実際に自動化された開発環境を制作していきましょう。
自動化処理の流れ↓
- distの中身を消す
- 画像、css、html,jsをdistにコピー
- scssをコンパイルする
- プロパティをルール通りに並べる
- プレフィックスを付ける
- pugをコンパイルする
- jsを統合、トランスパイルする
- (監視)画像の追加、名前の変更を検知してdistにコピー
- (監視)scssの変化を検視し、自動コンパイルコンパイル
- (監視)cssの変化を検知してプロパティをルール通りに並べる
- (監視)cssの変化を検知してプレフィックスを付ける
- (監視)jsの変化を検知してファイルを統合、トランスパイルする
- (監視)pugの変化を検知し、コンパイルする
- (監視)ファイルの変更を検知してブラウザを更新する←今ここ
ファイルの更新を行うと自動的にブラウザを更新して見た目の確認できる状態になっているとリロードなどの作業を行わなくてよいのでとても楽ですよね。
browser-syncを使って実現しましょう。
ブラウザを自動で更新する方法
ブラウザ更新をするにはbrowser-syncというプラグインを使用します。
そして、どのファイルを監視するのか、デフォルトで開くファイルやアクセスのためのURLなどの設定を行うbs-config.jsというファイルを制作しなければいけません。
browser-syncをインストールする。
yarn add browser-sync
package.jsonのscriptに処理を記載する。
"scripts": {
"server": "browser-sync start --config bs-config.js"
}
–no-openというオプションが存在し、これを付ける事で実行時にブラウザを開かない設定にする事ができます。(強制的に開くので鬱陶しいことがあります。そんな時に便利)
package.jsonのscript(処理全体)
"scripts": {
"start": "npm-run-all -s build watch",
"build": "npm-run-all -s clean copy:mock copy:js css autoprefixer pug webpack",
"watch": "npm-run-all -p clean w:copy:mock w:copy:js w:css w:autoprefixer pug w:pug w:webpack server",
"clean": "del-cli dist/*",
"copy:mock": "cpx \"./src/mock/**/*.{html,png,jpg,svg,gif}\" ./dist -v",
"copy:js": "cpx \"./src/js/{first,vendor}.js\" ./dist/common/js",
