ここから実際に開発環境を制作していきます。
自動化に必要なnode.js, npm, yarnをインストールし、処理を書くためのファイルを用意しましょう。
この講座ではインストール方法と、処理の書き方について解説していきます。
node.jsをインストールする
node.jsのインストール方法は大きく分けて2種類存在し、コマンドプロンプトorターミナルからCUIで行う方法とGUIで行う方法があります。[user_help]CUIとはコマンド入力で操作する方法GUIとはマウスなどを使って操作する方法。
CUIとGUIの違い[/user_help]
GUIからインストールする方法が直観的で理解しやすのでGUIで行いましょう。
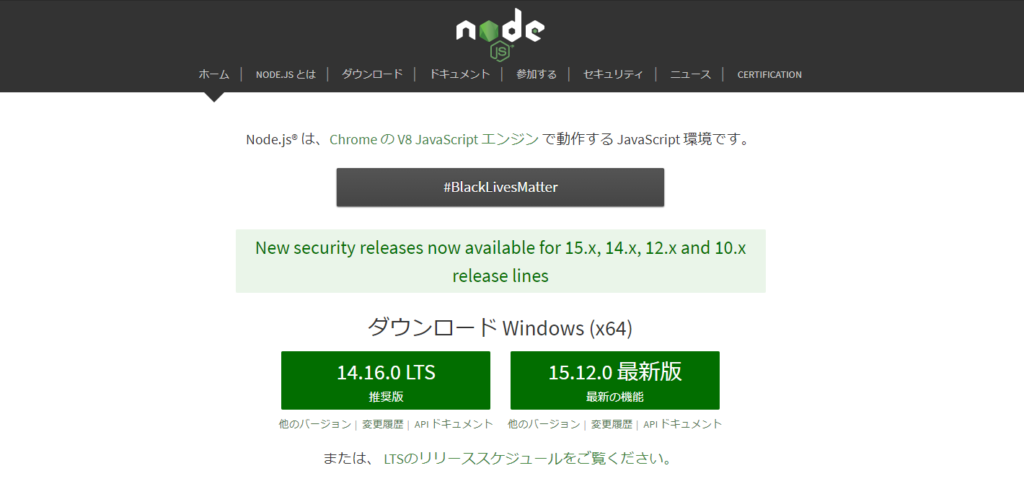
こちらのnode.jsの公式ページからお使いのOSにあったnode.jsをダウンロードしてインストールします。

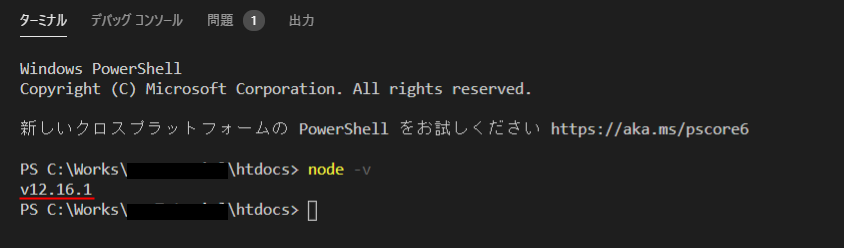
インストールができましたら、きちんとインストールができているかVS Codeのターミナル[user_help]VS Codeのターミナルを開く方法はこちら[/user_help]に以下のコマンドを入力して確認をしましょう。バージョンが表示できたらインストールで来ている証拠です。
node -v

この方法でインストールするとnpmも一緒にインストールされます。
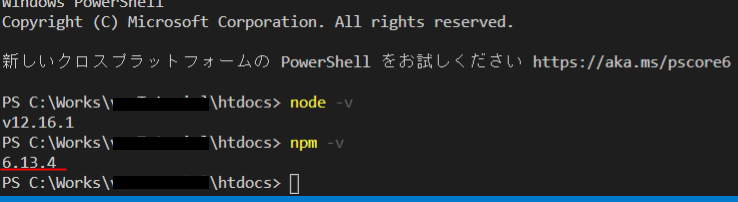
npmもきちんとインストールされているか以下のコマンドを入力して確認しましょう。
npm -v

