実際に自動化された開発環境を制作していきましょう。
自動化処理の流れ↓
- distの中身を消す
- 画像、css、html,jsをdistにコピー
- scssをコンパイルする
- プロパティをルール通りに並べる
- プレフィックスを付ける
- pugをコンパイルする
- jsを統合、トランスパイルする←今ここ
- (監視)画像の追加、名前の変更を検知してdistにコピー
- (監視)scssの変化を検視し、自動コンパイルコンパイル
- (監視)cssの変化を検知してプロパティをルール通りに並べる
- (監視)cssの変化を検知してプレフィックスを付ける
- (監視)jsの変化を検知してファイルを統合、トランスパイルする
- (監視)pugの変化を検知し、コンパイルする
- (監視)ファイルの変更を検知してブラウザを更新する
Java Scriptを統合、トランスパイル[user_help]バージョンを変更すること。詳しくはこちら[/user_help]します。
java ScriptはES6という記載方法があり、scssのようにファイルを機能ごとに分割し、jsを完結にわかりやすく書くことができます。
ですが、まだES6の書き方に対応できないブラウザが存在するので従来の書き方、ES5にバージョンを落とす(トランスパイルする)必要があります。それに伴い分割したファイルを1つにまとめる必要もでてきます。
分割したファイルをまとめるのにwebpackというものを使用しますが、Reactやvueなどにも使用するのでこの方法を知っていると、後の勉強の助けになりますよ。
webpackで統合、トランスパイルする
jsを統合、トランスパイルするには複数のパッケージが必要となります。
この5つのパッケージが必要になります。
そして、webpack.config.jsと、babel.config.jsという設定ファイルが必要です。
すこしやることが多いですが頑張りましょう。
webpack、webpack-cli、babel-loader、@babel/core、@babel/polyfill、@babel/preset-env、必要なパッケージをすべてまとめてインストールします。
yarn add webpack webpack-cli babel-loader @babel/core @babel/polyfill @babel/preset-env
package.jsonがあるディレクトリと同じ場所(htdocs/)にwebpack.config.jsと、babel.config.jsという名前でファイルを作ってください。
htdocs ├─dist ├─node_modules ├─public ├─src ├─babel.config.js←作る ├─package.json ├─postcss.config.js ├─webpack.config.js←作る ├─yarn.lock └─yarn-error.log
そこにES6を統合・トランスパイルする設定を書いていきます。
その前に、いつもの流にそってpackage.jsonのscroptを記載しておきましょう。以下のコードを記載します。
"scripts": {
"webpack": "webpack --mode development"
}
オプションはこちらを参考
webpack.config.jsの設定をしよう
webpack.config.jsには『どのファイルをどうするのか』ファイルの統合についての設定を記載していきます。
const PATH = require('path');//node.jsの関数でパスを操作できる。require('path')についてhttps://ocws.jp/blog/post1825/
const JS_PATH = PATH.join(__dirname, './src/js');//トランスパイルするファイルまでの絶対パスを作る。PATH.joinは__dirname + ./src/jsと同じととらえて良い。__dirnameついてhttps://gist.github.com/uupaa/da42698d6b2d2cbb3cca
const JS_DIST_PATH = PATH.join(__dirname, './');//出力先までの絶対パスを作る
module.exports = [
{
mode: 'development',//開発モードdevelopmentと納品モードproductionがある。納品モードではコメントなどを消すなどができる。
entry: {//入出力の設定
'dist/common/js/bundle': JS_PATH + '/Main.js'//「:」より左側は出力先、右側はターゲットファイル
},
output: {//出力の設定。
path: JS_DIST_PATH,//出力先のパス
filename: '[name].js'//出力時のファイル名。[name]はentryの「:」の右側で決めたパスになる。dist/common/js/bundle.jsこうなる
},
resolve: {//ここから下は現時点では理解していなくても大丈夫です、気になる方はググってください。
extensions: ['.js'],
modules: [JS_PATH, 'node_modules']
},
module: {
rules: [
{
test: /\.js$/,
use: [
{
loader: 'babel-loader',
options: {
presets: [
[
'@babel/env',
{
modules: false
}
]
]
}
}
],
exclude: /node_modules/
}
]
}
}
];
自分の環境に合わせて設定を変更なければいけない個所についてはコメントで簡単な解説を入れてあります。
基本的に講座と同じディレクトリ構造で制作していれば変更などする事なく、コピペで実行可能です。
babel.config.jsの設定を記載しよう
babel.config.jsにはトランスパイル時の対象ブラウザについての設定を書いていきます。
module.exports = function(api) {
api.cache(true);
const presets = [
[
'@babel/preset-env',
{
targets: {
ie: 11,
esmodules: true
},
useBuiltIns: 'usage',
corejs: 3
}
]
];
return { presets };
};
このファイルは特に変更する必要はありません。
実行して動作を確認する
実際に実行し、正しく動作しているか確認を行いましょう。
確認のためのjsファイルを制作しましょう。
今回はトランスパイルと統合の確認をしたいのでES6の記載方法でファイルを分割したものを制作します。
主となるファイルをsrc/js/Main.jsとし、src/js/uisample.jsを読み込んでみましょう。
ディレクトリ構造
htdocs
├─dist
│ └─common ...共通するデータを格納
│ └─js ...Main.jsはこちらにbundle.jsとして出力される
└─src
└─js ...jsデータを格納
├─ui ...処理毎のパーツを格納
│ └─sample.js ...Main.jsで読み込むファイル
└─Main.js ...メインとなるファイル
Main.js
import Sample from './ui/sample';
const sample = new Sample();
const start = () = > {
sample.init();
};
window.addEventListener('load', () = > {
start();
});
sample.js
export default class Sample {
init() {
console.log('おはよう世界!');
}
}
以下のコマンドを入力して処理を実行します。
yarn webpack
無事dist/jsにbundle.jsが出力されました。

