webサイトを制作する際に発生する様々な作業を自動化し、制作スピードを爆上げする開発環境を作る方法についてダイジェストで解説します。
全体の流れ
- node.jsとnpmをインストールする
- yarnをインストールする
- package.jsonを作る
- package.jsonの概要を理解する
- ①distの中を消す
- ②画像、css、html,jsをdistにコピーする
- ③複数の処理を一度に実行する処理を作る
- ④scssをコンパイルする
- ⑤プロパティをルール通りに並べる
- ⑥プレフィックスを付ける
- ⑦pugをコンパイルする
- ⑧jsを統合、トランスパイルする
- (監視)画像の追加、名前の変更を検知してdistにコピー
- (監視)scssの変化を検視し、自動コンパイルコンパイル
- (監視)cssの変化を検知してプロパティをルール通りに並べる
- (監視)cssの変化を検知してプレフィックスを付ける
- (監視)jsの変化を検知してファイルを統合、トランスパイルする
- (監視)pugの変化を検知し、コンパイルする
- ⑨(監視)ファイルの変更を検知してブラウザを更新する
- チームで開発環境を共有する方法
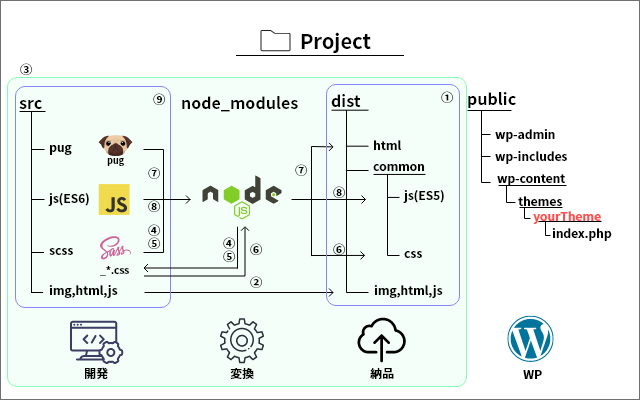
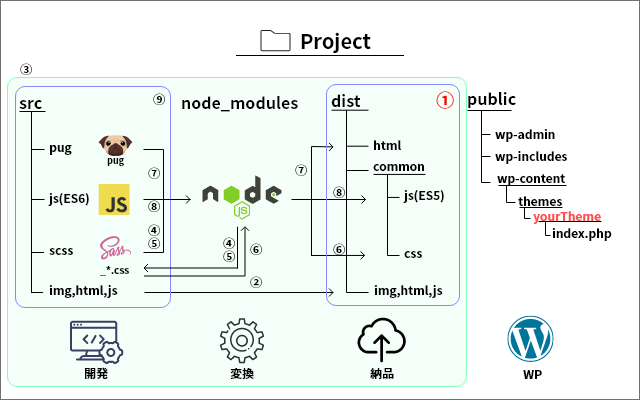
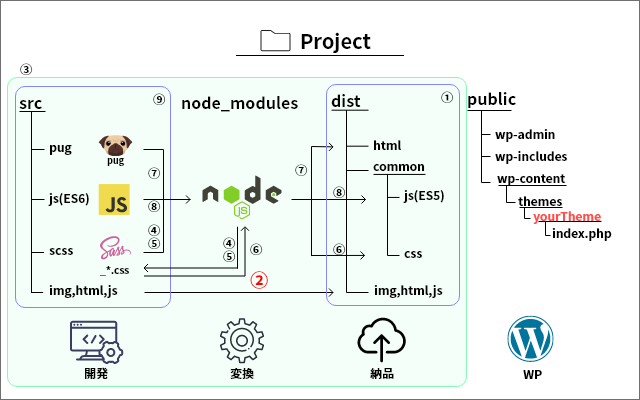
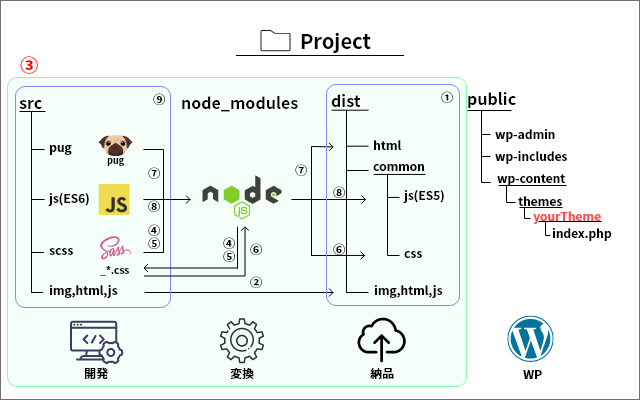
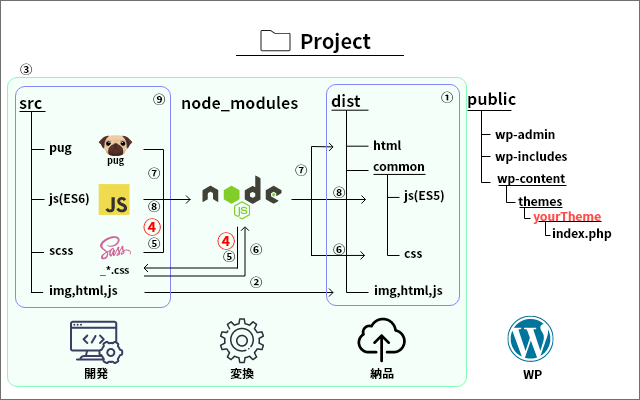
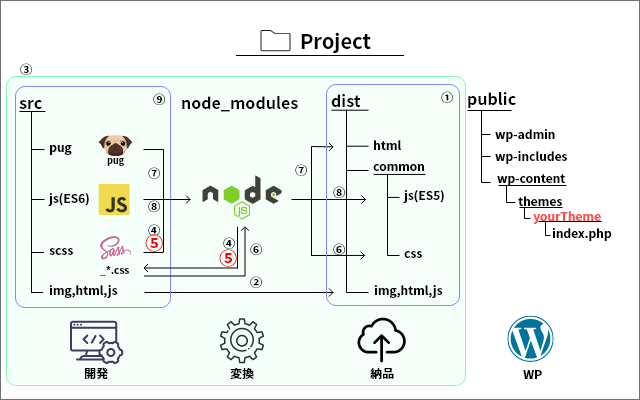
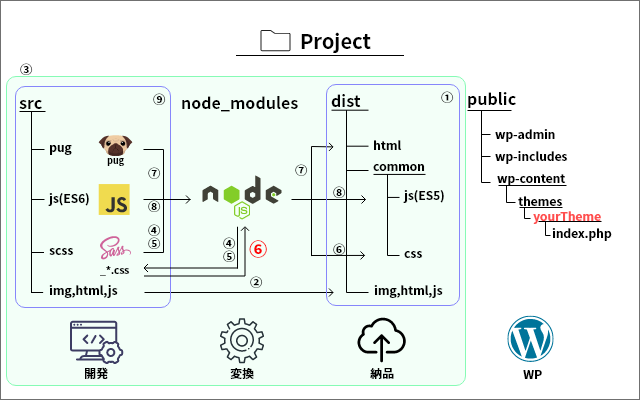
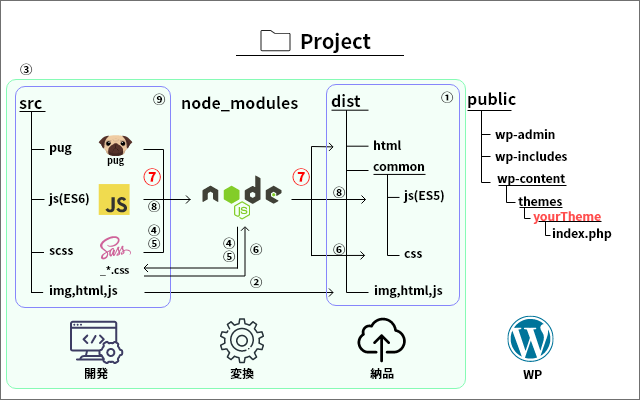
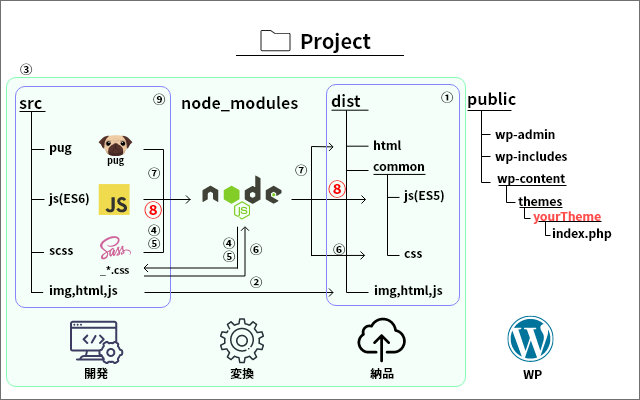
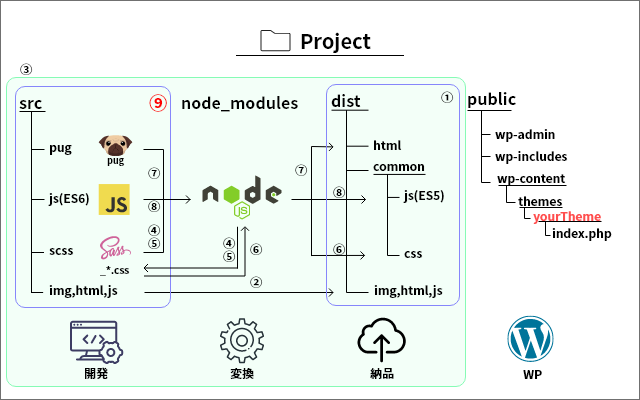
処理のイメージ図の番号と流れの番号がリンクしています。