"css": "node-sass --include-path scss src/scss/app.scss src/scss/_app.css --output-style nested --indent-type space",
"autoprefixer": "postcss -o dist/common/css/app.css src/scss/_app.css",
"pug": "pug -b ./src/mock/ -P -o ./dist/ ./src/mock/",
"webpack": "webpack --mode development",
"w:copy:mock": "cpx \"./src/mock/**/*.{html,png,jpg,svg,gif}\" ./dist -w -v",
"w:copy:js": "cpx \"./src/js/{first,vendor}.js\" ./dist/common/js -v -w",
"w:css": "node-sass --include-path scss src/scss/app.scss src/scss/_app.css --output-style nested --indent-type space -w",
"w:autoprefixer": "postcss -o dist/common/css/app.css src/scss/_app.css -w",
"w:webpack": "webpack -w --mode development",
"w:pug": "onchange ./src/mock/**/*.pug -- npm run pug {{changed}}",
"server": "browser-sync start --config bs-config.js"
}
}
bs-config.jsを作る
package.jsonファイルがあるディレクトリと同じ場所にbs-config.jsファイルを制作し、以下の処理を記載します。
htdocs ├─dist ├─node_modules ├─public ├─src ├─babel.config.js ├─bs-config.js←作る ├─package.json ├─postcss.config.js ├─webpack.config.js ├─yarn.lock └─yarn-error.log
bs-config.js
module.exports = {
files: './dist/**/*',//監視するファイルを指定
server: {//デフォルトで開くファイルを指定
baseDir: './dist/',//ファイルまでのディレクトリのパス
index: 'index.html'//ファイル名
},
proxy: false,
port: 8000//使用するポート番号
}