ほとんど読めません(笑)
bundle.jsを実行してみる
次にwebpackによって制作されたbundle.jsがきちんと動作するかブラウザで実行し確認してみましょう。
そのためにはindex.htmlファイルからbundle.jsを読み込んでブラウで実行する必要ができてきます。
index.pugに以下を記載してコンパイルし、制作されたindex.htmlファイルをブラウザで実行し、確認しましょう。
index.pug
doctype html
html(lang="ja")
head
meta(charset="UTF-8")
meta(http-equiv="X-UA-Compatible" content="IE=edge")
meta(name="description" content='ページの説明')
meta(name="viewport" content="width=device-width, initial-scale=1")
title='タイトル'
link(rel="stylesheet" href="./common/css/app.css")
script(src="./common/js/bundle.js" defer)
body
.hoge おはよう世界!
コンパイルすると以下のhtmlが出力されます。

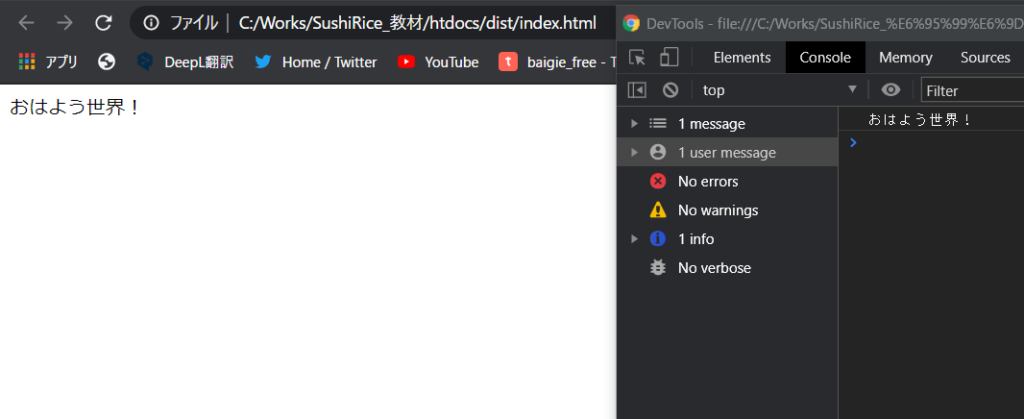
制作されたindex.htmlをブラウザで実行しましょう。

コンソールに「おはよう世界!」と出力されたので正しく動作していますね!
まとめ
必要なパッケージwebpack、webpack-cli、babel-loader、@babel/core @babel/polyfill、@babel/preset-envをインストールする。
yarn add webpack webpack-cli babel-loader @babel/core @babel/polyfill @babel/preset-env
package.jsonのscriptを記載(処理全体)
"scripts": {
"build": "npm-run-all -s clean copy:mock copy:js css autoprefixer pug webpack",
"watch": "npm-run-all -p",
"clean": "del-cli dist/*",
"copy:mock": "cpx \"./src/mock/**/*.{html,png,jpg,svg,gif}\" ./dist -v",
"copy:js": "cpx \"./src/js/{first,vendor}.js\" ./dist/common/js",
"css": "node-sass --include-path scss src/scss/app.scss src/scss/_app.css --output-style nested --indent-type space",
"autoprefixer": "postcss -o dist/common/css/app.css src/scss/_app.css",
"pug": "pug -b ./src/mock/ -P -o ./dist/ ./src/mock/",
"webpack": "webpack --mode development",
}
webpackについての参考記事
最新版で学ぶwebpack 5入門JavaScriptのモジュールバンドラ
オプションはこちらを参考
webpackを使用するとType ScriptやReactも使用できるようになります。
Type Scriptについてはこちらを参照
Reactについてはこちらを参考