node.jsとnpmをインストールする
こちらのnode.jsの公式ページからお使いのOSにあったnode.jsをダウンロードしてインストールします。

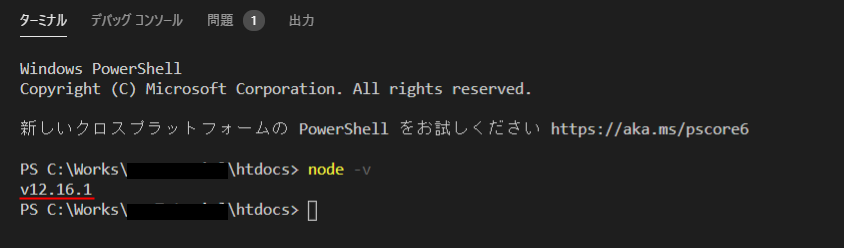
インストールができましたら、きちんとインストールができているかVS Codeのターミナル[user_help]VS Codeのターミナルを開く方法はこちら[/user_help]に以下のコマンドを入力して確認をしましょう。バージョンが表示できたらインストールで来ている証拠です。
node -v

v12.16.1とバージョンが表示されたのでnode.jsがインストールされている事が確認できました。[user_attention]環境によってバージョンが違う事がありますが、問題ないのでそのまま進みましょう。[/user_attention]
この方法でnode.jsをインストールするとnpmも一緒にインストールされます。
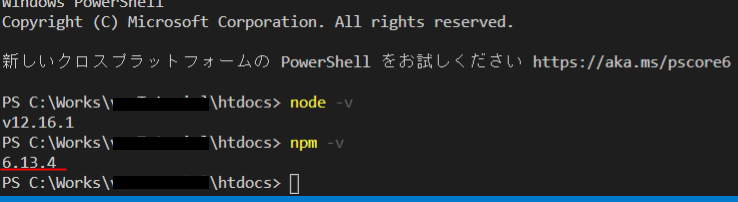
npmもきちんとインストールされているか以下のコマンドを入力して確認しましょう。
npm -v