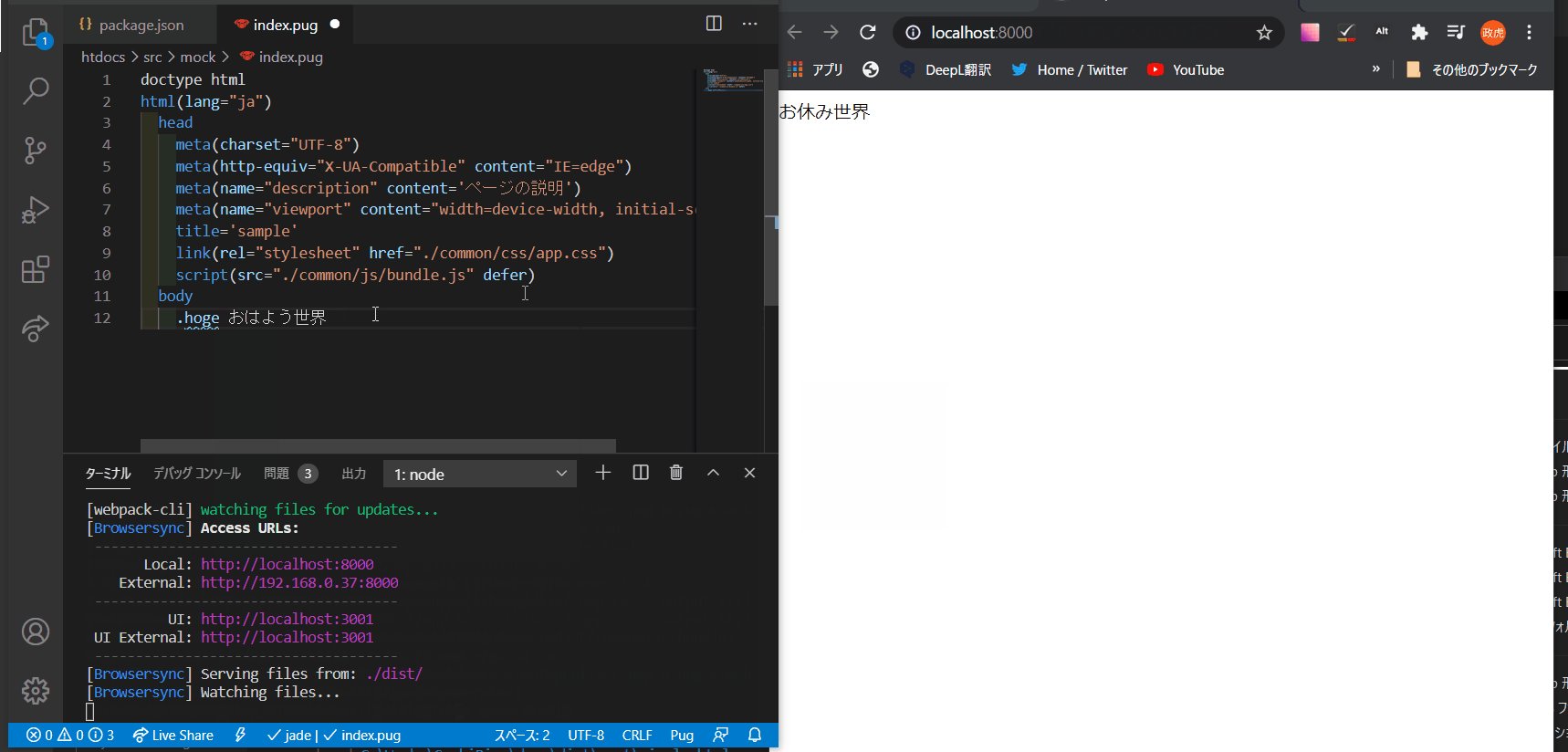
実行して動作を確認する
実行して動作確認をします。
ブラウザ更新を確認するためには今まで制作した全ての処理を実行する必要があります。
以下のコマンドを入力して実行しましょう。
yarn wathc
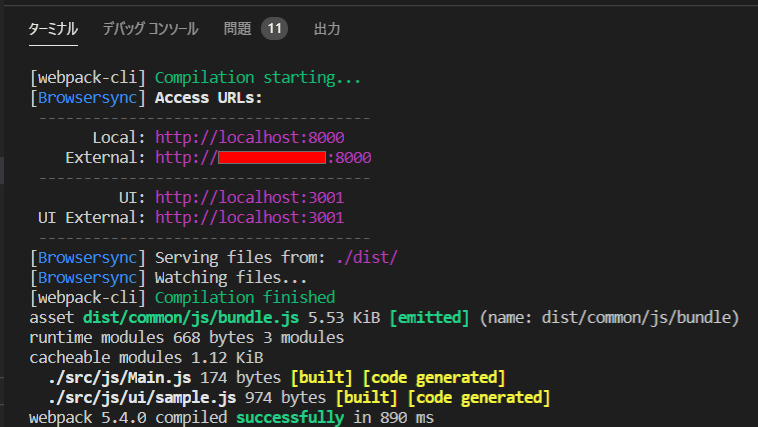
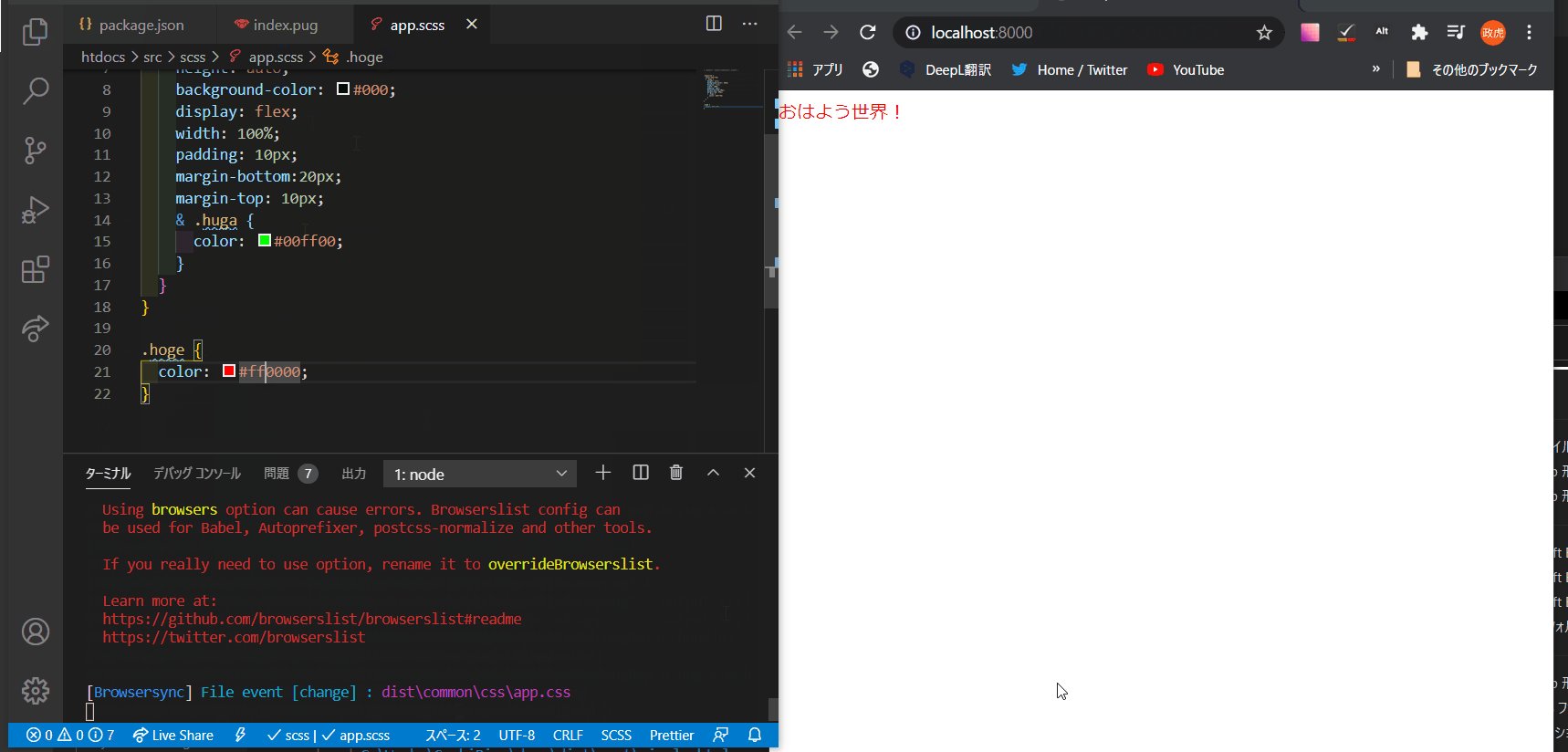
実行すると以下の画像のようにターミナルにAccess URLs:(アクセスURL)が表示されます。

Local …ローカル(pc)で閲覧したい場合、こちらのURLからアクセスできます。
External …ローカル(pc)と同じネットワークに繋がっている外部端末(スマホなど)からアクセスする事ができます。
–no-openオプションを付けていなければURLを打ち込む事なくローカルでページが開きます。

まとめ
ブラウザ更新をするにはbrowser-syncというプラグインを使用します。
そして、bs-config.jsという設定ファイルを制作しなければいけません。
browser-syncをインストール。
yarn add browser-sync
package.jsonのscript(全体の処理)
"scripts": {
"build": "npm-run-all -s clean copy:mock copy:js css autoprefixer pug webpack",
"watch": "npm-run-all -p clean w:copy:mock w:copy:js w:css w:autoprefixer pug w:pug w:webpack server",
"clean": "del-cli dist/*",
"copy:mock": "cpx \"./src/mock/**/*.{html,png,jpg,svg,gif}\" ./dist -v",
"copy:js": "cpx \"./src/js/{first,vendor}.js\" ./dist/common/js",
"css": "node-sass --include-path scss src/scss/app.scss src/scss/_app.css --output-style nested --indent-type space",
"autoprefixer": "postcss -o dist/common/css/app.css src/scss/_app.css",
"pug": "pug -b ./src/mock/ -P -o ./dist/ ./src/mock/",
"webpack": "webpack --mode development",
"w:copy:mock": "cpx \"./src/mock/**/*.{html,png,jpg,svg,gif}\" ./dist -w -v",
