (監視)pugの変化を検知し、コンパイルする
- (監視)ファイルの変更を検知してブラウザを更新する
今回は『←これ』の部分をまとめて行います。
この部分はすべて『-w』オプションを付ける事で実現できるものなので一気に行きます。
scss,jsの監視バージョンの作り方
前回のcopyの監視バージョンを制作した時と同じく、『-w』オプションを付ける事で監視バージョンを制作する事ができます。
scssをコンパイルする方法を忘れてしまった方はこちら
並び替え処理を忘れてしまった方はこちら
プレフィックス処理を忘れてしまった方はこちら
jsについて忘れてしまったかたはこちら
package.jsonのscriptに以下のコードを追加します。
package.json
"scripts": {
"w:css": "node-sass --include-path scss src/scss/app.scss src/scss/_app.css --output-style nested --indent-type space -w",
"w:autoprefixer": "postcss -o dist/common/css/app.css src/scss/_app.css -w",
"w:webpack": "webpack -w --mode development",
}
今回も、もともとの処理に『-w』オプションを付け、名前の先頭にwを付けただけです。
package.jsonのscriptの中の全体像はこうなります。
"scripts": {
"build": "npm-run-all -s clean copy:mock copy:js css autoprefixer pug webpack",
"watch": "npm-run-all -p clean w:copy:mock w:copy:js w:css w:autoprefixer w:webpack",
"clean": "del-cli dist/*",
"copy:mock": "cpx \"./src/mock/**/*.{html,png,jpg,svg,gif}\" ./dist -v",
"copy:js": "cpx \"./src/js/{first,vendor}.js\" ./dist/common/js",
"css": "node-sass --include-path scss src/scss/app.scss src/scss/_app.css --output-style nested --indent-type space",
"autoprefixer": "postcss -o dist/common/css/app.css src/scss/_app.css",
"pug": "pug -b ./src/mock/ -P -o ./dist/ ./src/mock/",
"webpack": "webpack --mode development",
