実際に自動化された開発環境を制作していきましょう。
自動化処理の流れ↓
- distの中身を消す
- 画像、css、html,jsをdistにコピー
- scssをコンパイルする
- プロパティをルール通りに並べる
- プレフィックスを付ける
- pugをコンパイルする←今ここ
- jsを統合、トランスパイルする
- (監視)画像の追加、名前の変更を検知してdistにコピー
- (監視)scssの変化を検視し、自動コンパイルコンパイル
- (監視)cssの変化を検知してプロパティをルール通りに並べる
- (監視)cssの変化を検知してプレフィックスを付ける
- (監視)jsの変化を検知してファイルを統合、トランスパイルする
- (監視)pugの変化を検知し、コンパイルする
- (監視)ファイルの変更を検知してブラウザを更新する
今回はhtmlを便利に書く事ができるpugを使用してサイトを制作していきます。
イメージはcssとscssに似ています。
scssでcssを記載すると変数やmixinなどとても便利にcssを記載でき、cssには戻れないと思う方もいると思いますが、pugも似ています。
とても素早く、便利にhtmlを書く事ができますので、使用したことがない方はこれを機に使用してみましょう!
pugはscssのようにコンパイルしてhtmlに変換しなければいけないので、そのコンパイルを自動化します。
pugについて
pugはscssのようにメジャーとは言えません。
聞いたことがない方もいるかと思いますので、簡単にpugについて説明します。
メリット
pugのメリットは冒頭でも少し話したとおり、htmlを素早く、便利に記載できることです。
似たようなものにEmmetなどがあります。
記載方法はEmmetに少し似ているところがあり、htmlを短縮して書く事ができます。
pugはEmmetをさらに便利にしたというイメージの記載方法になります。それだけでもメリットが伝わるのではないでしょうか。
具体的な例として、
- Emmetでは短縮での書き方が残らない(すぐhtmlに変換される)がpugは短縮での書き方が維持されるのでコードがすっきりする。
- 開始タグ、閉じタグをインデントで表すので閉じ忘れを防ぐ事ができ、コードを完結になる。
- 四則演算、繰り返し、条件分岐、変数、関数などjsのような処理を使えるので、効率的に書く事ができる
- ファイルを分割できるので管理しやすい
などがあげられます。
pugのメリットをわかりやすく記載した記事はこちら
デメリット
デメリットは学習コストが少しかかるという事です。
これはどの新しい言語を学ぶ時もそうなのでデメリットに入らない気もしますが、、、
そして、pug自体のデメリットではないですが、メジャーではないので複数人開発や納品先によっては使用できない事があります。
pugの書き方
pugの基本的な書き方はこちらの記事が参考になります。
pugをコンパイルしよう
pugのコンパイルには以下の2つのパッケージが必要になります。
上記2つのパッケージをインストールしましょう。
yarn add pug-cli pug-loader
実はyarn addの後にスペース繋ぎでパッケージ名を複数記載すると一気にインストールする事ができます。便利ですよね。
pachage.jsonのscriptに処理を記載します。
"scripts": {
"pug": "pug -b ./src/mock/ -P -o ./dist/ ./src/mock/"
}
使用できるオプションは以下になります。
-hを付けて実行すると使い方のヘルプがターミナルに出力されます。
-V, --version output the version number -O, --obj JSON/JavaScript options object or file -o, --out output the rendered HTML or compiled JavaScript to -p, --path filename used to resolve includes -b, --basedir path used as root directory to resolve absolute includes -P, --pretty compile pretty HTML output -c, --client compile function for client-side -n, --name the name of the compiled template (requires --client) -D, --no-debug compile without debugging (smaller functions) -w, --watch watch files for changes and automatically re-render -E, --extension specify the output file extension -s, --silent do not output logs --name-after-file name the template after the last section of the file path (requires --client and overriden by --name) --doctype specify the doctype on the command line (useful if it is not specified by the template) -h, --help output usage information
実行して動作確認をする
実行してきちんとhtmlファイルがdistに出力されるか確認をしましょう。
確認のため、src/mockの中にindex.pugを制作し、適当にpugを記載します。
.hoge .huga text

以下のコマンドを入力して制作したindex.pugをコンパイルしましょう。
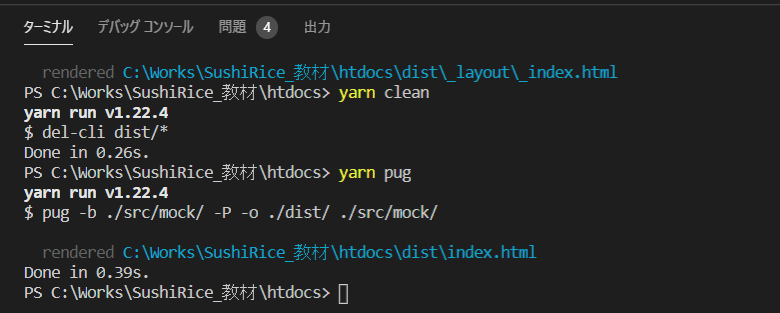
yarn pug

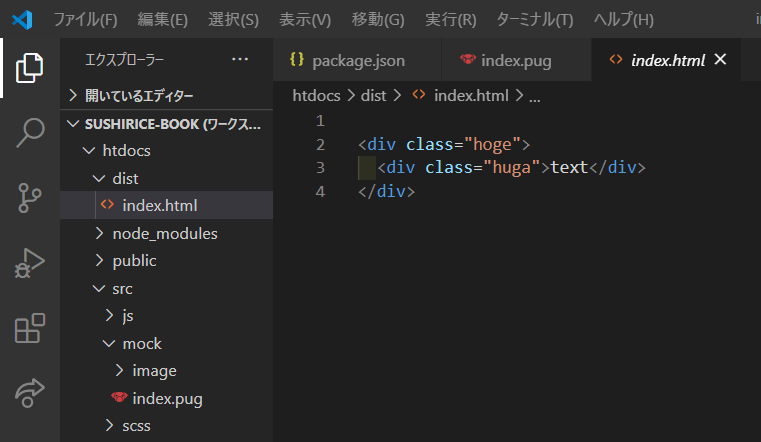
無事distの中にindex.htmlが出力されました。

まとめ
pugのコンパイルに必要なパッケージpug-cli, pug-loaderをインストール
yarn add pug-cli pug-loader
package.jsonのscriptを記載(処理全体)
"scripts": {
"build": "npm-run-all -s clean copy:mock copy:js css autoprefixer pug",
"watch": "npm-run-all -p",
"clean": "del-cli dist/*",
"copy:mock": "cpx \"./src/mock/**/*.{html,png,jpg,svg,gif}\" ./dist -v",
"copy:js": "cpx \"./src/js/{first,vendor}.js\" ./dist/common/js",
"css": "node-sass --include-path scss src/scss/app.scss src/scss/_app.css --output-style nested --indent-type space",
"autoprefixer": "postcss -o dist/common/css/app.css src/scss/_app.css",
"pug": "pug -b ./src/mock/ -P -o ./dist/ ./src/mock/",
}
pugで書いてしまうとpugを使用した事のない人が困るのでpugでは書かないという現場も多いようです。
ですのでpugを使用するかどうかは自由ですのでSushiRiceではpugとhtmlの両方を記載して講座を進めていきますので、pugを使用しないという方も安心してください。

