実際に自動化された開発環境を制作していきましょう。
自動化処理の流れ↓
- distの中身を消す
- 画像、css、html,jsをdistにコピー←今ここ
- scssをコンパイルする
- プロパティをルール通りに並べる
- プレフィックスを付ける
- pugをコンパイルする
- jsを統合、トランスパイルする
- (監視)画像の追加、名前の変更を検知してdistにコピー
- (監視)scssの変化を検視し、自動コンパイルコンパイル
- (監視)cssの変化を検知してプロパティをルール通りに並べる
- (監視)cssの変化を検知してプレフィックスを付ける
- (監視)jsの変化を検知してファイルを統合、トランスパイルする
- (監視)pugの変化を検知し、コンパイルする
- (監視)ファイルの変更を検知してブラウザを更新する
srcに存在する画像、html、css、jsをdistにコピーして移します。
予定ではhtml、cssはpug、scssで記載するのでsrcには存在しない予定ですが、もしかすると直で書く場合もあるかもしれません。そんな状況に対応できるように組んでおきます。
jsはこれから『first.js』『vendor.js』というファイルを制作する予定です。
first.jsにはjQueryなどのライブラリを使用せずに早さ重視で実行したい処理をES5で記載します。
vendor.jsにはライブラリのコードなどを記載します。ライブラリはCDNで使用してもよいのですが、配信元に何かトラブルがあった場合や、通信回数削減のためにコードはダウンロードし、ローカルから読み込んでいます。
これらのjsファイルは統合・トランスパイルする必要が無いので、srcからそのままコピーし、distへ移します。
コピーを自動化
コピー作業を自動で行うにはcpxというパッケージを使用します。
cpxをインストールしましょう。
yarn add cpx
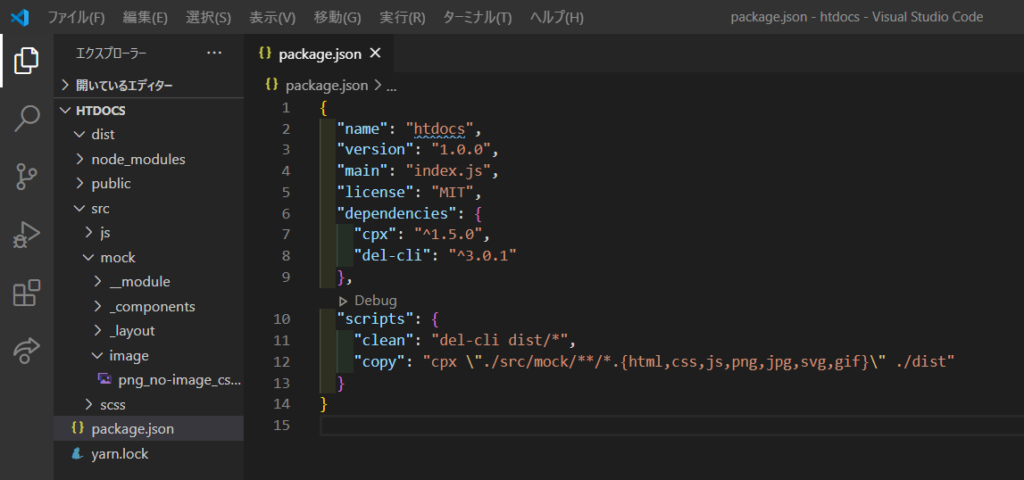
package.jsonのscriptsエリアに処理を書いていきます。
"scripts": {
"copy:mock": "cpx \"./src/mock/**/*.{html,png,jpg,svg,gif}\" ./dist -v",
"copy:js": "cpx \"./src/js/{first,vendor}.js\" ./dist/common/js/ -v"
}
cpxの使い方はcpxと書き、続いて、コピー対象を書き、コピー先を記載します。
-vのオプションをつける事でlogを出力します。
オプションはこちらのusageを参考ください。
コピー対象の記載方法は正規表現になります。
"scripts": {
"copy": "cpx コピー対象 コピー先"
}
今回の場合はsrc/mockの中の全ディレクトリ内のhtml,png,jpg,svg,gifの拡張子のついたファイルをdistにコピーという内容になっています。
jsファイルは/src/js/の中に入ってますので、js用の処理も作ります。
全体のpackage.jsonのscriptの処理
"scripts": {
"clean": "del-cli dist/*",
"copy:mock": "cpx \"./src/mock/**/*.{html,png,jpg,svg,gif}\" ./dist -v",
"copy:js": "cpx \"./src/js/{first,vendor}.js\" ./dist/common/js"
}
実行して動作確認
処理を実行し、動作の確認を行います。
前回の講座のdistの中を消すdel-cliの動作もここで確認しておきましょう。
コピーする素材(画像)をあらかじめsrcのなかに用意します。
今回は画像を1枚src/mock/imageの中に用意しました。

