実際に自動化された開発環境を制作していきましょう。
自動化処理の流れ↓
- distの中身を消す
- 画像、css、html,jsをdistにコピー
- scssをコンパイルする
- プロパティをルール通りに並べる←今ここ
- プレフィックスを付ける
- pugをコンパイルする
- jsを統合、トランスパイルする
- (監視)画像の追加、名前の変更を検知してdistにコピー
- (監視)scssの変化を検視し、自動コンパイルコンパイル
- (監視)cssの変化を検知してプロパティをルール通りに並べる
- (監視)cssの変化を検知してプレフィックスを付ける
- (監視)jsの変化を検知してファイルを統合、トランスパイルする
- (監視)pugの変化を検知し、コンパイルする
- (監視)ファイルの変更を検知してブラウザを更新する
こちらは必項ではありませんが、プロパティの並び順が規則正しく整理されていると後コードを読む側に良い印象を与えられます。
それがお客さんならならなお良しですね。
例えるなら身だしなみが整っていて清潔感がある方とそうでない方、スキルが同じならどちらと一緒に仕事をしたいでしょうか。
コードはエンジニアの顔と同じですので整ったイケメンコードを書きましょう。
とは言っても正直そこを意識して書くのは億劫なので自動化します。
自動でコードを整えよう
プロパティーの並び順を変更するためにはpostcss-cliとstylelint-orderを使用します。
今回はパッケージが2つです。
そしてどのようなルールで並べ替えるのか設定を記載する設定ファイルが必要になります。
postcss-cliをインストールします[user_attention]postcssというパッケージも存在しますが、こちらではなく、コマンドラインから操作できるpostcss-cliを使用します。[/user_attention]
yarn add postcss-cli
stylelint-orderをインストールします。
yarn add stylelint-order
postcssを使用するのにインストールするものが2つ必要な理由を簡単に説明すると、postcssとはcssへの何かしらの処理を実行するためのもので、実際の処理内容はプラグインを使用して行うという仕組みであり、プロパティの並び替えを行うプラグインがstylelint-orderなので2つ必要というわけです。
詳しい理由についてはこちらを参照ください。
処理をpakcage.jsonのscriptsに記載します。[user_attention]この後にプレフィックスの付与がありますが、プレフィックスの付与もpostcssで同時に行えますのでこの時点でdistに出力します。[/user_attention]
"scripts": {
"sorting": "postcss -o dist/common/css/app.css src/scss/_app.css"
}
postcss-cliの使い方はpostcssと記載し、続いて-o + 出力先のパス、読み込むファイルのパスを記載します。
"scripts": {
"sorting": "postcss -o 出力先のパス 読み込むファイルのパス"
}
並べ替えルールをpostcss.config.jsonに記載する
並べ替えのルールを記載するためのpostcss.comfig.jsファイルをpackage.jsonがあるディレクトリと同じ場所に作り、設定を記載します。
htdocs ├─dist ├─node_modules ├─public ├─src ├─package.json ├─postcss.config.js←作る ├─yarn.lock └─yarn-error.log
並び順のルールを1から記載するのは面倒なのですでに最適化して制作されているこちらを使用します。(大体同じルールになりがちなので公開されているもので十分です)
postcss.comfig.js