yarnをインストールする
yarnはnpmでインストールすることができます。以下のコマンドを入力してインストールしましょう。
npm install -g yarn
-gとするこでグローバルでインストールすることができます
きちんとインストールできたかバージョンを表示させてみます。
yarn -v
バージョンが表示されればインストールできています。エラーが出るようならエラーをコピーして検索してみましょう。
node.js, npm, yarnがインストールできたので動かすための環境は整いました。
次は自動化の処理内容を記載するためのpackage.jsonを制作します。
package.jsonを作る
自動化の処理内容を記載するためのpackage.jsonを制作していきます。
こちらが開発環境のレシピになります。
このpackage.jsonを共同開発者で共有することで、他のエンジニアはこのpackage.jsonを見て…というより、コマンドを入力するだけで、勝手にpackage.jsonに書かれたレシピ通りの環境が立ち上がってくれます。
package.jsonは制作する場所が決まっております。
制作場所はワークスペースとなるディレクトリの直下に制作しなければいけません。
今後package.json以外にも複数の自動化の設定ファイルを制作していきますが、それらも全てワークスペースの直下に制作しなければいけません。
ファイル管理やコーディングの効率化のためにワークスペースを作ることは非常におすすめですので、ワークスペースとは?作り方は?どんなメリットがあるの?という方は「ワークスペースの作り方」を参考にどうぞ。
VS Codeでワークスペースを開くとターミナルのrootがワークスぺースの直下になりますので、そのままpackage.jsonを制作することができます。
ワークスペースを開いたらターミナルに以下のコマンドを入力してpackage.jsonファイルを作りましょう。入力するといろいろ聞かれますが、全てエンターで大丈夫です。
yarn init
ちなみにこれがnpmだと以下のようになります。
npm init
このようにnpmとyarnは記載方法が異なるだけで、できることは同じです。
npmとyarnは共存できますのでyarnでうまくいかない、もしくはやりたいことを検索してもnpmの方法しか見つからなくてもnpmコマンドで実行してなんの問題もありません。
ですが注意してほしいことがあり、パッケージのインストールを行うと、インストール情報が記載されるファイルがpackage.json以外にも制作されます。
例えるならば、package.jsonがレシピなら材料を仕入れた際のレシートのようなものです。パッケージに関しての詳しい情報が記載されています。
そのファイルの名前がnpmでインストールするか、yarnでインストールするかによって異なってくるのでそこは注意が必要ですが、今は気にする必要はないです。
頭の片隅に入れて置き、何かエラーが発生したときに思い出して詳しく調べれば良いでしょう。
package.jsonの概要を理解する
package.jsonの見かたを説明します。
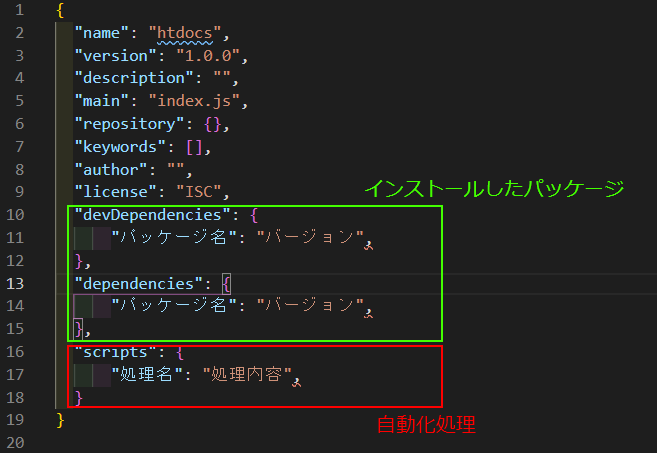
制作したばかりのpackage.jsonにはいろいろ記載されていますが、重要な箇所は以下になります。
- “devDependencies”
- “dependencies”
- “scripts”
devDependenciesとdependenciesはインストールしたパッケージの情報が記載される部分です。
2つの違いはこちらを参考にどうぞ。
scriptsは自動化の処理内容を記載するエリアになります。

自動化はパッケージを使用する
上記で「パッケージの情報が記載される部分」と記載しましたが、自動化の処理を行うにはパッケージというものが必要です。
例えば、scssをコンパイルしたい場合は、node-sassというパッケージが必要になります。
パッケージとはどこかの天才が開発した自動化をするためのプログラムコードが記載されたものです。それが無料で公開されており、そのパッケージをインストールすることで自動化を行う事ができます。
何をどのバージョンでインストールしたのかが記載されている箇所がdevDependenciesとdependenciesエリアになります。
以下のコマンドでパッケージをインストールすることができます。
yarn add パッケージ名
例えばscssのコンパイルするnode-sassをインストールする場合は、以下のようになります。
yarn add node-sass
インストールそするとdevDependenciesとdependenciesエリアにインストールしたパッケージの名前が記載されます。
"devDependencies": {
"パッケージ名": "バージョン"
}
自動化処理の書き方
自動化処理書き方を説明します。
記載場所はscriptsの中になります。
"scripts": {
"処理名": "処理内容"
}
処理内容の書き方はパッケージによりさまざまですので処理を実装していく中で都度説明します。
ここではscriptsの中に『””』ダブルクォーテーションで囲って処理の名前(なんでもよい)と『:』コロンを挟んで『””』で囲い、処理内容を記載する。という事だけ覚えれば良いです。
複数の処理を記載したい場合は『,』カンマで区切って記載すれば良いです。
"scripts": {
"処理名1": "処理内容1",
"処理名2": "処理内容2"
}
タスクの実行
yarn + scriptsで設定した処理名をVS Codeのターミナル[user_help]VS Codeのターミナルを開く方法はこちら[/user_help]に入力することで書いた処理を実行することができます。
yarn 処理名
distの中を消す

環境を立ち上げた初めに一度distの中を全て消してリセットする①のタスクを制作しましょう。
制作をしていると途中でいらなくなるファイルなどが必ず出てきてます。
そのいらなくなったファイルなどが蓄積しないよう、distの中を消す処理を制作しましょう。
ディレクトリの中身を消すにはdel-cliパッケージを使用します。
以下のコマンドをVS Codeのターミナルに入力し、del-cliをインストールしましょう。
yarn add del-cli
package.jsonのscriptsエリアに処理を書いていきます。
"scripts": {
"clean": "del-cli dist/*"
}
del-cliの使い方はdel-cliと書き、続いて、消去したいファイル名を正規表現を使って指定します。
今回はdistの中なのでdist/*とすることでdistの中身全てという意味になります。
他によく使う指示の仕方に消去しないファイルを指定する方法があります。
例えば、distの中のcommonというディレクトリの中のファイルは消去したくなければ以下のように『!』をつければ消去対象から除外されます。
"clean": "del-cli dist/* !dist/common/*"
他にもcommonの中のjsファイルだけなら拡張子を指定したりいろいろな書き方があります。
正規表現で調べて自分の行いたい命令を書いていきましょう。
"clean": "del-cli dist/* !dist/common/*.js"
今回はただdistの中身を消したいだけなので、初めのコードをpackage.jsonのscriptsエリアに記載すればokです。
"scripts": {
"clean": "del-cli dist/*"
}
画像、css、html,jsをdistにコピーする

srcに存在する画像、html、css、jsをdistにコピーをする②のタスクを制作しましょう。
予定ではhtml、cssはpug、scssで記載するのでsrcには存在しない予定ですが、もしかすると直で書く場合もあるかもしれません。そんな状況に対応できるように組んでおきます。
コピー作業を自動で行うにはcpxというパッケージを使用します。
VS Codeのターミナルに以下のコマンドを入力してcpxをインストールしましょう。
yarn add cpx
package.jsonのscriptsエリアに処理を追加していきます。
"scripts": {
"clean": "del-cli dist/*"
"copy:mock": "cpx \"./src/mock/**/*.{html,png,jpg,svg,gif}\" ./dist -v",
"copy:js": "cpx \"./src/js/{first,vendor}.js\" ./dist/common/js/ -v"
}
3~4行目を追加しています。
今回のディレクトリ構造の場合、htmlと画像はmockの中に存在し、jsはjsの中にあります。
異なるパスを一度に指定する事はできないので、2つの処理を記載しています。
copy:mockでhtmlと画像系をdistにどのままのディレクトリ構造でコピーし、copy:jsでjsをdist/common/jsの中にコピーしています。
cpxの使い方はcpxと書き、続いて、コピー対象を書き、コピー先を記載します。
-vのオプションをつける事でlogを出力します。
オプションはこちらのusageを参考ください。
コピー対象の記載方法は正規表現になります。
"scripts": {
"copy": "cpx コピー対象 コピー先"
}
複数の処理を一度に実行する処理を作る

