実際に自動化された開発環境を制作していきましょう。
自動化処理の流れ↓
- distの中身を消す
- 画像、css、html,jsをdistにコピー
- scssをコンパイルする
- プロパティをルール通りに並べる
- プレフィックスを付ける
- pugをコンパイルする
- jsを統合、トランスパイルする
- (監視)画像の追加、名前の変更を検知してdistにコピー←今ここ
- (監視)scssの変化を検視し、自動コンパイルコンパイル
- (監視)cssの変化を検知してプロパティをルール通りに並べる
- (監視)cssの変化を検知してプレフィックスを付ける
- (監視)jsの変化を検知してファイルを統合、トランスパイルする
- (監視)pugの変化を検知し、コンパイルする
- (監視)ファイルの変更を検知してブラウザを更新する
流れリストの2の『画像、css、html,jsをdistにコピー』で行ったデータのコピーの監視バージョンを制作します。
監視バージョンとはデータを常に監視し、データに更新があった際に自動で処理を行ってくれるモードのことです。
cpxの監視モードの作り方
一度コピー処理は制作しているので、基本的に新しくなにかを制作することはありません。
というのも、監視バージョンはすでに制作したコピー処理にオプションを付けるだけで作ることができるからです。
ほとんどの処理はオプションを付ける事で監視モードにすることができますので、今回の処理以外の処理もオプションを付けるだけの説明となりますが、なかには異なるものもあるので、一応全て目を通す事をおすすめします。
一応おさらい:コピーする処理を作る
忘れている方もいるかと思いますので一応コピー処理の作り方から説明します。