"w:copy:js": "cpx \"./src/js/{first,vendor}.js\" ./dist/common/js -v -w",
"w:css": "node-sass --include-path scss src/scss/app.scss src/scss/_app.css --output-style nested --indent-type space -w",
"w:autoprefixer": "postcss -o dist/common/css/app.css src/scss/_app.css -w",
"w:webpack": "webpack -w --mode development",
"w:pug": "onchange ./src/mock/**/*.pug -- npm run pug {{changed}}",
"server": "browser-sync start --config bs-config.js"
}
}
bs-config.js(制作場所はpackage.jsonと同じディレクトリ)
module.exports = {
files: './dist/**/*',//監視するファイルを指定
server: {//デフォルトで開くファイルを指定
baseDir: './dist/',//ファイルまでのディレクトリのパス
index: 'index.html'//ファイル名
},
proxy: false,
port: 8000//使用するポート番号
}
通常は『yarn wathc』で監視モードを使って開発します。
何らかの理由で1回だけ実行したい(監視モードは必要ない)場合は『yarn build』を実行します。
pugのみをコンパイルしたい、画像のコピーのみを行いたいという状況もよくあります。個別の処理を実行したい場合は各処理を『yarn 処理名』で実行します。
ファイル数が多くなるとそれなりに実行に時間がかかるので、個別で実行できるのは結構便利だったりします。
開発環境制作終了です。
制作スピードを上げる開発環境作りはこれで終了です。お疲れさまでした。
この開発環境はその時の設計に依存する形になります、さらに、まだまだ知らないパッケージや、これからリリースされるもの、アップデートなどによって変化します。
この環境を作った私の勉強不足でもっと効率的な環境はいくらでもあると思いますので、勉強のため、発展のためにもこの作り方に依存するのではなく、ご自身でカスタマイズしていく事をおすすめします。(もし、もっと良い開発環境を思いつきましたらぜひ教えてください!)
この章のまとめに開発環境制作のダイジェスト版と、すべてのコード、複数人で共有する場合の方法などを記載したページを用意しました。
そちらの講座も目を通して頂き、次のフェーズからカンプからのコーディングに入っていきます。