ここでいったん動作確認したいところですが、『clean』『copy:mock』『copy:js』と3つの処理があります。
処理を実行するためには『yarn 実行したい処理名』ですので、例えばcopy:mockを実行したければ以下のコマンドをVS Codeのターミナルに入力すると実行する事ができます。
yarn copy:mock
ですが、これでは3回コマンドを入力しないといけないので面倒です。
そこで複数の処理を1つのコマンドで実行できるように③のタスクを制作しましょう。
複数の処理を1つのコマンドで実行するためにはnpm-run-allというパッケージを使用します。
VS Codeのターミナルに以下のコマンドを入力してnpm-run-allをインストールしましょう。
yarn add npm-run-all
package.jsonのscriptsエリアに処理を追加します。
"scripts": {
"build": "npm-run-all -s clean copy:mock copy:js",
"clean": "del-cli dist/*",
"copy:mock": "cpx \"./src/mock/**/*.{html,png,jpg,svg,gif}\" ./dist -v",
"copy:js": "cpx \"./src/js/{first,vendor}.js\" ./dist/common/js/ -v"
}
1行目にnpm-run-allの処理を追加しました。
npm-run-allの使い方はnpm-run-allと記載し、続いて、-s、実行したい処理名となります。
"start": "npm-run-all -s 実行したい処理名"
-sはオプションです、『実行したい処理名』の部分に記載した処理を左から順番に実行します。
他にもオプションは存在します、他のオプションを知りたい方はこちらを参考にどうぞ。
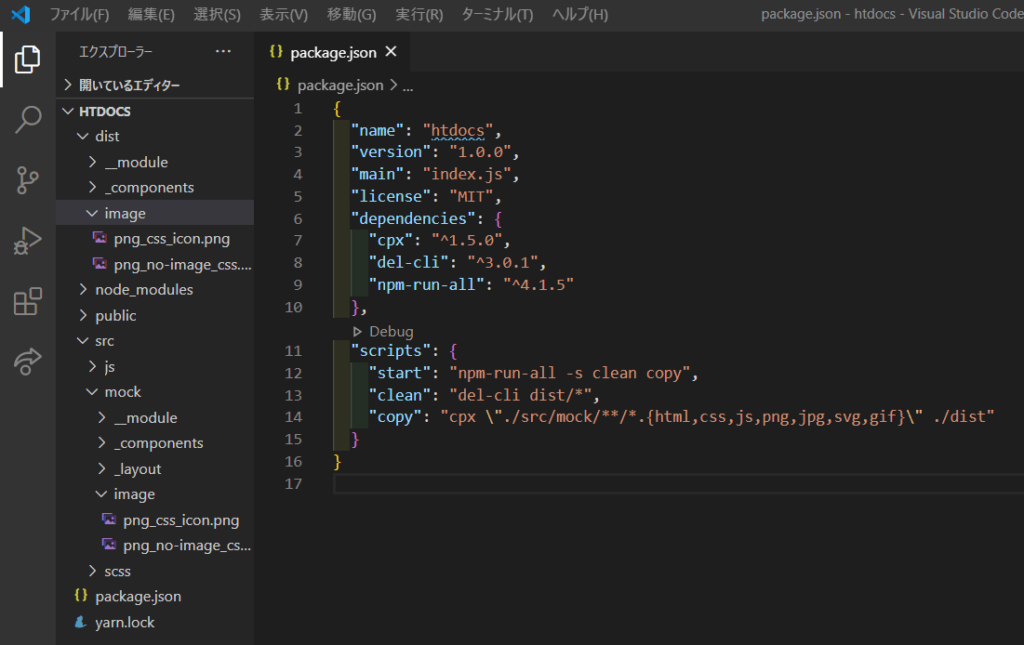
実際に実行して確認しましょう
今回は、dist内が消される → srcの中身がコピーされる。
この流れになっているか確認するために画像を2つ用意します。
一度yarn startでdistに画像を2つコピーし、その後srcの画像を1枚消し、もう一度yarn buildしてみます。
distが画像1枚になればきちんとcleanの次ぎにcopyが実行され、きちんと動作している証拠になります。
以下のコマンドを入力して全ての処理を一気に実行します。
yarn build

きちんとdistにコピーされました。
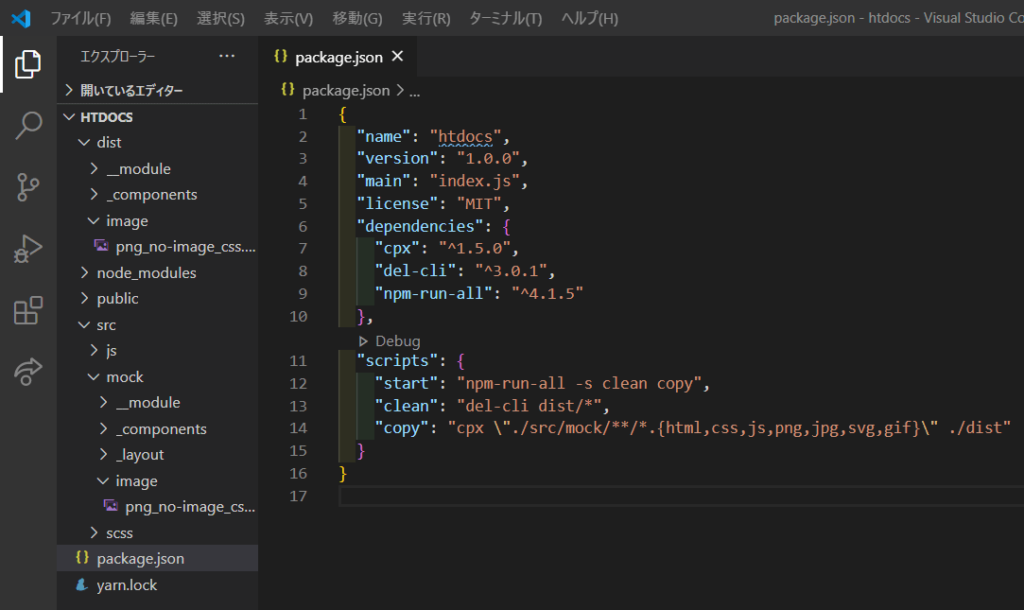
では画像を1枚消し、もう一度yarn startをします。
実行後↓