"w:copy:mock": "cpx \"./src/mock/**/*.{html,png,jpg,svg,gif}\" ./dist -w -v",
"w:copy:js": "cpx \"./src/js/{first,vendor}.js\" ./dist/common/js -v -w",
"w:css": "node-sass --include-path scss src/scss/app.scss src/scss/_app.css --output-style nested --indent-type space -w",
"w:autoprefixer": "postcss -o dist/common/css/app.css src/scss/_app.css -w",
"w:webpack": "webpack -w --mode development",
}
実行して動作を確認
簡単にですが各監視処理の動作確認をしましょう。
scssのコンパイル
scssコンパイルの監視モードを実行します。
yarn w:css
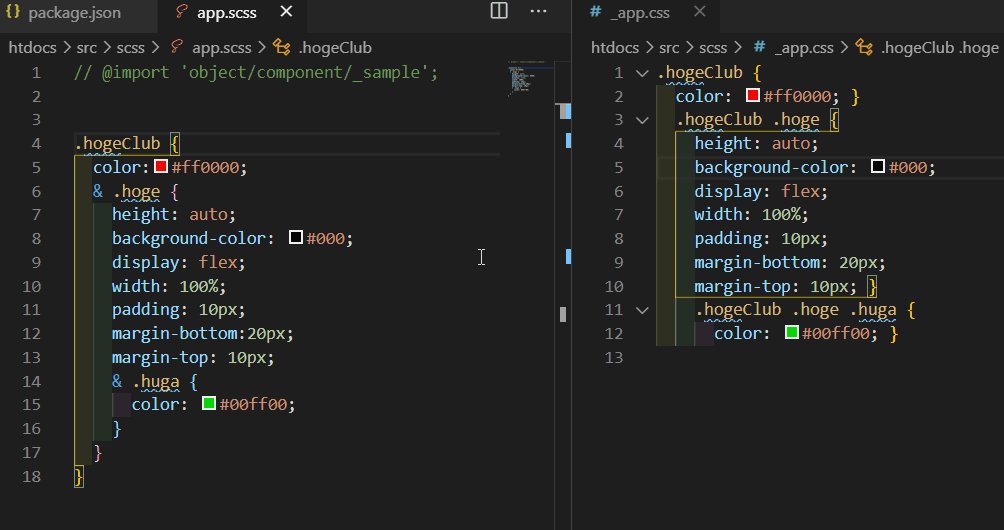
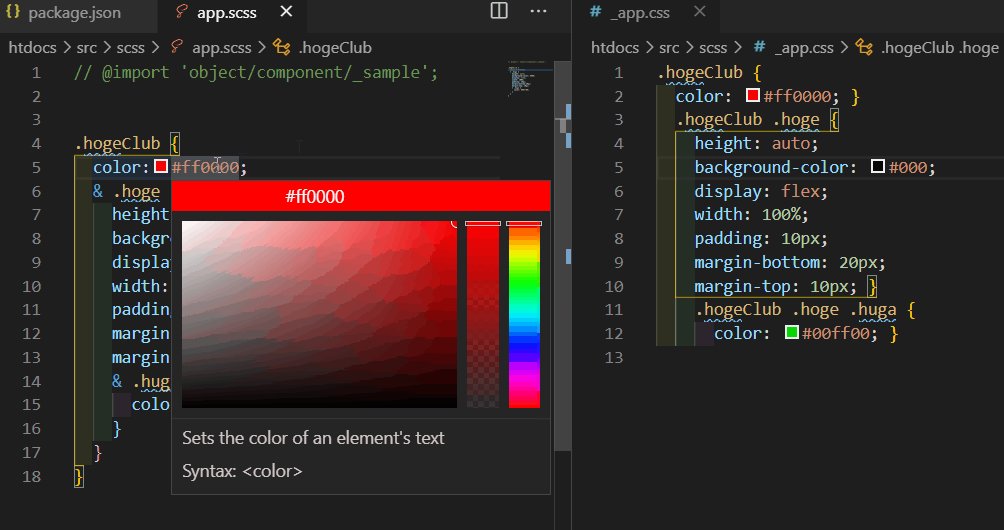
src/scss/app.scssの値を変更し、ファイルを保存し、src/scss/_app.cssがどのようになるか見てみましょう。

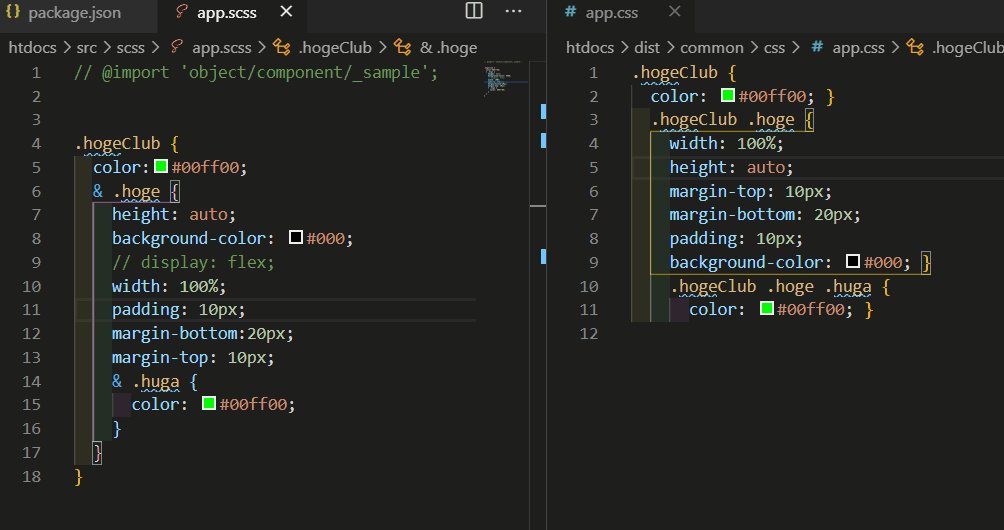