module.exports = {
plugins: [
require('postcss-sorting')({
"order": [
"at-rules",
{
"type": "at-rule",
"name": "charset"
},
---長いので省略---
https://gist.github.com/buchiya4th/75bacfe828d13c85e13ae182ae48306a
からルールをここにコピペしています。
],
"unspecified-properties-position": "bottom"
}),
]
};
実行して動作を確認
実際に処理を実行し、動作確認を行います。
並び順の変化を確認したいので複数のプロパティをバラバラに設定しましょう。
app.scssに以下のように適当に記載してみました。
.hogeClub {
color:#ff0000;
& .hoge {
height: auto;
background-color: #000;
display: flex;
width: 100%;
padding: 10px;
margin-top: 10px;
& .huga {
color: #00ff00;
}
}
}
yarn cssを行ってからyarn sortingを行っても良いのですが面倒なのでyarn buildでいっきに行います。
yarn build
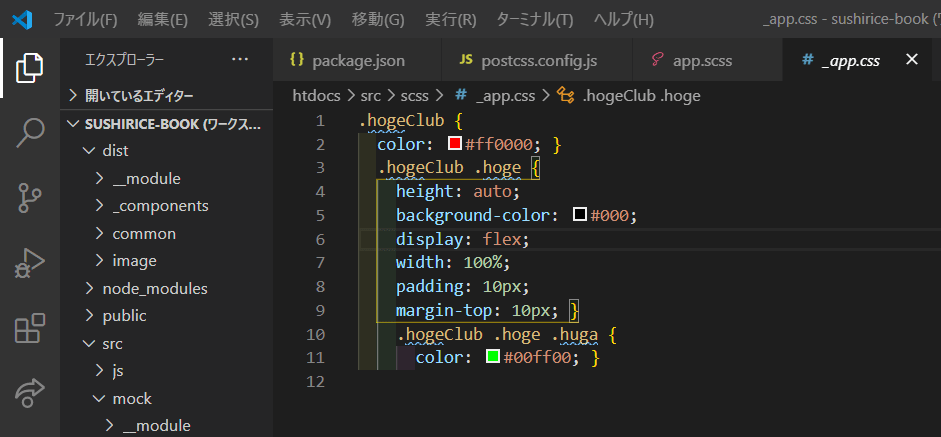
まず、yarn cssでコンパイルされた_app.cssファイルを見てみましょう。

もちろん、ただコンパイルされただけで何も変わりません。
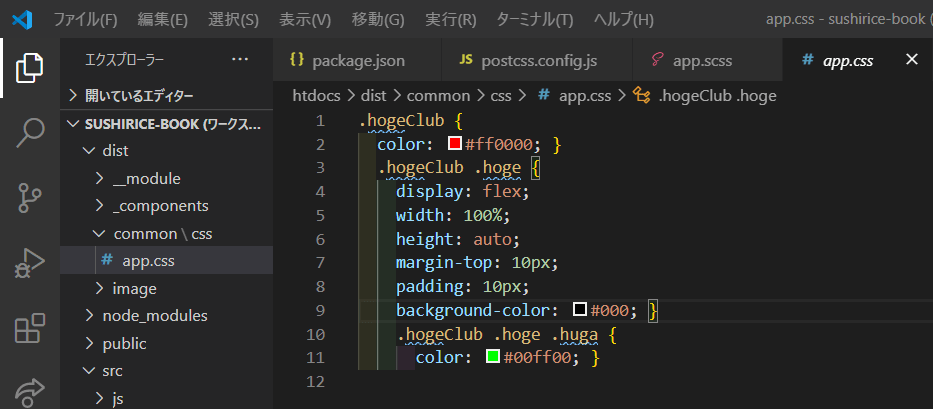
では次に、dist/commonに出力されたapp.cssを見てみましょう。

きちんとプロパティが並び変えられていますね。
まとめ
cssプロパティの並び変えにはpostcss-cliとstylelint-orderの2つが必要です。
postcss-cliをインストールします。
yarn add postcss-cli
stylelint-orderをインストールします。
yarn add stylelint-order
処理をpakcage.jsonのscriptsに記載。(全体)
"scripts": {
"build": "npm-run-all -s clean copy:mock copy:js css sorting",
"watch": "npm-run-all -p",
"clean": "del-cli dist/*",
"copy:mock": "cpx \"./src/mock/**/*.{html,png,jpg,svg,gif}\" ./dist -v",
"copy:js": "cpx \"./src/js/{first,vendor}.js\" ./dist/common/js",
"css": "node-sass --include-path scss src/scss/app.scss src/scss/_app.css --output-style nested --indent-type space",
"sorting": "postcss -o dist/common/css/app.css src/scss/_app.css"
}
postcss.comfig.jsファイルをpackage.jsonと同じディレクトリに作ります。
postcss.comfig.jsにルールを記載します。
module.exports = {
plugins: [
require('postcss-sorting')({
https://gist.github.com/buchiya4th/75bacfe828d13c85e13ae182ae48306a
からルールをここにコピペ
}),
]
};