yarnをインストールする
yarnはnpmでインストールすることができます。以下のコマンドを入力してインストールしましょう。
npm install -g yarn
-gとするこでグローバルでインストールすることができます
きちんとインストールできたかバージョンを表示させてみます。
yarn -v
バージョンが表示されればインストールできています。エラーが出るようならエラーをコピーして検索してみましょう。
node.js, npm, yarnがインストールできたので動かすための環境は整いました。
次は自動化の処理内容を記載するためのpackage.jsonを制作しましょう。
package.jsonを作る
自動化の処理内容を記載するためのpackage.jsonを制作していきます。こちらがいくつか前の講座で上げました、開発環境のレシピになります。
このpackage.jsonを共同開発者で共有することで、他のエンジニアはこのpackage.jsonを見て…というより、コマンドを入力するだけで、勝手にpackage.jsonに書かれたレシピ通りの環境が立ち上がってくれます。
package.jsonを早速制作したいところですが、少々お待ちください。package.jsonは制作する場所が決まっております。
制作場所はワークスペースとなるディレクトリの直下に制作しなければいけません。
今後package.json以外にも複数の自動化の設定ファイルを制作していきますが、それらも全てワークスペースの直下に制作しなければいけません。
ファイル管理やコーディングの効率化のためにワークスペースを作ることは非常におすすめですので、ワークスペースとは?作り方は?どんなメリットがあるの?という方はこちらを参考にどうぞ。
VS Codeでワークスペースを開くとターミナルの始まりがワークスぺースの直下になりますので、そのままpackage.jsonを制作することができます。
ワークスペースを開いたらターミナルに以下のコマンドを入力してpackage.jsonファイルを作りましょう。入力するといろいろ聞かれますが、全てエンターで大丈夫です。
yarn init
ちなみにこれがnpmだと以下のようになります。
npm init
このようにnpmとyarnは記載方法が異なるだけで、できることは同じです。
npmとyarnは共存できますのでyarnでうまくいかない、もしくはやりたいことを検索してもnpmの方法しか見つからなくてもnpmコマンドで実行してなんの問題もありません。
ですが注意してほしいことがあり、パッケージのインストールを行うと、インストール情報が記載されるファイルがpackage.json以外にも制作されます。
例えるならば、package.jsonがレシピなら材料を仕入れた際のレシートのようなものです。パッケージに関しての詳しい情報が記載されています。
そのファイルの名前がnpmでインストールするか、yarnでインストールするかによって異なってくるのでそこは注意が必要ですが、今は気にする必要はないです。
頭の片隅に入れて置き、何かエラーが発生したときに思い出して詳しく調べれば良いでしょう。
package.jsonの見かた
package.jsonの見かたを説明します。
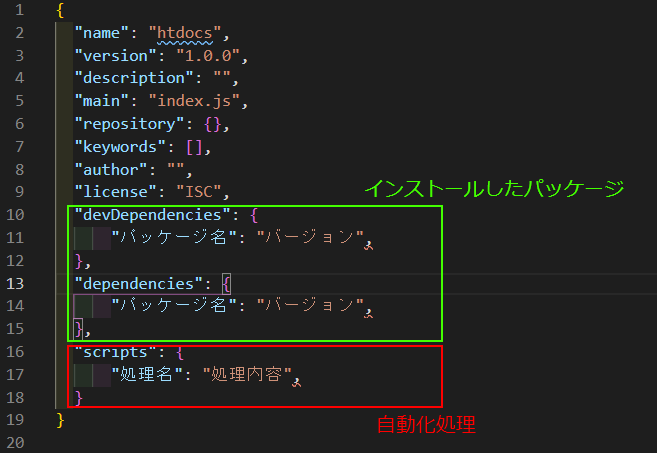
制作したばかりのpackage.jsonにはいろいろ記載されていますが、重要な箇所は以下になります。
- “devDependencies”
- “dependencies”
- “scripts”
devDependenciesとdependenciesはインストールしたパッケージの情報が記載される部分です。
2つの違いはこちらを参考にどうぞ。
scriptsは自動化の処理内容を記載するエリアになります。

自動化はパッケージを使用する
上記で「パッケージの情報が記載される部分」と記載しましたが、自動化の処理を行うにはパッケージというものが必要です。
例えば、scssをコンパイルしたい場合は、node-sassというパッケージが必要になります。
パッケージとはどこかの天才が開発した自動化をするためのプログラムコードが記載されたものです。それが無料で公開されており、そのパッケージをインストールすることで自動化を行う事ができます。
何をどのバージョンでインストールしたのかが記載されている箇所がdevDependenciesとdependenciesエリアになります。
以下のコマンドでパッケージをインストールすることができます。
yarn add パッケージ名
例えばscssのコンパイルするnode-sassをインストールする場合は、以下のようになります。
yarn add node-sass
インストールそするとdevDependenciesとdependenciesエリアにインストールしたパッケージの名前が記載されます。
"devDependencies": {
"パッケージ名": "バージョン"
}
自動化処理の書き方
自動化処理書き方を説明します。
記載場所はscriptsの中になります。
"scripts": {
"処理名": "処理内容"
}
処理内容の書き方はパッケージによりさまざまですので処理を実装していく中で都度説明します。
ここではscriptsの中に『””』ダブルクォーテーションで囲って処理の名前(なんでもよい)と『:』コロンを挟んで『””』で囲い、処理内容を記載する。という事だけ覚えれば良いです。
複数の処理を記載したい場合は『,』カンマで区切って記載すれば良いです。
"scripts": {
"処理名1": "処理内容1",
"処理名2": "処理内容2"
}
タスクの実行
yarn + scriptsで設定した処理名をVS Codeのターミナル[user_help]VS Codeのターミナルを開く方法はこちら[/user_help]に入力することで書いた処理を実行することができます。
yarn 処理名
まとめ
- こちらのnode.jsの公式ページからnode.jsをインストール
- npm install -g yarnでyarnをインストール
- yarn initでpackage.jsonを作る
パッケージのインストール方法
yarn add パッケージ名
処理の書き方
"scripts": {
"処理名": "処理内容"
}
処理の実行方法
yarn 処理名