src/scss/app.scss(左)colorの#ff0000を#00ff00に変更し、command + sで保存するとsrc/scss/_app.css(右)も自動で変更されました。
プレフィックスと並び替え
w:autoprefixerはsrc/scss/_app.cssを監視し、変更があれば処理を行います。
src/scss/_app.cssを変更するためにはw:cssが必要ですので、watchを使ってまとめて実行しましょう。
yran wathc

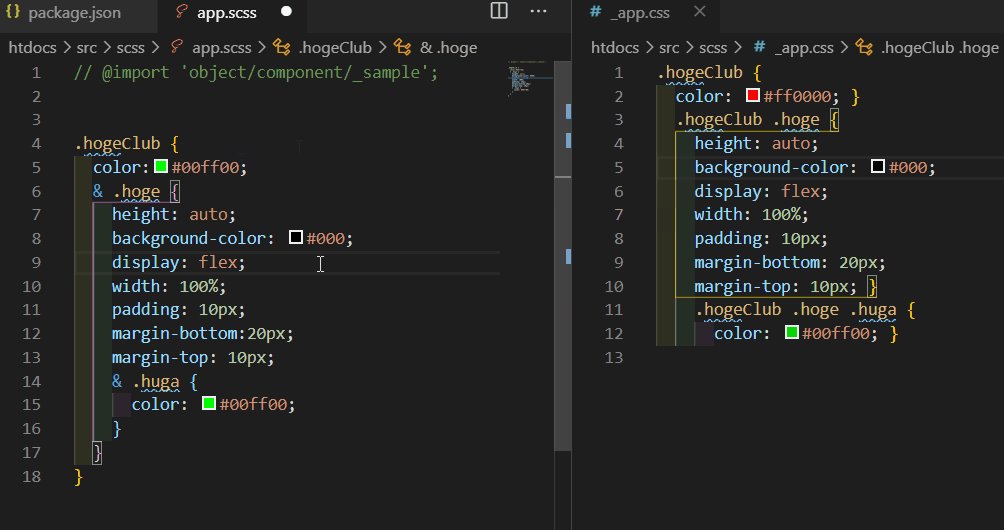
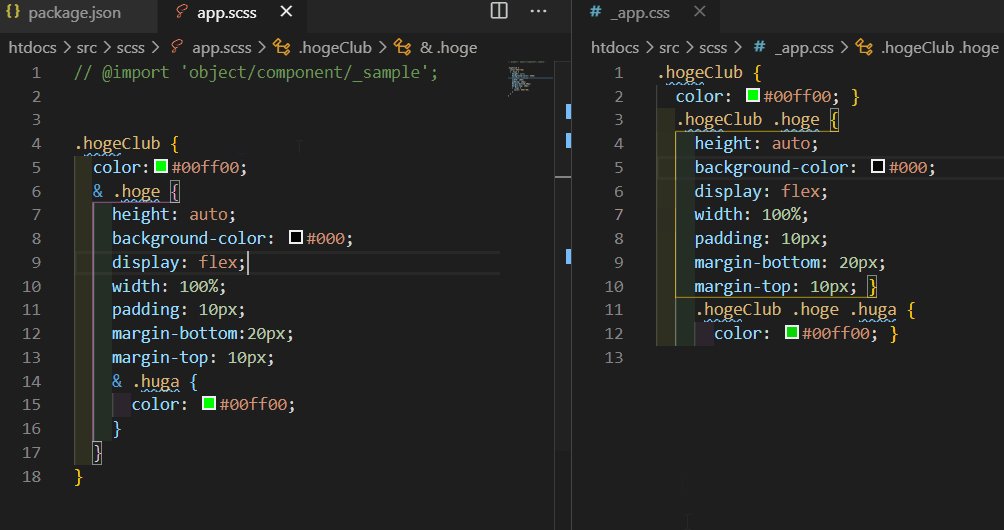
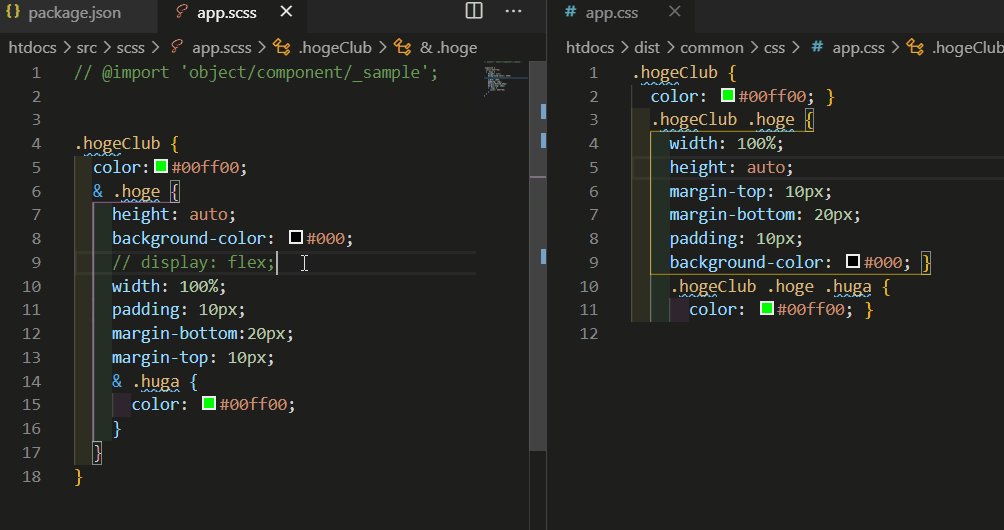
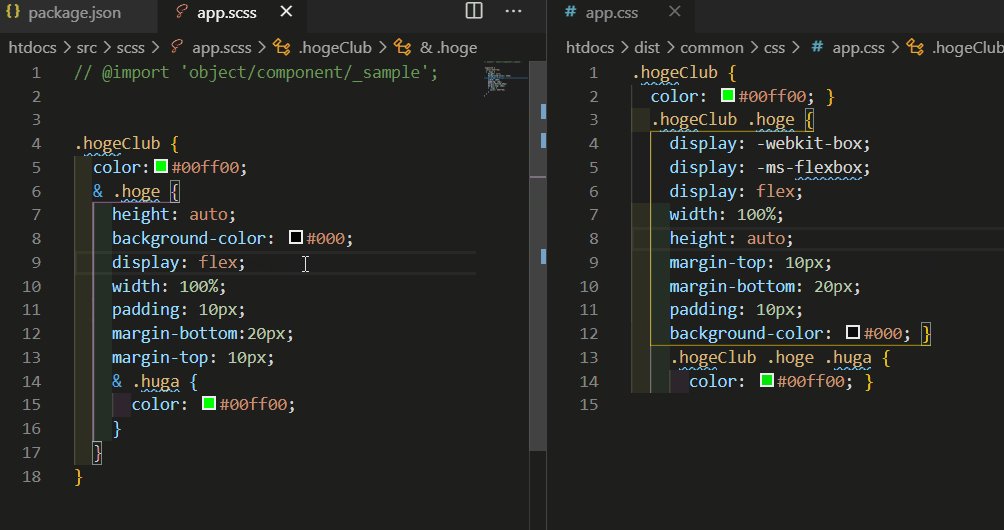
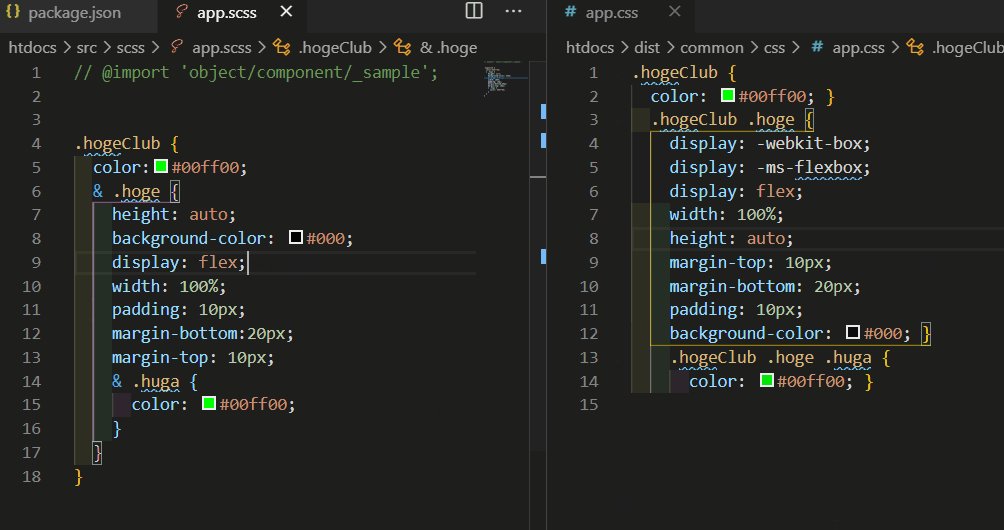
プレフィックスが必要なfelxを有効にするとdist/common/app.cssが自動的に変更されました。
bakground-colorの後にdisplay: felx;を記載していますが、dist/common/app.cssでは先頭に来ているので並べ替えもうまくいっていますね。
jsのbundle
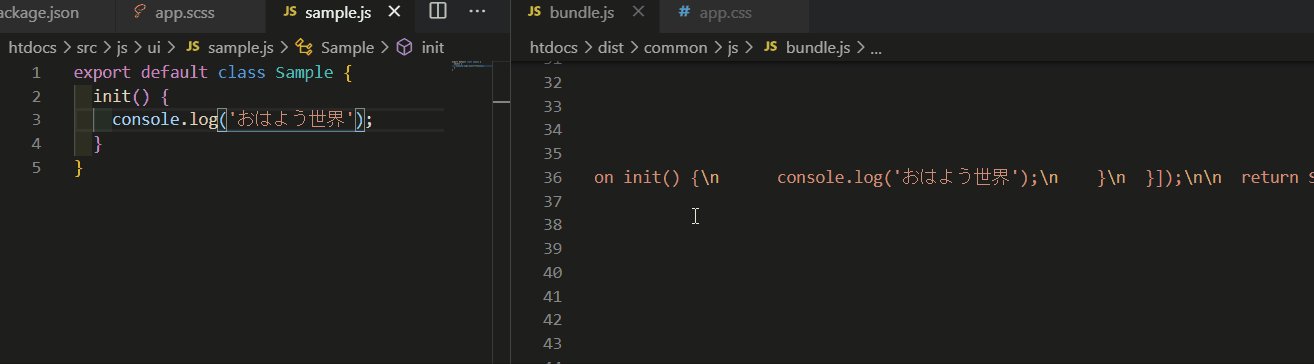
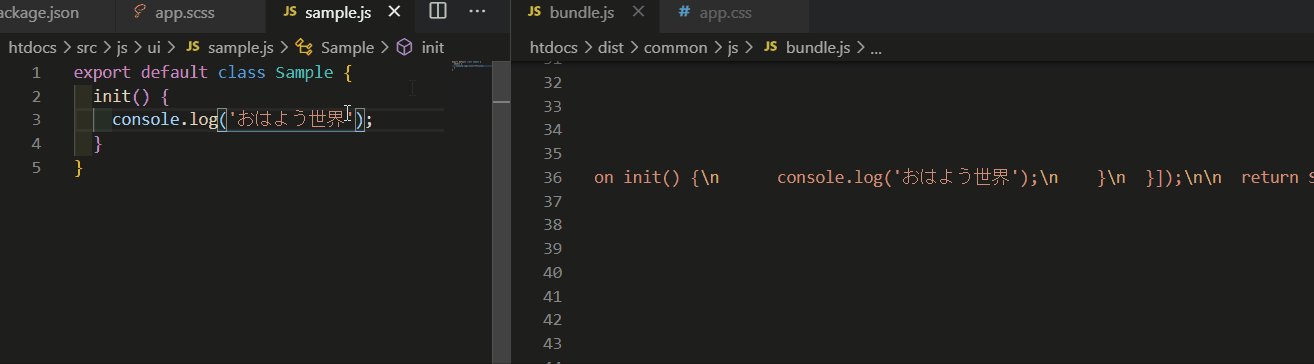
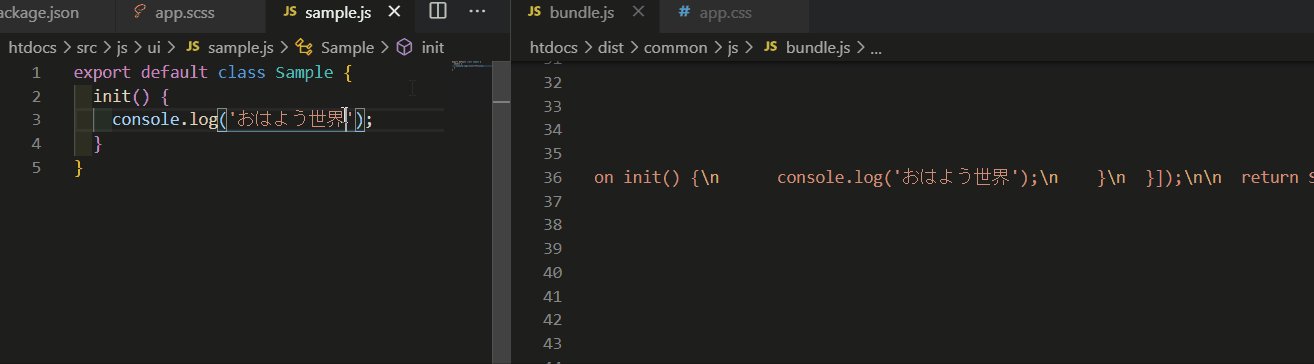