dist内の画像が1枚になっています。きちんと動いてますね。
完全に今後何を作るか理解しているので言えることですが、『処理の流れリスト』の1~7番とリストの8~最後の処理とで別々に分けたほうが便利になりますので今のうちに分けておきましょう。
1~7の処理は一度実行するとその1回で処理が終了するものになります。
一方8~最後の処理は監視処理なので、一度実行すると処理を終するまで動きつづけるものになります。
監視する必要がない、例えばdistの中を更新したいだけでコードを変更しないので監視する必要がない場合などは8以降の処理を行う必要はありません。
startで全ての処理を実行できるようにしてしまうと無駄な処理が発生してしまうので分けましょう。
そうすることで処理が半分になり、終了コマンドも入力する必要がなくなります。
小さいことですが、知っておいて損はありません。
こういう工夫もできるんだな程度で認識しておきましょう。
以下のコードをscriptsに追加します。
"scripts": {
"build": "npm-run-all -s clean copy:mock copy:js",
"watch": "npm-run-all -p",
"clean": "del-cli dist/*",
"copy:mock": "cpx \"./src/mock/**/*.{html,png,jpg,svg,gif}\" ./dist -v",
"copy:js": "cpx \"./src/js/{first,vendor}.js\" ./dist/common/js/ -v"
}
3行目に監視用の処理を追加しました。
2行目のbuildに一回きりの処理(リストの1~7の処理)を記載し、3行目のwatchに監視処理(リストの8~最後の処理)を記載します。
こうする事で通常はyarn wathcで運用し、監視が必要ない場合はyarn buildで対応することができるようになります。
*watch処理のオプションが-pになっていることに注意しましょう。
オプション-sは左から順番に実行するのに対し、-pは順番ではなく平行して処理をしてくれます。
順番に処理してくれる処理と平行して処理をしてくれる処理の違いについてはこちらを参照。
scssをコンパイルする

④scssをブラウザで実行できるようにcssにコンパイルします。
コンパイルし、出来上がったファイルは他の処理(⑥)を行いたいので、distには出力せず、図のように同じディレクトリに出力します。
scssファイルをコンパイルするためにはnode-sassを使用します。
VS Codeのターミナルに以下のコードを入力し、node-sassをインストールしましょう。
yarn add node-sass
package.jsonのscriptsエリアに処理を追加していきます。
"scripts": {
"build": "npm-run-all -s clean copy:mock copy:js css",
"watch": "npm-run-all -p",
"clean": "del-cli dist/*",
"copy:mock": "cpx \"./src/mock/**/*.{html,png,jpg,svg,gif}\" ./dist -v",
"copy:js": "cpx \"./src/js/{first,vendor}.js\" ./dist/common/js/ -v",
"css": "node-sass --include-path scss src/scss/app.scss src/scss/_app.css --output-style nested --indent-type space"
}
node-sassの使い方
"css": "node-sass --include-path scss scssファイルまでのパス 出力先のパス オプション"
出力先のパスはコンパイル後に生成されるファイル名まで記載しなければいけません。
今回はscssファイル名をapp.scssにしているので、そのままapp.cssにします。
このapp.cssにはまだ他の処理を行いたいので『_』アンダースコアを先頭につけ、非公開ファイル扱いというルールにしましょう。
このルールは自分で決めいているものになり、別に明確に定義されているわけではありませんが、コンパイル系処理の特徴として先頭にアンスコを付けたファイルは無視されるというものがあります。
そこから派生して公開しないファイルなどはアンスコを付けるというルールで運用するパターンが多いです。
オプションは今回の場合、インデントをtabもしくはspaceにする指定のみ行っています。
他にも改行などを圧縮するかしないか選択するオプションやファイルに変更があった場合に自動でコンパイルを行ってくれる監視モードなどのオプションがあります。
気になる方はこちらを参考にカスタムしてみてください。
プロパティをルール通りに並べる

プロパティの並び順が規則正しく整理されていると後コードを読む側に良い印象を与えられます。
コードはエンジニアの顔と同じですので整ったイケメンコードを書きましょう。
とは言っても正直そこを意識して書くのは億劫なので自動化しましょう。⑤
プロパティーの並び順を変更するためにはpostcss-cliとstylelint-orderを使用します。
今回はパッケージが2つです。
そしてどのようなルールで並べ替えるのか設定を記載する設定ファイルが必要になります。
VS Codeのターミナルに以下のコードを入力し、postcss-cliのインストールを行いましょう。[user_attention]postcssというパッケージも存在しますが、こちらではなく、コマンドラインから操作できるpostcss-cliを使用します。[/user_attention]
yarn add postcss-cli
stylelint-orderをインストールします。
yarn add stylelint-order
postcssを使用するのにインストールするものが2つ必要な理由を簡単に説明すると、postcssとはcssへの何かしらの処理を実行するためのもので、実際の処理内容はプラグインを使用して行うという仕組みであり、プロパティの並び替えを行うプラグインがstylelint-orderなので2つ必要というわけです。
詳しい理由についてはこちらを参照ください。
処理をpakcage.jsonのscriptsに追加していきます。
"scripts": {
"build": "npm-run-all -s clean copy:mock copy:js css autoprefixer",
"watch": "npm-run-all -p",
"clean": "del-cli dist/*",
"copy:mock": "cpx \"./src/mock/**/*.{html,png,jpg,svg,gif}\" ./dist -v",
"copy:js": "cpx \"./src/js/{first,vendor}.js\" ./dist/common/js/ -v",
"css": "node-sass --include-path scss src/scss/app.scss src/scss/_app.css --output-style nested --indent-type space",
"autoprefixer": "postcss -o dist/common/css/app.css src/scss/_app.css"
}
8行目に並び替え処理を追加しました。
postcss-cliの使い方はpostcssと記載し、続いて-o + 出力先のパス、読み込むファイルのパスを記載します。
"scripts": {
"sorting": "postcss -o 出力先のパス 読み込むファイルのパス"
}
並べ替えルールをpostcss.config.jsonに記載する
並べ替えのルールを記載するためのpostcss.comfig.jsファイルをpackage.jsonがあるディレクトリと同じ場所に作り、設定を記載します。
htdocs ├─dist ├─node_modules ├─public ├─src ├─package.json ├─postcss.config.js←作る ├─yarn.lock └─yarn-error.log
並び順のルールを1から記載するのは面倒なので、すでに最適化して制作されているこちらを使用します。(大体同じルールになりがちなので公開されているものを使用します)
postcss.comfig.jsに以下の処理を記載しましょう。
module.exports = {
plugins: [
require('postcss-sorting')({
"order": [
"at-rules",
{
"type": "at-rule",
"name": "charset"
},
---長いので省略---
https://gist.github.com/buchiya4th/75bacfe828d13c85e13ae182ae48306a
からルールをここにコピペしています。
],
"unspecified-properties-position": "bottom"
}),
]
};
プレフィックスを付ける

