実際に自動化された開発環境を制作していきましょう。
自動化処理の流れ↓
- distの中身を消す
- 画像、css、html,jsをdistにコピー
- scssをコンパイルする←今ここ
- プロパティをルール通りに並べる
- プレフィックスを付ける
- pugをコンパイルする
- jsを統合、トランスパイルする
- (監視)画像の追加、名前の変更を検知してdistにコピー
- (監視)scssの変化を検視し、自動コンパイルコンパイル
- (監視)cssの変化を検知してプロパティをルール通りに並べる
- (監視)cssの変化を検知してプレフィックスを付ける
- (監視)jsの変化を検知してファイルを統合、トランスパイルする
- (監視)pugの変化を検知し、コンパイルする
- (監視)ファイルの変更を検知してブラウザを更新する
scssをコンパイルしてcssに変換します。
今回制作したい環境はコンパイルだけでなく、プレフィックスの付与やプロパティの並び替えも行いたいです。
コンパイル後に他の処理を行うので、まだdistには出力せず、とりあえずscssファイルと同じ場所に置いておきましょう。
scssファイルをコンパイルする
scssファイルをコンパイルするためにはnode-sassを使用します。
node-sassをインストールする。
yarn add node-sass
処理を記載する。
"scripts": {
"css": "node-sass --include-path scss src/scss/app.scss src/scss/_app.css --output-style nested --indent-type space"
}
node-sassの使い方
"css": "node-sass --include-path scss scssファイルまでのパス 出力先のパス オプション"
出力先のパスはコンパイル後に生成されるファイル名まで記載しなければいけません。
今回はscssファイル名をapp.scssにしているので、そのままapp.cssにします。
このapp.cssにはまだ他の処理を行いたいので『_』アンダースコアを先頭につけ、非公開ファイル扱いというルールにしましょう。
このルールは自分で決めいているものになり、別に明確に定義されているわけではありませんが、コンパイル系処理の特徴として先頭にアンスコを付けたファイルは無視されるというものがあります。
そこから派生して公開しないファイルなどはアンスコを付けるというルールで運用するパターンが多いです。
オプションは今回の場合、インデントをtabもしくはspaceにする指定のみ行っています。
他にも改行などを圧縮するかしないか選択するオプションやファイルに変更があった場合に自動でコンパイルを行ってくれる監視モードなどのオプションがあります。
気になる方はこちらを参考にカスタムしてみてください。
動作を確認する
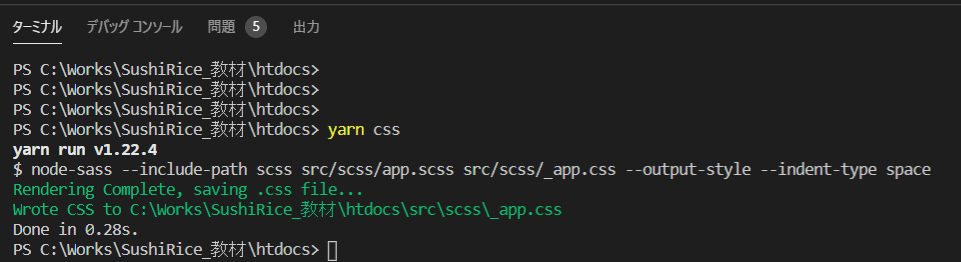
処理を実行し、動作の確認を行います。
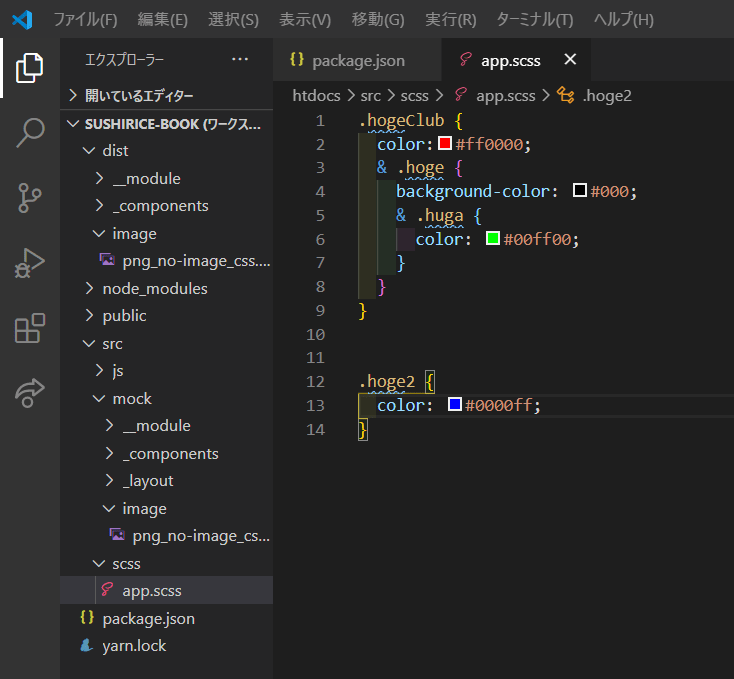
確認のため、app.scssファイルをsrc/scssの中に制作します。
そして適当なscssを記載しましょう。

app.scss
.hogeClub {
color:#ff0000;
& .hoge {
background-color: #000;
& .huga {
color: #00ff00;
}
}
}
.hoge2 {
color: #0000ff;
}
少し説明したいことがあったので、あえて上記のような構造のscssファイルを制作しました。
上記を記載したファイルを用意し、以下のコマンドで実行させましょう。
yarn css