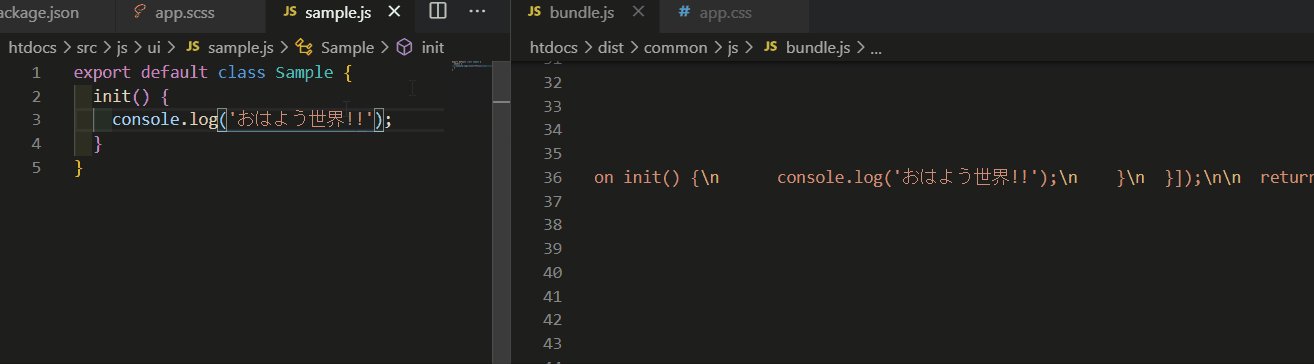
jsはsrc/js/ui/sample.jsのconsole.log()を変更しました。
w:webpackを実行します。
yarn w:webpack
bundle.jsファイルだとわかりにくいですが、以下のようにきちんと動作しています。

まとめ
動作確認ではそれぞれ個別に動かしましたが、実際はwathcにまとめて使用します。
"scripts": {
"build": "npm-run-all -s clean copy:mock copy:js css autoprefixer pug webpack",
"watch": "npm-run-all -p clean w:copy:mock w:copy:js w:css w:autoprefixer w:webpack",
"clean": "del-cli dist/*",
"copy:mock": "cpx \"./src/mock/**/*.{html,png,jpg,svg,gif}\" ./dist -v",
"copy:js": "cpx \"./src/js/{first,vendor}.js\" ./dist/common/js",
"css": "node-sass --include-path scss src/scss/app.scss src/scss/_app.css --output-style nested --indent-type space",
"autoprefixer": "postcss -o dist/common/css/app.css src/scss/_app.css",
"pug": "pug -b ./src/mock/ -P -o ./dist/ ./src/mock/",
"webpack": "webpack --mode development",
"w:copy:mock": "cpx \"./src/mock/**/*.{html,png,jpg,svg,gif}\" ./dist -w -v",
"w:copy:js": "cpx \"./src/js/{first,vendor}.js\" ./dist/common/js -v -w",
"w:css": "node-sass --include-path scss src/scss/app.scss src/scss/_app.css --output-style nested --indent-type space -w",
"w:autoprefixer": "postcss -o dist/common/css/app.css src/scss/_app.css -w",
"w:webpack": "webpack -w --mode development"
}
開始コマンド
yarn watch
次はpugの監視モードですが、ここから-w以外の処理も入ってきます。
全然難しくはないので、残り2つ頑張りましょう!