データをコピーするためにはcpxというパッケージを使用します。
cpxをインストール。
yarn add cpx
package.jsonのscriptに処理を記載します。
"scripts": {
"copy:mock": "cpx \"./src/mock/**/*.{html,png,jpg,svg,gif}\" ./dist -v",
"copy:js": "cpx ./src/mock/first.js ./dist/common/js/ -v"
}
ここまでがおさらいになります。
このままの状態では監視モードではないので変更を検知して自動でコピーは行ってくれません。ですので、データに変更があるたびに実行コマンドを入力しなければいけません。
本題:監視モードを作る
cpxのオプションを使って監視モードを制作しましょう。
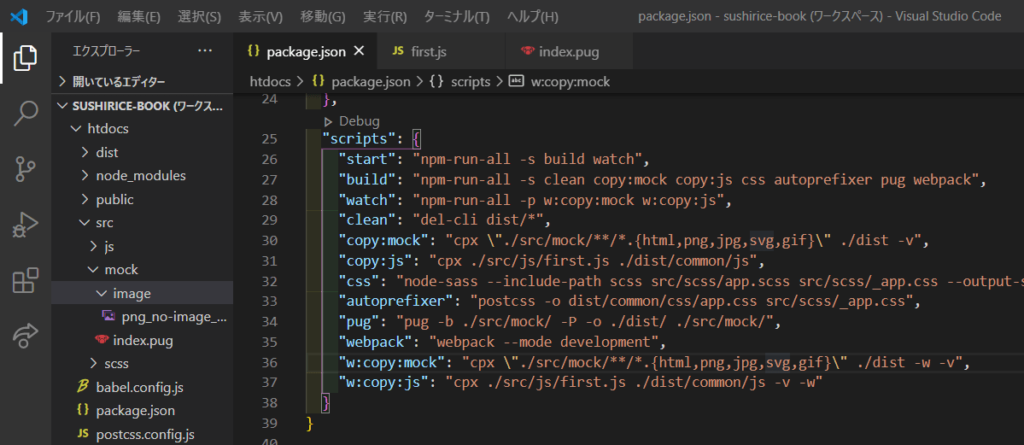
"scripts": {
"w:copy:mock": "cpx \"./src/mock/**/*.{html,png,jpg,svg,gif}\" ./dist -v -w",
"w:copy:js": "cpx ./src/mock/first.js ./dist/common/js/ -v -w"
}
オプションに『-w』を記載するだけで監視モードの完成です。
そしてタスク名をw:copy:mockとし、監視モードだとわかるように区別します。
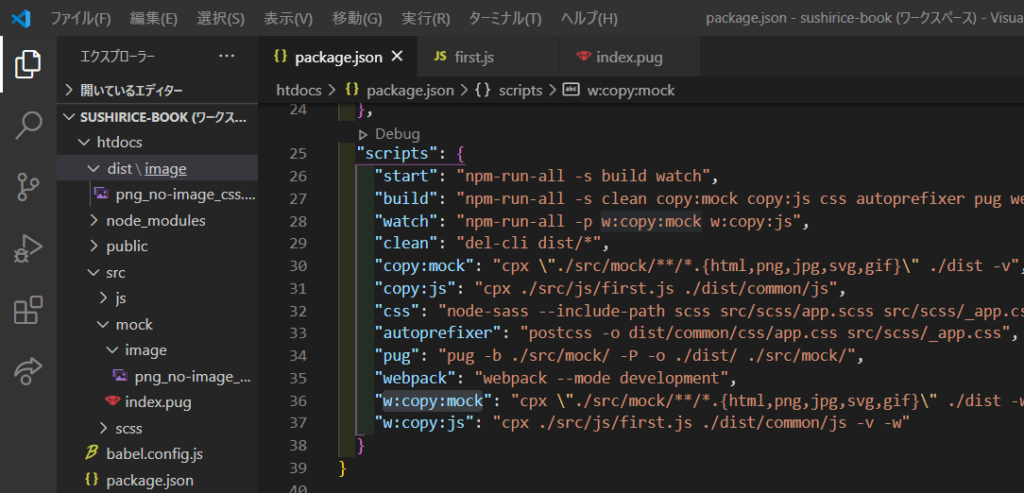
ちなみに元の通常モードは消してはいません。全体のscriptを見るとこうです。