copyを実行する
処理を実行する場合は以下のようにVS Codeのターミナル[user_help]VS Codeのターミナルを開く方法はこちら[/user_help]に入力すれば良いです。
yarn 実行したい処理名
ですので今回は以下のようになります。
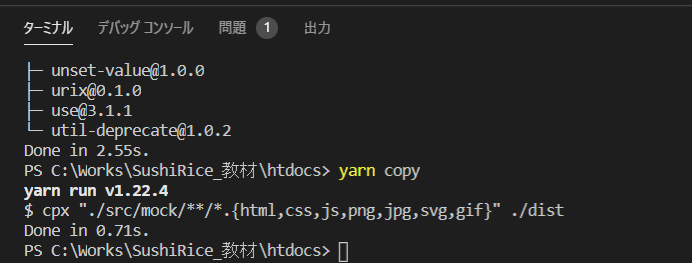
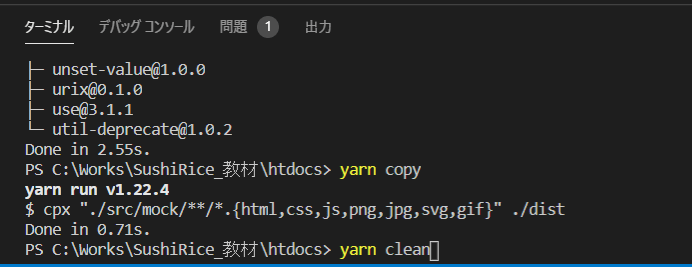
yarn copy

実行したらVS Codeのツリー木をチェックしましょう。

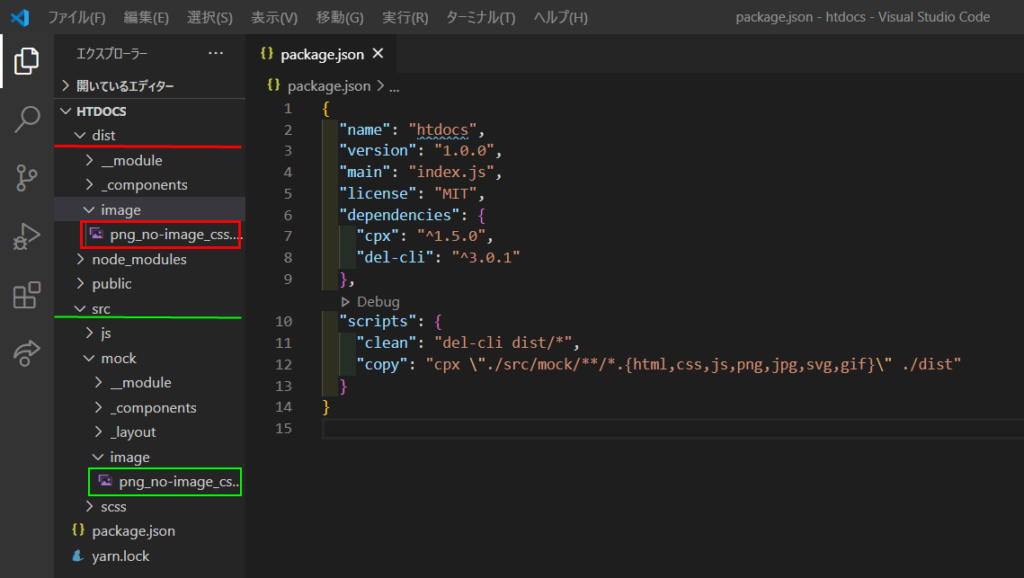
src/imageからdist/imageへ画像がコピーされています。
注目してほしいのはdistの中にimageのディレクトリもが自動で制作されているところです。
cpxの処理にはコピー先は./distと記載しました。
cpxはコピーの際にディレクトリ構造を守ってくれますので、もし、コピー先にディレクトリが無ければ制作してくれるのです。
自然にsrcのディレクトリ構造を再現してくれるので、distの中のディレクトリ構造は気にしなくても問題ありません。
cleanを実行する

このdistに画像がコピーされている状態でcleanを実行し、きちんと動作するか確かめましょう。
以下のコマンドをターミナルに入力してclean処理を実行します。
yarn clean


無事distの中身は消え、初めの状態に戻りました。
まとめ
コピーを行うパッケージはcpxです。
インストールする。
yarn add cpx
package.jsonのscript(全体の処理)
"scripts": {
"copy:mock": "cpx \"./src/mock/**/*.{html,png,jpg,svg,gif}\" ./dist -v",
"copy:js": "cpx ./src/mock/first.js ./dist/common/js/ -v"
}
実行する。
yarn copy
distの中を消す処理、コピーする処理の2つを作ることができました。
現在distの中を消す処理をyarn cleanで実行し、コピーする処理をyarn copyと、2回コマンドを入力して実行していますが、こちらを1つのコマンドで実行できるようにしましょう。
そうすることで自動化処理を連携させることができるようになります。