IEに対応させるためにコンパイルしたcssにベンダープレフィックスを自動でつけていきます。[user_help]ベンダープレフィックスについてはこちらを参照[/user_help]
プレフィックスを付け終わったcssはditsへ出力します。⑥
プレフィクスを自動でつけるためにはい以下の3つのパッケージが必要です。
postcss-cliは前回インストールしていますので今回はpostcssとautoprefixerの2つのインストールになります。
プレフィックスを与えるためのルールを記載しなければいけないのですが、並べ替えルールと同じpostcss.config.jsに追加記載で行えます。
VS Codeに以下のコマンドを入力してpostcssをインストールします。
yarn add postcss
autoprefixerをインストールします。
yarn add autoprefixer
今回はpackage.jsonのscriptsにの処理自体には変化はありません
postcss.config.jsに設定を書く
以下のようにpostcss.config.jsに設定を追記します。
module.exports = {
plugins: [
require('autoprefixer')({
browsers: [
"last 2 versions",
"not ie < 11",
"Android >= 4",
"iOS >= 10"
],
grid: true
}),
require('postcss-sorting')({
"order": [
"at-rules",
{
"type": "at-rule",
"name": "charset"
},
---長いので省略---
],
"unspecified-properties-position": "bottom"
}
プロパティの並び替えのルール設定の plugins:[ ]の中に以下のコードを追加しただけです。
require('autoprefixer')({
browsers: [
"last 2 versions",
"not ie < 11",
"Android >= 4",
"iOS >= 10"
],
grid: true
}),
browsers:[]の部分で対応させたいブラウザのバージョンを指定することができます。
pugをコンパイルする

今回はhtmlを便利に書く事ができるpugを使用してサイトを制作していきます。
イメージはcssとscssに似ています。
scssでcssを記載すると変数やmixinなどとても便利にcssを記載でき、cssには戻れないと思う方もいると思いますが、pugも似ています。
とても素早く、便利にhtmlを書く事ができますので、使用したことがない方はこれを機に使用してみましょう!
pugはscssのようにコンパイルしてhtmlに変換しなければいけないので、そのコンパイルを自動化します。⑦
pugのコンパイルには以下の2つのパッケージが必要になります。
VS Codeに以下のコマンドを入力して上記2つのパッケージをインストールしましょう。
yarn add pug-cli pug-loader
実はyarn addの後にスペース繋ぎでパッケージ名を複数記載すると一気にインストールする事ができます。便利ですよね。
pachage.jsonのscriptに処理を追記します。
"scripts": {
"build": "npm-run-all -s clean copy:mock copy:js css autoprefixer pug",
"watch": "npm-run-all -p",
"clean": "del-cli dist/*",
"copy:mock": "cpx \"./src/mock/**/*.{html,png,jpg,svg,gif}\" ./dist -v",
"copy:js": "cpx \"./src/js/{first,vendor}.js\" ./dist/common/js/ -v",
"css": "node-sass --include-path scss src/scss/app.scss src/scss/_app.css --output-style nested --indent-type space",
"autoprefixer": "postcss -o dist/common/css/app.css src/scss/_app.css",
"pug": "pug -b ./src/mock/ -P -o ./dist/ ./src/mock/"
}
9行目にpugのコンパイル処理を追加しています。
使用できるオプションは以下になります。
-hを付けて実行すると使い方のヘルプがターミナルに出力されます。
-V, --version output the version number -O, --obj JSON/JavaScript options object or file -o, --out output the rendered HTML or compiled JavaScript to -p, --path filename used to resolve includes -b, --basedir path used as root directory to resolve absolute includes -P, --pretty compile pretty HTML output -c, --client compile function for client-side -n, --name the name of the compiled template (requires --client) -D, --no-debug compile without debugging (smaller functions) -w, --watch watch files for changes and automatically re-render -E, --extension specify the output file extension -s, --silent do not output logs --name-after-file name the template after the last section of the file path (requires --client and overriden by --name) --doctype specify the doctype on the command line (useful if it is not specified by the template) -h, --help output usage information
jsを統合、トランスパイルする