"scripts": {
"build": "npm-run-all -s clean copy:mock copy:js css autoprefixer pug webpack",
"watch": "npm-run-all -p clean w:copy:mock w:copy:js",
"clean": "del-cli dist/*",
"copy:mock": "cpx \"./src/mock/**/*.{html,png,jpg,svg,gif}\" ./dist -v",
"copy:js": "cpx ./src/js/first.js ./dist/common/js",
"css": "node-sass --include-path scss src/scss/app.scss src/scss/_app.css --output-style nested --indent-type space",
"autoprefixer": "postcss -o dist/common/css/app.css src/scss/_app.css",
"pug": "pug -b ./src/mock/ -P -o ./dist/ ./src/mock/",
"webpack": "webpack --mode development",
"w:copy:mock": "cpx \"./src/mock/**/*.{html,png,jpg,svg,gif}\" ./dist -w -v",
"w:copy:js": "cpx ./src/js/first.js ./dist/common/js -v -w"
}
通常モードと監視モードを制作し、npm-run-allを使用し、それぞれbuildで実行するかwatchで実行するかで分けています。
こうすることで、監視が必要ない場合の切り分けができます。
wathcにはclean処理を入れておきましょう。
監視できているか動作確認
きちんと監視できているか動作を確認します。
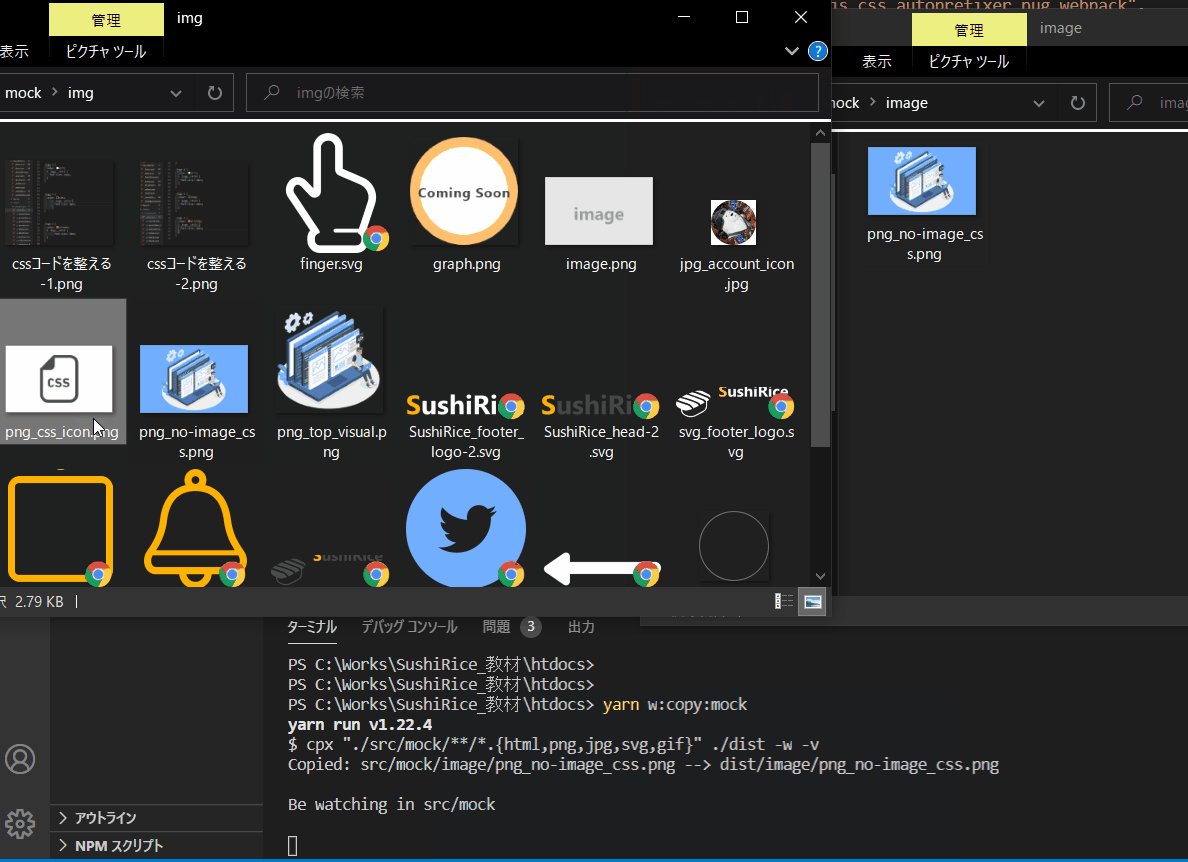
適当に画像を2枚用意し、1枚を初めからsrc/mock/imageの中に置いておきましょう。

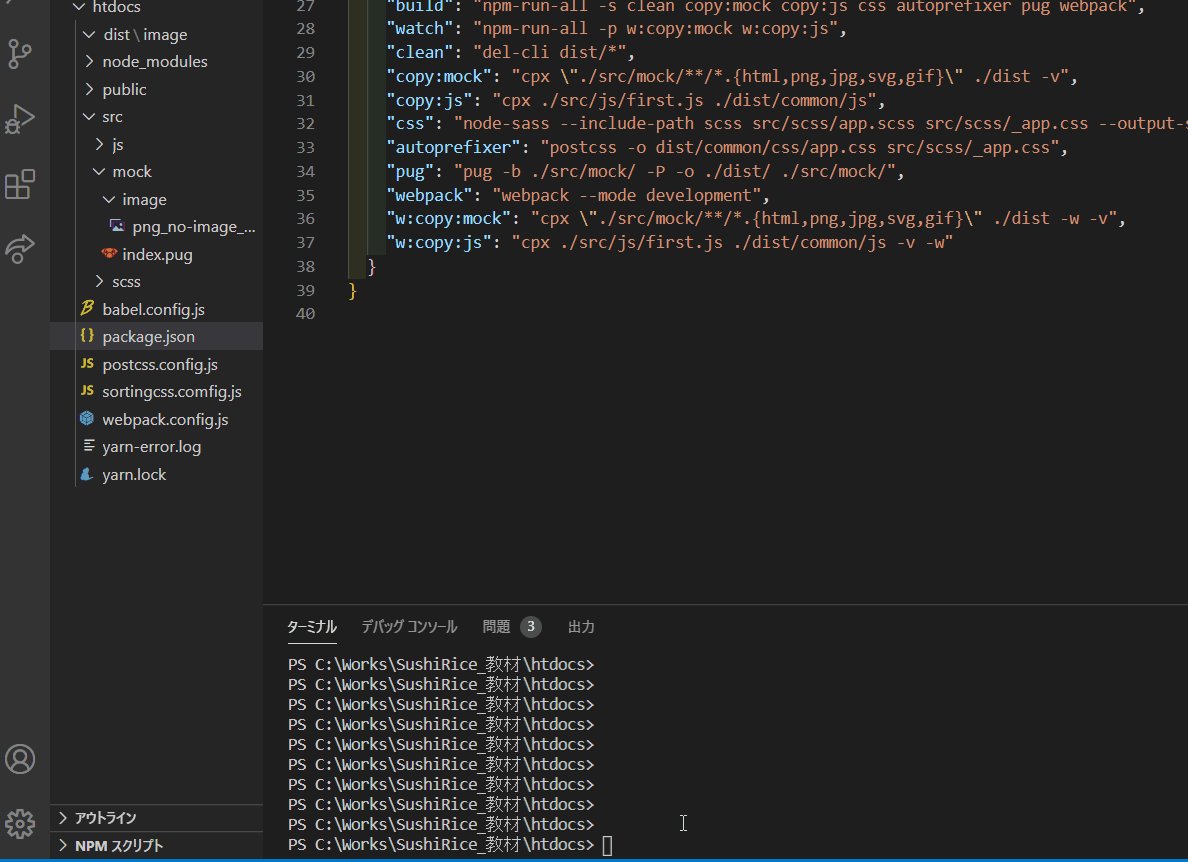
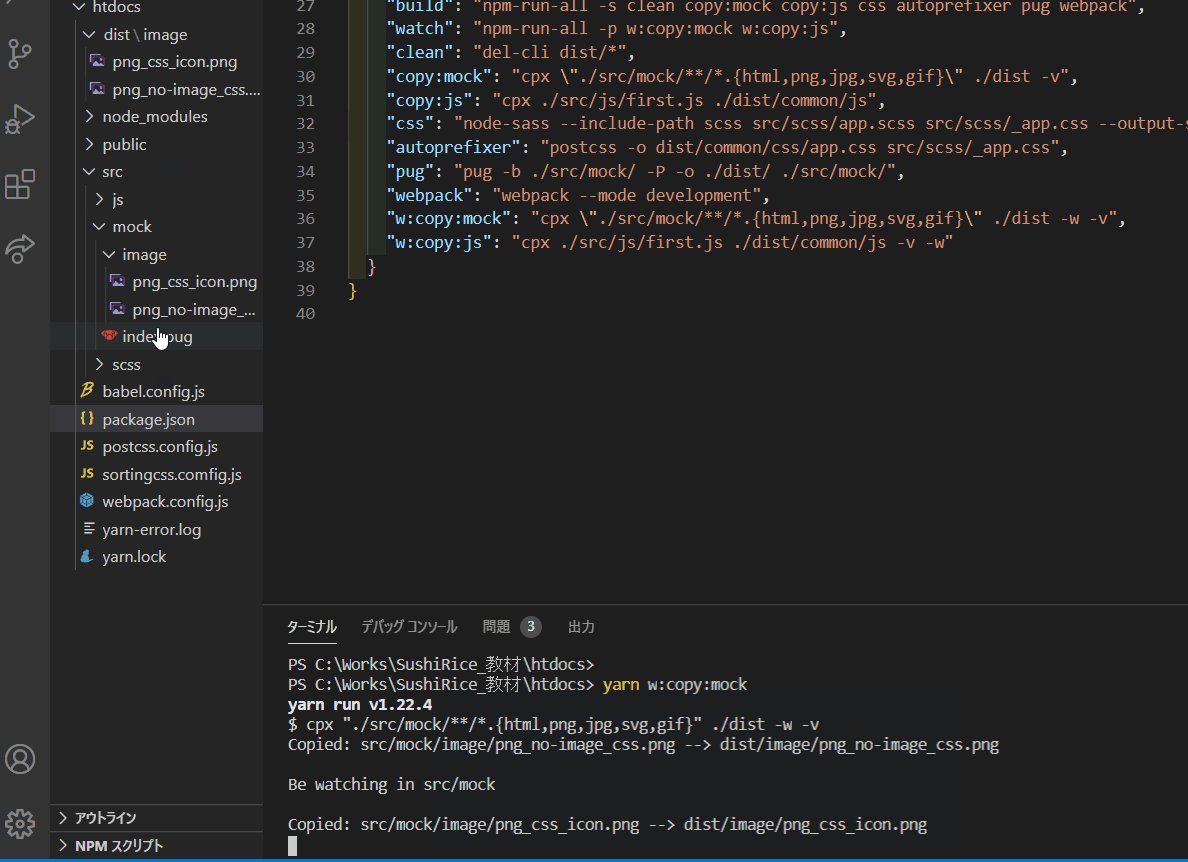
ターミナルにコマンドを入力して監視モードを実行します。
yarn w:copy:mock
dist/imageの中に画像がコピーされました。

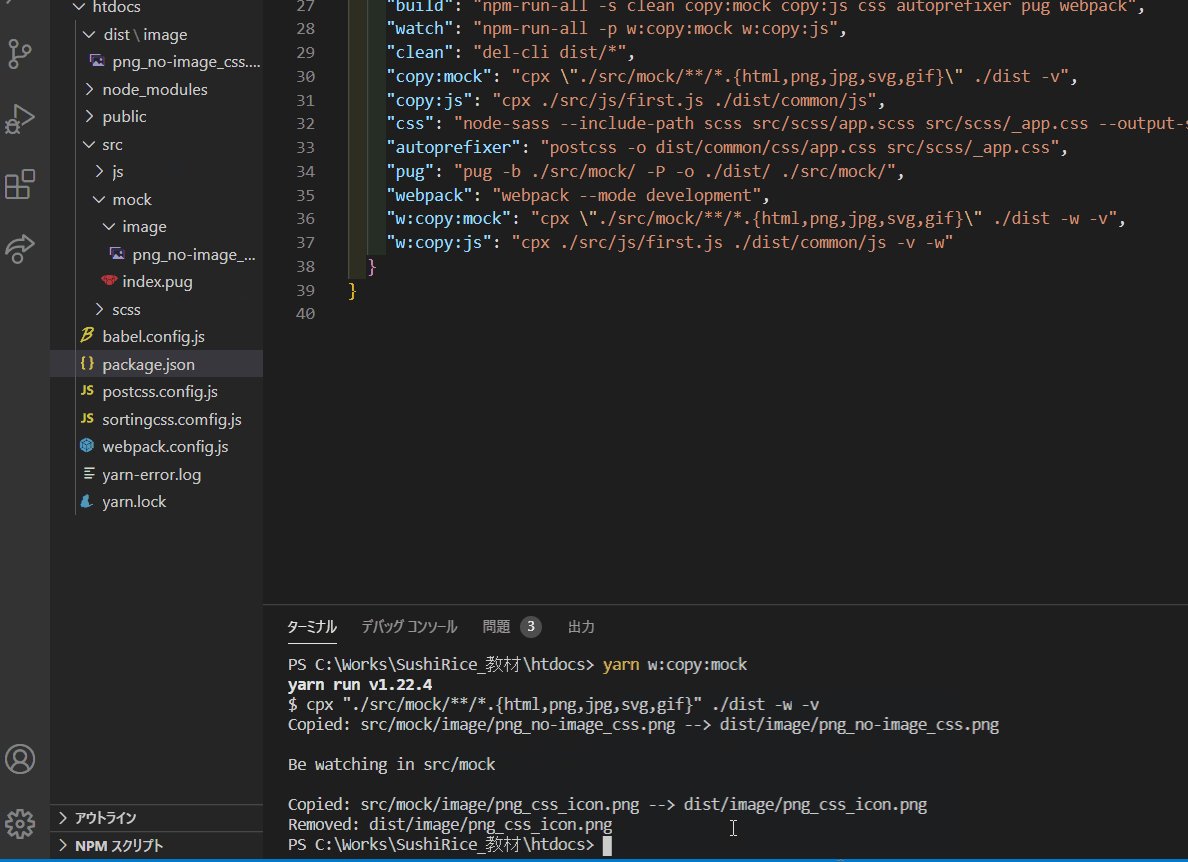
次に監視モード中[user_help]終了コマンドを入力するまで監視モードです。[/user_help]に2枚目の画像をsrc/mock/imageの中に追加してみましょう。

きちんとdist/imageに画像が追加され、src/mock/iamgeの画像を消すとdist/image内の画像もきえますね。
変更を検知できています。
監視モードを終了するにはターミナルにshift + cを入力する事で終了する事ができます。
まとめ
cpx処理に-wのオプションを付ける事で監視モードになる。
監視モードで監視するとデータの変更を検知して処理を実行してくれる。
package.jsonのscriptの中身
"scripts": {
"build": "npm-run-all -s clean copy:mock copy:js css autoprefixer pug webpack",
"watch": "npm-run-all -p w:copy:mock w:copy:js",
"clean": "del-cli dist/*",
"copy:mock": "cpx \"./src/mock/**/*.{html,png,jpg,svg,gif}\" ./dist -v",
"copy:js": "cpx ./src/js/first.js ./dist/common/js",
"css": "node-sass --include-path scss src/scss/app.scss src/scss/_app.css --output-style nested --indent-type space",
"autoprefixer": "postcss -o dist/common/css/app.css src/scss/_app.css",
"pug": "pug -b ./src/mock/ -P -o ./dist/ ./src/mock/",
"webpack": "webpack --mode development",
"w:copy:mock": "cpx \"./src/mock/**/*.{html,png,jpg,svg,gif}\" ./dist -w -v",
"w:copy:js": "cpx ./src/js/first.js ./dist/common/js -v -w"
}
監視モード終了コマンド
shift + c