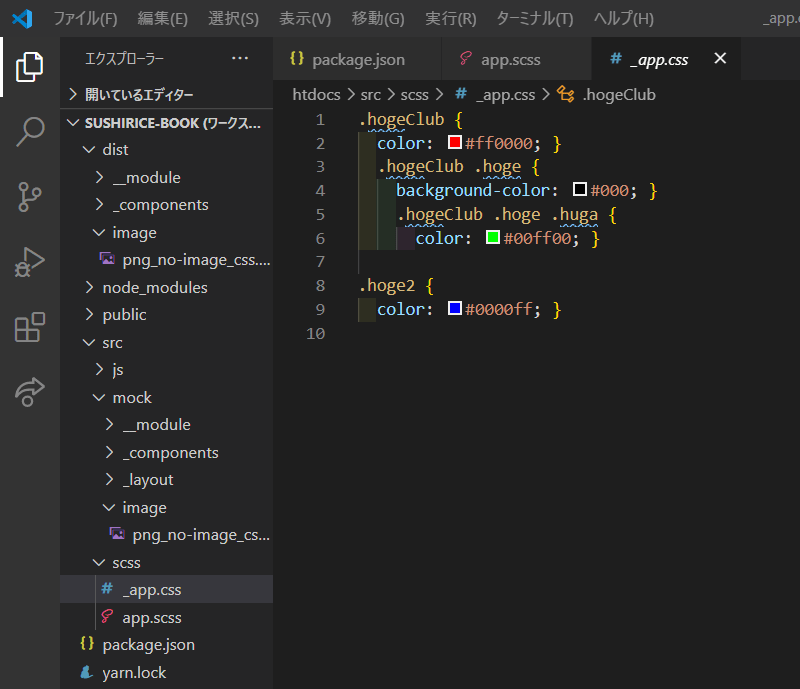
実行後のsrc/scss/_app.css

無事コンパイルされ、_app.cssが制作されました。
ここでcssファイルが見慣れない書き方になっているのがわかると思います。
何もオプションをしないとこのように出力されます。この説明のためにapp.scssファイルをあえてあのように記載しました。
このような見た目の書きかたは後に出てくるpugの書き方でもでてくるのですが親子関係をインデントで表す方法になります。
通常、インデントをcssなら{}で、htmlなら<></>で表しますが、閉じタグが面倒くさかったり、コードがゴチャゴチャして見にくいです。
ですのでインデントで表し、カッコを減らすことですっきり、見やすいコードを記載することをおススメします。(好みや、慣れの部分もありますので一概には言えませんが)
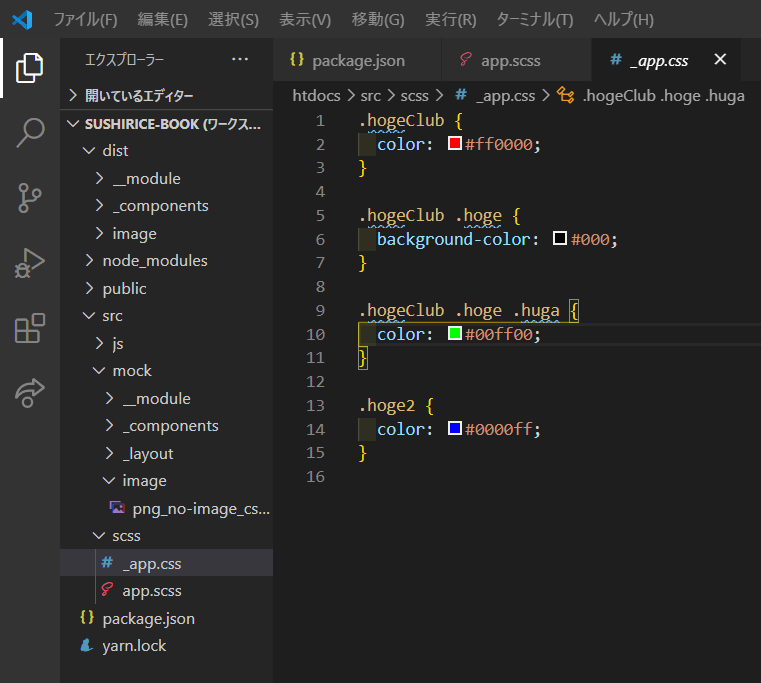
こちらの設定はオプションで変更できるのでこれが嫌な方はカスタムすると良いでしょう。
"scripts": {
"css": "node-sass --include-path scss src/scss/app.scss src/scss/_app.css --output-style expanded --indent-type space"
}
–output-style nestedから–output-style expandedに変更するといつものcss表記でコンパイルされます。

まとめ
scssのコンパイルはnode-sassで行えます。
node-sassをインストールする。
yarn add node-sass
処理を記載する(全体の処理)
"scripts": {
"build": "npm-run-all -s clean copy:mock copy:js css",
"watch": "npm-run-all -p",
"clean": "del-cli dist/*",
"copy:mock": "cpx \"./src/mock/**/*.{html,png,jpg,svg,gif}\" ./dist -v",
"copy:js": "cpx \"./src/js/{first,vendor}.js\" ./dist/common/js",
"css": "node-sass --include-path scss src/scss/app.scss src/scss/_app.css --output-style nested --indent-type space",
}