Java Scriptを統合、トランスパイル[user_help]バージョンを変更すること。詳しくはこちら[/user_help]します。⑧
jsを統合、トランスパイルするには複数のパッケージが必要となります。
この5つのパッケージが必要になります。
そして、webpack.config.jsと、babel.config.jsという設定ファイルが必要です。
すこしやることが多いですが頑張りましょう。
webpack、webpack-cli、babel-loader、@babel/core、@babel/polyfill、@babel/preset-env、必要なパッケージをすべてまとめてインストールします。
yarn add webpack webpack-cli babel-loader @babel/core @babel/polyfill @babel/preset-env
package.jsonがあるディレクトリと同じ場所(htdocs/)にwebpack.config.jsと、babel.config.jsという名前でファイルを作ってください。
htdocs ├─dist ├─node_modules ├─public ├─src ├─babel.config.js←作る ├─package.json ├─postcss.config.js ├─webpack.config.js←作る ├─yarn.lock └─yarn-error.log
そこにES6を統合・トランスパイルする設定を書いていきます。
その前に、package.jsonのscroptに処理を追記しておきましょう。
"scripts": {
"build": "npm-run-all -s clean copy:mock copy:js css autoprefixer pug webpack",
"watch": "npm-run-all -p",
"clean": "del-cli dist/*",
"copy:mock": "cpx \"./src/mock/**/*.{html,png,jpg,svg,gif}\" ./dist -v",
"copy:js": "cpx \"./src/js/{first,vendor}.js\" ./dist/common/js/ -v",
"css": "node-sass --include-path scss src/scss/app.scss src/scss/_app.css --output-style nested --indent-type space",
"autoprefixer": "postcss -o dist/common/css/app.css src/scss/_app.css",
"pug": "pug -b ./src/mock/ -P -o ./dist/ ./src/mock/",
"webpack": "webpack --mode development"
}
10行目に処理を追加します。
オプションはこちらを参考
webpack.config.jsの設定をしよう
webpack.config.jsには『どのファイルをどうするのか』ファイルの統合についての設定を記載していきます。
const PATH = require('path');//node.jsの関数でパスを操作できる。require('path')についてhttps://ocws.jp/blog/post1825/
const JS_PATH = PATH.join(__dirname, './src/js');//トランスパイルするファイルまでの絶対パスを作る。PATH.joinは__dirname + ./src/jsと同じととらえて良い。__dirnameについてhttps://gist.github.com/uupaa/da42698d6b2d2cbb3cca
const JS_DIST_PATH = PATH.join(__dirname, './');//出力先までの絶対パスを作る
module.exports = [
{
mode: 'development',//開発モードdevelopmentと納品モードproductionがある。納品モードではコメントなどを消すなどができる。
entry: {//入出力の設定
'dist/common/js/bundle': JS_PATH + '/Main.js'//「:」より左側は出力先、右側はターゲットファイル
},
output: {//出力の設定。
path: JS_DIST_PATH,//出力先のパス
filename: '[name].js'//出力時のファイル名。[name]はentryの「:」の右側で決めたパスになる。dist/common/js/bundle.jsこうなる
},
resolve: {//ここから下は現時点では理解していなくても大丈夫です、気になる方はググってください。
extensions: ['.js'],
modules: [JS_PATH, 'node_modules']
},
module: {
rules: [
{
test: /\.js$/,
use: [
{
loader: 'babel-loader',
options: {
presets: [
[
'@babel/env',
{
modules: false
}
]
]
}
}
],
exclude: /node_modules/
}
]
}
}
];
自分の環境に合わせて設定を変更なければいけない個所についてはコメントで簡単な解説を入れてあります。
基本的に講座と同じディレクトリ構造で制作していれば変更などする事なく、コピペで実行可能です。
babel.config.jsの設定を記載しよう
babel.config.jsにはトランスパイル時の対象ブラウザについての設定を書いていきます。
module.exports = function(api) {
api.cache(true);
const presets = [
[
'@babel/preset-env',
{
targets: {
ie: 11,
esmodules: true
},
useBuiltIns: 'usage',
corejs: 3
}
]
];
return { presets };
};
このファイルは特に変更する必要はありません。
(監視)画像の追加、名前の変更を検知してdistにコピー
『画像、css、html,jsをdistにコピー』で行ったデータのコピーの監視バージョンを制作します。
監視バージョンとはデータを常に監視し、データに更新があった際に自動で処理を行ってくれるモードのことです。
一度コピー処理は制作しているので、基本的に新しくなにかを制作することはありません。
というのも、監視バージョンはすでに制作したコピー処理にオプションを付けるだけで作ることができるからです。
ほとんどの処理はオプションを付ける事で監視モードにすることができますので、今回の処理以外の処理もオプションを付けるだけの説明となりますが、なかには異なるものもあるので、一応全て目を通す事をおすすめします。
cpxのオプションを使って監視モードを制作しましょう。
"scripts": {
"build": "npm-run-all -s clean copy:mock copy:js css autoprefixer pug webpack",
"watch": "npm-run-all -p w:copy:mock w:copy:js",
"clean": "del-cli dist/*",
"copy:mock": "cpx \"./src/mock/**/*.{html,png,jpg,svg,gif}\" ./dist -v",
"copy:js": "cpx \"./src/js/{first,vendor}.js\" ./dist/common/js/ -v",
"css": "node-sass --include-path scss src/scss/app.scss src/scss/_app.css --output-style nested --indent-type space",
"autoprefixer": "postcss -o dist/common/css/app.css src/scss/_app.css",
"pug": "pug -b ./src/mock/ -P -o ./dist/ ./src/mock/",
"webpack": "webpack --mode development",
"w:copy:mock": "cpx \"./src/mock/**/*.{html,png,jpg,svg,gif}\" ./dist -v -w",
"w:copy:js": "cpx ./src/mock/first.js ./dist/common/js/ -v -w"
}
前のセクションで制作したcpxのタスクをコピーしてオプションに『-w』を記載するだけで監視モードの完成です。簡単ですね。
この後の監視モードの制作は全てこの形で進みます。
そしてタスク名をw:copy:mockとし、監視モードだとわかるように区別します。
通常モードと監視モードを制作し、npm-run-allを使用し、それぞれbuildで実行するかwatchで実行するかで分けています。
こうすることで、監視が必要ない場合の切り分けができます。
wathcにはclean処理を入れておきましょう。
(監視)scss,jsの変化を検視しする
scssをコンパイルし、並べ変えを行い、プレフィックスを付ける部分を一気に行います。
コピーのcpxの時と同じように監視モードにしたければ『-w』オプションを使用します。
package.jsonのscroptの中に監視処理を追記していきます。
"scripts": {
"build": "npm-run-all -s clean copy:mock copy:js css autoprefixer pug webpack",
"watch": "npm-run-all -p w:copy:mock w:copy:js w:css w:autoprefixer w:webpack",
"clean": "del-cli dist/*",
"copy:mock": "cpx \"./src/mock/**/*.{html,png,jpg,svg,gif}\" ./dist -v",
"copy:js": "cpx \"./src/js/{first,vendor}.js\" ./dist/common/js/ -v",
"css": "node-sass --include-path scss src/scss/app.scss src/scss/_app.css --output-style nested --indent-type space",
"autoprefixer": "postcss -o dist/common/css/app.css src/scss/_app.css",
"pug": "pug -b ./src/mock/ -P -o ./dist/ ./src/mock/",
"webpack": "webpack --mode development",
"w:copy:mock": "cpx \"./src/mock/**/*.{html,png,jpg,svg,gif}\" ./dist -v -w",
"w:copy:js": "cpx ./src/mock/first.js ./dist/common/js/ -v -w",
"w:css": "node-sass --include-path scss src/scss/app.scss src/scss/_app.css --output-style nested --indent-type space -w",
"w:autoprefixer": "postcss -o dist/common/css/app.css src/scss/_app.css -w",
"w:webpack": "webpack -w --mode development"
}
13~15行目に追記しました。
watchに実行するタスクを追加するのを忘れないように気を付けてください。
(監視)pugの変化を検知し、コンパイルする
pugファイルの変更を検知して自動でコンパイルする処理を作ります。
前回までは-wのオプションを付けるだけで制作する事ができましたが、pugの場合はひと工夫必要です。
pugファイルはファイル名の先頭に『_』アンダースコアを付ける事で、コンパイルの対象から外すという仕様で処理を制作しています。
ですので、-wで監視してもアンダースコアのついたpugファイルは無視されてしまいます。
それは中途半端な自動化ですよね。
アンダースコアのついたpugファイルの変更も検知してほしいので、別のパッケージを使用して変更を検知できるようにする処理も制作します。
ファイルを監視し、変更があれば設定した処理を実行してくれるonchangeというパッケージがあります。
こちらを使用してアンスコのついたファイルが変更されたときもコンパイルが走るようにしましょう。
VS Codeのターミナルに以下のコマンドを入力してonchangeをインストールしましょう。
yarn add onchange
処理をpackage.jsonのscriptに追記しましょう。
"scripts": {
"build": "npm-run-all -s clean copy:mock copy:js css autoprefixer pug webpack",
"watch": "npm-run-all -p w:copy:mock w:copy:js w:css w:autoprefixer w:webpack pug w:pug",
"clean": "del-cli dist/*",
"copy:mock": "cpx \"./src/mock/**/*.{html,png,jpg,svg,gif}\" ./dist -v",
"copy:js": "cpx \"./src/js/{first,vendor}.js\" ./dist/common/js/ -v",
"css": "node-sass --include-path scss src/scss/app.scss src/scss/_app.css --output-style nested --indent-type space",
"autoprefixer": "postcss -o dist/common/css/app.css src/scss/_app.css",
"pug": "pug -b ./src/mock/ -P -o ./dist/ ./src/mock/",
"webpack": "webpack --mode development",
"w:copy:mock": "cpx \"./src/mock/**/*.{html,png,jpg,svg,gif}\" ./dist -v -w",
"w:copy:js": "cpx ./src/mock/first.js ./dist/common/js/ -v -w",
"w:css": "node-sass --include-path scss src/scss/app.scss src/scss/_app.css --output-style nested --indent-type space -w",
"w:autoprefixer": "postcss -o dist/common/css/app.css src/scss/_app.css -w",
"w:webpack": "webpack -w --mode development",
"w:pug": "onchange ./src/mock/**/*.pug -- npm run pug {{changed}}"
}
src/mock/すべてのディレクトリ/全pugファイル が変更されたらpugというタスクを実行する処理です。
実行するpugおいうタスクは初めに制作したpugファイルをコンパイルする処理です。
watchにw:pugはもちろん記載しますが、一回きりの処理のpugの処理も記載します。
でないと初めのコンパイルが行われません。
(監視)ファイルの変更を検知してブラウザを更新する

ファイルの更新を行うと自動的にブラウザを更新して見た目の確認できる状態になっているとリロードなどの作業を行わなくてよいのでとても楽ですよね。⑨
browser-syncを使って実現しましょう。
ブラウザ更新をするにはbrowser-syncというプラグインを使用します。
そして、どのファイルを監視するのか、デフォルトで開くファイルやアクセスのためのURLなどの設定を行うbs-config.jsというファイルを制作しなければいけません。
VS Codeのターミナルに以下のコマンドを入力してbrowser-syncをインストールしましょう。
yarn add browser-sync
package.jsonのscriptに処理を追記します。
"scripts": {
"build": "npm-run-all -s clean copy:mock copy:js css autoprefixer pug webpack",
"watch": "npm-run-all -p w:copy:mock w:copy:js w:css w:autoprefixer w:webpack w:pug server",
"clean": "del-cli dist/*",
"copy:mock": "cpx \"./src/mock/**/*.{html,png,jpg,svg,gif}\" ./dist -v",
"copy:js": "cpx \"./src/js/{first,vendor}.js\" ./dist/common/js/ -v",
"css": "node-sass --include-path scss src/scss/app.scss src/scss/_app.css --output-style nested --indent-type space",
"autoprefixer": "postcss -o dist/common/css/app.css src/scss/_app.css",
"pug": "pug -b ./src/mock/ -P -o ./dist/ ./src/mock/",
"webpack": "webpack --mode development",
"w:copy:mock": "cpx \"./src/mock/**/*.{html,png,jpg,svg,gif}\" ./dist -v -w",
"w:copy:js": "cpx ./src/mock/first.js ./dist/common/js/ -v -w",
"w:css": "node-sass --include-path scss src/scss/app.scss src/scss/_app.css --output-style nested --indent-type space -w",
"w:autoprefixer": "postcss -o dist/common/css/app.css src/scss/_app.css -w",
"w:webpack": "webpack -w --mode development",
"w:pug": "onchange ./src/mock/**/*.pug -- npm run pug {{changed}}",
"server": "browser-sync start --config bs-config.js"
}
bs-config.jsを作る
package.jsonファイルがあるディレクトリと同じ場所にbs-config.jsファイルを制作しましょう。
htdocs ├─dist ├─node_modules ├─public ├─src ├─babel.config.js ├─bs-config.js←作る ├─package.json ├─postcss.config.js ├─webpack.config.js ├─yarn.lock └─yarn-error.log
制作したbs-config.jsに以下の処理を記載します。
module.exports = {
files: './dist/**/*',//監視するファイルを指定
server: {//デフォルトで開くファイルを指定
baseDir: './dist/',//ファイルまでのディレクトリのパス
index: 'index.html'//ファイル名
},
proxy: false,
port: 8000//使用するポート番号
}
完成!実行してみよう
実行して動作確認をします。
ブラウザ更新を確認するためには今まで制作した全ての処理を実行する必要があります。
以下のコマンドを入力して実行しましょう。
yarn wathc

Local …ローカル(pc)で閲覧したい場合、こちらのURLからアクセスできます。
External …ローカル(pc)と同じネットワークに繋がっている外部端末(スマホなど)からアクセスする事ができます。
–no-openオプションを付けていなければURLを打ち込む事なくローカルでページが自動的に開きます。

通常は『yarn wathc』で監視モードを使って開発します。
何らかの理由で1回だけ実行したい(監視モードは必要ない)場合は『yarn build』を実行します。
pugのみをコンパイルしたい、画像のコピーのみを行いたいという状況もよくあります。個別の処理を実行したい場合は各処理を『yarn 処理名』で実行します。
ファイル数が多くなるとそれなりに実行に時間がかかるので、個別で実行できるのは結構便利だったりします。
監視モードはずっと動いていますが、終了させたいときは以下のコマンドで終了する事ができます。
ctl + C
環境構築は終了です!
チームで開発環境を共有する方法
環境構築の制作はもちろん1人で開発する際にもメリットはありますが、一番は複数人で開発する時に効果を発揮します。
制作したpackage.jsonとそのほか設定ファイルを共有すれば一発で皆同じ環境を作り上げることができるのです。
開発環境を共有する場合
開発環境をあなたが制作し、メンバーにも同じものを使用して欲しい場合、package.jsonとそのほかの設定ファイルをメンバーに共有し、次の『受け取った場合』のやり方を伝え環境を構築してもらいましょう。
共有するファイルは今回の場合、以下になります。
htdocs ├─public ├─src ├─babel.config.js ├─bs-config.js ├─package.json ├─postcss.config.js └─webpack.config.js
2行目がWordPressが入っているディレクトリで、3行目が開発用のコードが入っているディレクトリです。
4行目以降が環境構築に必要なファイルになります。
node_modulesとdistは基本的に含めません。
node_modulesはとても容量が大きいので、受け取った側にyarn installを実行してもらいインストールしてもらいます。
distはタスクを起動させると勝手に制作されるので含める必要はありません。
受け取った場合
環境構築を受けっとった場合は、以下の手順で環境を立ち上げましょう。
- 必要なパッケージをインストールしnode_modulesを作る
- 実行
VS Codeのターミナルに以下のコマンドを入力し、パッケージをインストールします。
yarn install
インストールするとpackage.jsonがあるディレクトリにnode_modulesというディレクトリが制作され、そこに環境を動かすのに必要なパッケージがインストールされます。
次にVS Codeのターミナルに以下のコマンドを入力して環境を起動させます。
yarn watch
このコマンドはpackage.jsonのscriptに記載してあるタスクの名前によって変わりますが、この記事を同じように制作していれば上記のコマンドで環境を起動させる事ができます。
今回制作したファイル
今回制作したファイルになります。
ダウンロードしてyarn installでパッケージをダウンロードし、yarn watchで起動させてみましょう。

